MainStage 사용 설명서
- 시작하기
-
- 편집 모드 개요
- 센드 이펙트를 통해 오디오 라우팅하기
- 그래프 사용하기
- 컨트롤러 트랜스폼 생성하기
- 콘서트 프로젝트 간에 패치 및 세트 공유하기
- 콘서트 프로젝트의 오디오 출력 녹음
-
- 이펙트 개요
-
- MIDI 플러그인 사용하기
- 조합 버튼 컨트롤
- Note Repeater 파라미터
- 랜더마이저 컨트롤
-
- Scripter 사용하기
- Script Editor 사용하기
- Scripter API 개요
- MIDI 프로세싱 함수 개요
- HandleMIDI 함수
- ProcessMIDI 함수
- GetParameter 함수
- SetParameter 함수
- ParameterChanged 함수
- Reset 함수
- JavaScript 객체 개요
- JavaScript Event 객체 사용하기
- JavaScript TimingInfo 객체 사용하기
- Trace 객체 사용하기
- MIDI 이벤트 beatPos 속성 사용하기
- JavaScript MIDI 객체 사용하기
- Scripter 컨트롤 생성하기
- Transposer MIDI 플러그인 컨트롤
-
- 악기 소개

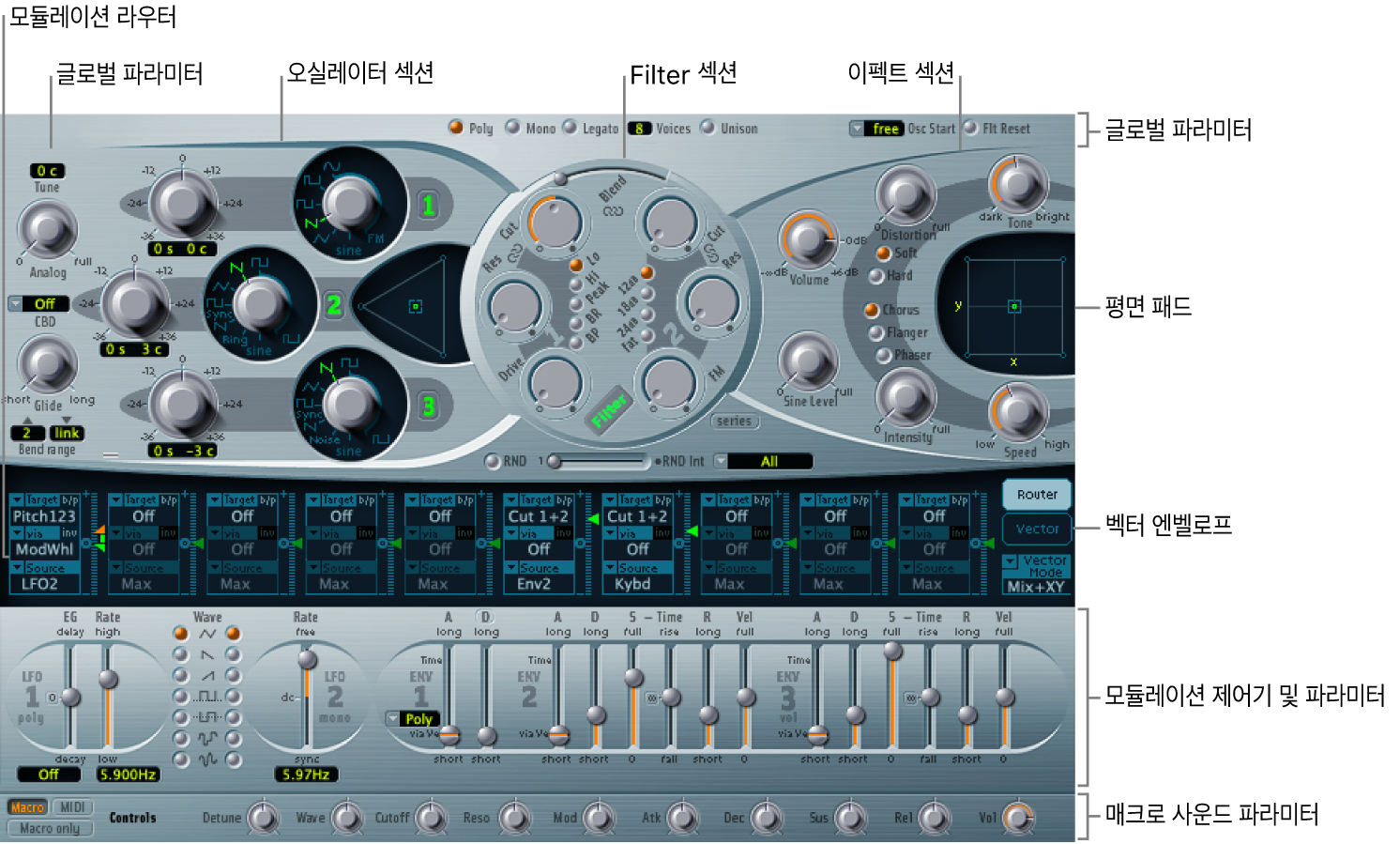
MainStage의 ES2 인터페이스 개요
ES2의 그래픽 인터페이스는 다음과 같은 주요 영역으로 나뉩니다.

오실레이터 섹션: 오실레이터 파라미터는 ES2 인터페이스의 왼쪽 상단 영역에 있습니다. 세 개의 오실레이터 간의 믹스 관계는 삼각형을 사용하여 설정할 수 있습니다. ES2 오실레이터 파라미터 개요의 내용을 참조하십시오.
글로벌 파라미터: 튠과 같이 ES2의 전반적인 출력에 다이렉트로 영향을 미치는 글로벌 파라미터와 관련된 숫자는 오실레이터의 왼쪽, 앰플리파이어 및 필터 파라미터의 위쪽에 있습니다. ES2 글로벌 파라미터 개요의 내용을 참조하십시오.
Filter 섹션: 드라이브 및 필터 FM 파라미터를 포함한 필터 섹션은 동그란 영역에 있습니다. ES2 필터 개요의 내용을 참조하십시오.
앰플리파이어 파라미터: 상단 우측 영역에는 ES2의 전반적인 볼륨을 설정하고 출력 단계에서 사인 신호를 추가할 수 있는 출력 파라미터를 포함합니다. ES2 다이나믹 스테이지 사용하기의 내용을 참조하십시오.
모듈레이션 라우터 또는 벡터 엔벨로프: ES2 인터페이스 중앙에 걸쳐 있는 어두운 스트립 부분은 모듈레이션 라우터 및 벡터 엔벨로프에 의해 공유됩니다. 두 기능을 상호 전환하려면 이 부분의 오른쪽 끝에 있는 버튼을 사용하면 됩니다.
라우터는 인터페이스 하단 부분에 있는 엔벨로프나 기타 파라미터와 같은 모듈레이션 소스를 오실레이터나 필터와 같은 모듈레이션 타겟에 연결합니다. ES2 모듈레이션 라우터 사용하기의 내용을 참조하십시오.
벡터 엔벨로프는 사운드를 광범위하게 제어할 수 있는 유연하고 강력한 엔벨로프 생성기입니다. ES2 벡터 엔벨로프 사용하기의 내용을 참조하십시오.
모듈레이션 컨트롤 및 파라미터: 라우터 바로 아래 부분에서는 LFO나 엔벨로프 컨트롤과 같은 모듈레이션 생성기 파라미터를 할당하고 조정할 수 있습니다. ES2 모듈레이션 개요의 내용을 참조하십시오.
Planar Pad: 우측 상단의 사각 영역에는 평면 패드라는 2차원 컨트롤러가 있습니다. 평면 패드를 사용하면 할당 가능한 두 파라미터를 동시에 조작할 수 있으며, 마우스나 다른 컨트롤러, 또는 벡터 엔벨로프로도 제어할 수 있습니다. ES2 Planar Pad 사용하기의 내용을 참조하십시오.
이펙트 섹션: 내장된 이펙트 처리 옵션은 출력 파라미터의 우측 영역에 있습니다. ES2 내장 이펙트 프로세서의 내용을 참조하십시오.
매크로 및 MIDI 컨트롤러 파라미터: 하단의 얇은 회색 스트립으로 표시된 부분에는 매크로 파라미터나 MIDI 컨트롤러 할당이 표시됩니다. 미리 할당된 매크로 사운드 파라미터를 사용하면 사운드(및 ES2 기반 GarageBand 악기의 사운드)를 빠르게 조정하기에 아주 편리합니다. 이들 파라미터에는 MIDI 컨트롤 번호를 다시 할당할 수 있습니다. ES2 매크로 및 컨트롤 개요의 내용을 참조하십시오.