이 제어를 수정하면 이 페이지는 자동으로 업데이트됩니다.
MainStage 사용 설명서
- 환영합니다
-
- 편집 모드 개요
- 센드 이펙트를 통해 오디오 라우팅하기
- 그래프 사용하기
- 컨트롤러 트랜스폼 생성하기
- 콘서트 프로젝트 간에 패치 및 세트 공유하기
- 콘서트 프로젝트의 오디오 출력 녹음
-
-
- MIDI 플러그인 사용하기
- 보조 키 컨트롤
- Note Repeater 파라미터
- Randomizer 컨트롤
-
- Scripter 사용하기
- Script Editor 사용하기
- Scripter API 개요
- MIDI 프로세싱 함수 개요
- HandleMIDI 함수
- ProcessMIDI 함수
- GetParameter 함수
- SetParameter 함수
- ParameterChanged 함수
- Reset 함수
- JavaScript 객체 개요
- JavaScript Event 객체 사용하기
- JavaScript TimingInfo 객체 사용하기
- Trace 객체 사용하기
- MIDI 이벤트 beatPos 속성 사용하기
- JavaScript MIDI 객체 사용하기
- Scripter 컨트롤 생성하기
- Transposer 컨트롤
-
- Copyright

MainStage에서 Pedalboard 브라우저 사용하기
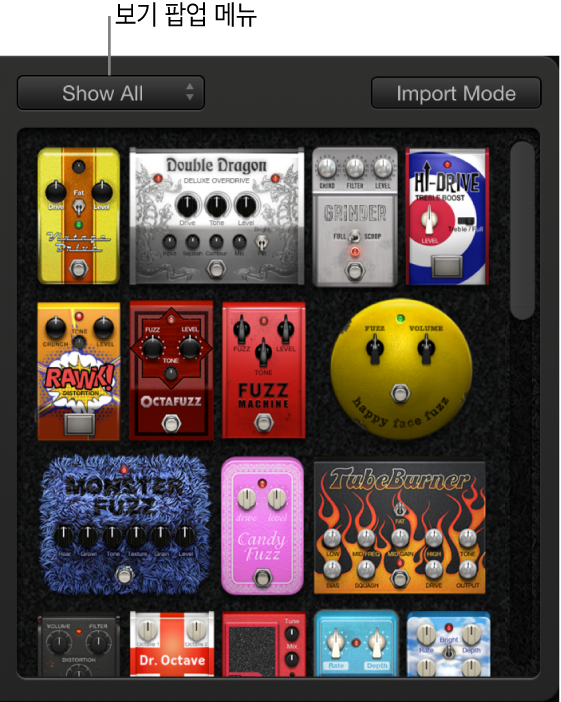
Pedalboard는 인터페이스의 오른쪽에 있는 페달 브라우저에서 선택할 수 있는 다양한 페달 이펙트와 유틸리티를 제공합니다. 각 이펙트와 유틸리티 스톰박스는 디스토션과 같은 카테고리로 그룹되어 있습니다. 개별 페달의 파라미터는 다음 섹션에 설명되어 있습니다.

보기 팝업 메뉴: 페달 카테고리를 선택합니다.
페달 브라우저: 보기 팝업 메뉴에서 선택한 카테고리 내의 스톰박스만 표시합니다.
페달 브라우저 가리기 또는 표시하기
MainStage에서 페달 영역의 오른쪽 아래 모서리에 있는 펼침 삼각형을 클릭하십시오.
페달 영역에 스톰박스 추가하기
MainStage에서, 다음 중 하나를 실행하십시오.
페달 브라우저에서 삽입하려는 이펙트를 적절한 페달 영역 위치에 드래그하십시오. 기존 페달의 왼쪽, 오른쪽, 그 사이에 드래그할 수 있습니다.
페달 브라우저에서 이펙트를 이중 클릭하여 페달 영역 내 모든 기존 스톰박스의 오른쪽에 추가하십시오.
참고: 페달 영역에서 스톰박스를 선택하고 페달 브라우저에서 스톰박스를 이중 클릭하면 선택한 페달이 교체됩니다.
피드백을 보내 주셔서 감사합니다.