이 제어를 수정하면 이 페이지는 자동으로 업데이트됩니다.
MainStage 사용 설명서
- 시작하기
-
- 편집 모드 개요
- 센드 이펙트를 통해 오디오 라우팅하기
- 그래프 사용하기
- 컨트롤러 트랜스폼 생성하기
- 콘서트 프로젝트 간에 패치 및 세트 공유하기
- 콘서트 프로젝트의 오디오 출력 녹음
-
- 이펙트 개요
-
- MIDI 플러그인 사용하기
- 조합 버튼 컨트롤
- Note Repeater 파라미터
- 랜더마이저 컨트롤
-
- Scripter 사용하기
- Script Editor 사용하기
- Scripter API 개요
- MIDI 프로세싱 함수 개요
- HandleMIDI 함수
- ProcessMIDI 함수
- GetParameter 함수
- SetParameter 함수
- ParameterChanged 함수
- Reset 함수
- JavaScript 객체 개요
- JavaScript Event 객체 사용하기
- JavaScript TimingInfo 객체 사용하기
- Trace 객체 사용하기
- MIDI 이벤트 beatPos 속성 사용하기
- JavaScript MIDI 객체 사용하기
- Scripter 컨트롤 생성하기
- Transposer MIDI 플러그인 컨트롤
-
- 악기 소개

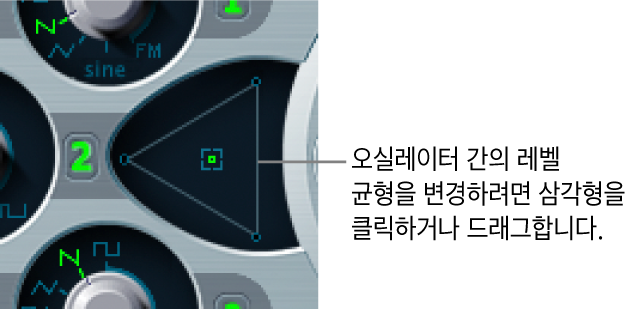
MainStage에서 ES2 오실레이터 레벨 균형 맞추기
삼각형에서 포인터의 위치는 오실레이터 믹스를 오토메이션할 때 사용하는 두 파라미터, 즉 x 및 y 좌표로 표시됩니다. OscLevelX 및 OscLevelY로 불리는 이들 파라미터는 라우터에서 타겟으로 이용할 수 있습니다.
포인터를 삼각형 영역으로 드래그해서 세 개의 오실레이터 사이에서 크로스페이드하도록 레벨 관계를 설정합니다. 이는 사용해보면 바로 알 수 있습니다. 삼각형의 한 쪽을 따라 포인터를 이동하면, 가까운 두 개의 오실레이터 사이에서 크로스페이드되며 세 번째 오실레이터는 음소거 상태가 됩니다.

삼각형에서 포인터의 위치(x 및 y 좌표)는 벡터 엔벨로프로도 제어할 수 있습니다. 벡터 엔벨로프에는 루프 기능이 있는데, 이는 프로그래밍이 가능한 파형을 가진 유사 LFO로 사용할 수 있습니다. 이 기능에 대한 자세한 정보는 ES2 벡터 엔벨로프 사용하기의 내용을 참조하십시오.
모듈레이션 휠을 사용하여 삼각형 좌표를 모듈레이션하기
MainStage에서 다음과 같이 OscLevelX를 모듈레이션 타겟으로, ModWhl를 소스로 하는 모듈레이션 라우팅을 설정합니다. 강도 조정하기
두 번째 모듈레이션 라우팅은 OscLevelY를 모듈레이션 타겟으로, ModWhl을 소스로 하는 설정합니다. 강도 조정하기 이들 타겟에 대한 다른 소스를 선택할 수도 있습니다.
피드백을 보내 주셔서 감사합니다.