MainStage 사용 설명서
- 환영합니다
-
- 편집 모드 개요
- 센드 이펙트를 통해 오디오 라우팅하기
- 그래프 사용하기
- 컨트롤러 트랜스폼 생성하기
- 콘서트 프로젝트 간에 패치 및 세트 공유하기
- 콘서트 프로젝트의 오디오 출력 녹음
-
-
- MIDI 플러그인 사용하기
- 보조 키 컨트롤
- Note Repeater 파라미터
- Randomizer 컨트롤
-
- Scripter 사용하기
- Script Editor 사용하기
- Scripter API 개요
- MIDI 프로세싱 함수 개요
- HandleMIDI 함수
- ProcessMIDI 함수
- GetParameter 함수
- SetParameter 함수
- ParameterChanged 함수
- Reset 함수
- JavaScript 객체 개요
- JavaScript Event 객체 사용하기
- JavaScript TimingInfo 객체 사용하기
- Trace 객체 사용하기
- MIDI 이벤트 beatPos 속성 사용하기
- JavaScript MIDI 객체 사용하기
- Scripter 컨트롤 생성하기
- Transposer 컨트롤
-
- Copyright

MainStage의 레이아웃 시작하기
각각의 MainStage 콘서트 프로젝트는 실시간 연주 중에 패치를 수정할 수 있는 스크린 컨트롤을 보유한 시각적 인터페이스(레이아웃)를 포함합니다. 스크린 컨트롤의 정렬을 사용자화하고, MIDI 하드웨어와 콘서트 프로젝트를 연결할 수 있습니다.

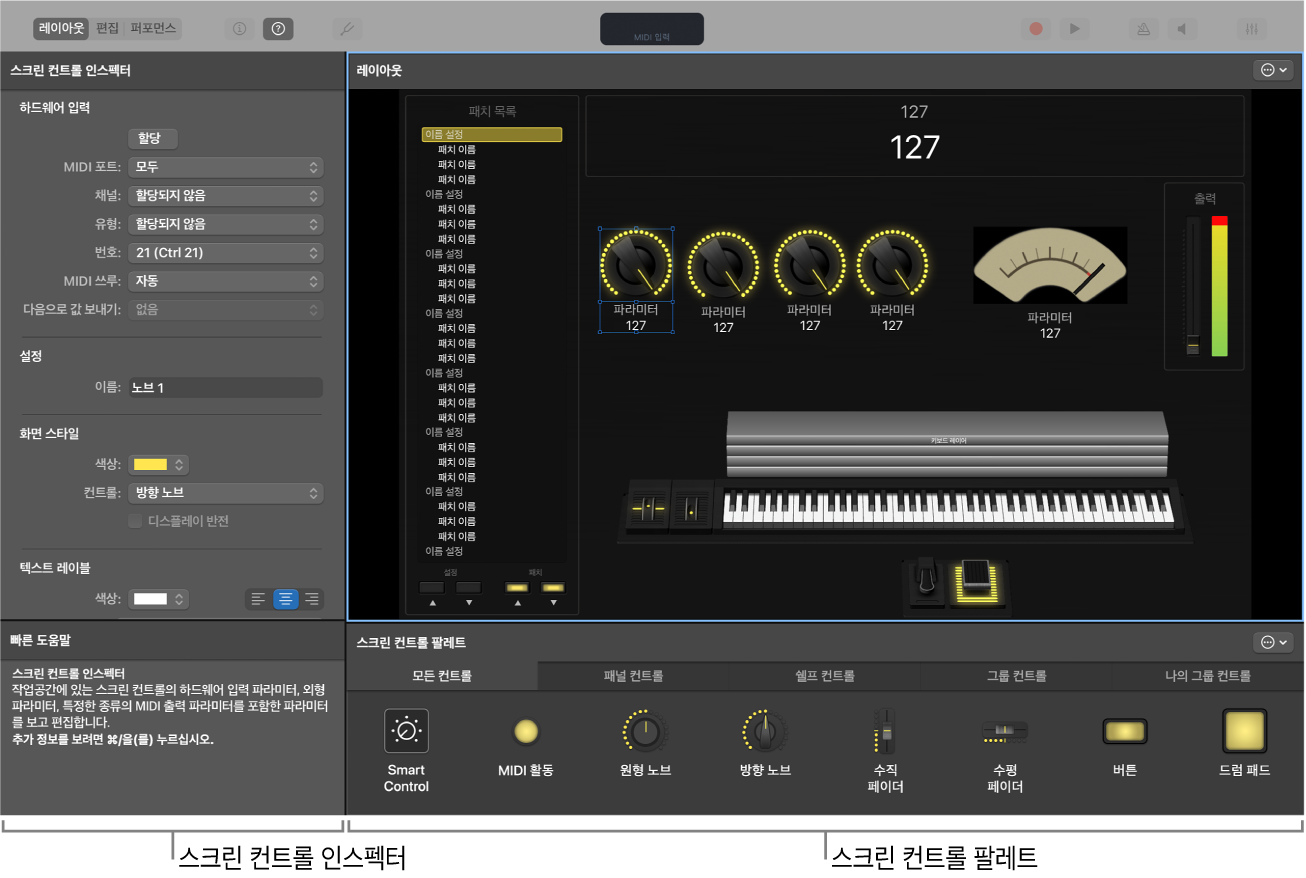
콘서트 프로젝트의 레이아웃으로 작업을 하려면 레이아웃 모드로 전환해야 합니다. 레이아웃 모드에서는 작업공간의 스크린 컨트롤을 추가 및 정렬하고, MIDI 하드웨어의 컨트롤을 콘서트 프로젝트의 스크린 컨트롤에 할당할 수 있습니다. 작업공간 아래에 있는 스크린 컨트롤 팔레트는 레이아웃에 추가할 수 있는 다양한 유형의 스크린 컨트롤을 포함합니다. 컨트롤러 할당을 학습하고 레이아웃 파라미터를 편집할 수 있는 스크린 컨트롤 인스펙터가 작업공간 왼쪽에 나타납니다.
스크린 컨트롤은 순서에 상관없이 작업공간에 드래그할 수 있습니다. 키보드 컨트롤러로 연주하는 경우, 먼저 키보드 스크린 컨트롤을 작업공간에 드래그하고 중앙 근처로 배치한 다음에 페이더, 노브, 휠, 버튼 및 기타 물리적 컨트롤에 대한 스크린 컨트롤을 키보드 컨트롤러 위에 드래그하십시오.
레이아웃 모드 작업에 관한 추가 정보는 MainStage의 레이아웃 모드 개요의 내용을 참조하십시오.
레이아웃 모드로 전환하기
MainStage 윈도우의 왼쪽 상단 모서리에 있는 레이아웃 버튼을 클릭하십시오.
Touch Bar가 탑재된 macOS 기기를 사용하는 경우, Touch Bar의 레이아웃 버튼을 눌러 레이아웃 모드로 전환할 수 있습니다.
스크린 컨트롤 추가하기
MainStage의 스크린 컨트롤 팔레트에서 스크린 컨트롤을 작업공간으로 드래그하십시오.
스크린 컨트롤을 작업공간으로 드래그하면 하얀 윤곽이 나타나 컨트롤이 어디에 추가될 것인지 표시합니다. 정렬 안내선으로 스크린 컨트롤을 작업공간 내의 다른 항목과 정렬할 수 있습니다.