
Verwenden des Scripter-MIDI-Plug-ins „Script Editor“ in MainStage
Im Fenster „Script Editor“ kannst du JavaScript-Code bearbeiten und somit auch eigene MIDI-Plug-ins erstellen. Das Erstellen der Plug-ins erfolgt in Echtzeit, was bedeutet, dass du deine Plug-in-Funktionen unmittelbar ändern und testen kannst. Du kannst Oberflächenelemente wie Regler und Menüs definieren und im Fenster des Scripter-Plug-ins anzeigen. Zusätzlich kannst du die zugrunde liegende Logik sowie Funktionen erzeugen, die sich über diese eingeblendeten Steuerungen einstellen lassen. Über das Scripter-Plug-in lassen sich vielfältige Software-Elemente erstellen. Beispiele dafür wären ein Chord-Strummer, ein Legato-Prozessor für Saiteninstrumente, ein Generator für Harfen-Glissando oder ein Editor für algorithmische Kompositionen.
Wichtig: Die vom Scripter-Plug-in verwendete JavaScript-Version wird von der Version des JavaScriptCore-Frameworks bestimmt, die auf deinem System installiert ist. Installiere die neuesten Softwareaktualisierungen, um eine größtmögliche Kompatibilität zu gewährleisten.
Weitere Informationen über die Scripter API-Dokumentation und zu Codebeispielen findest du unter Scripter API – Übersicht.

Parameter des Script Editors
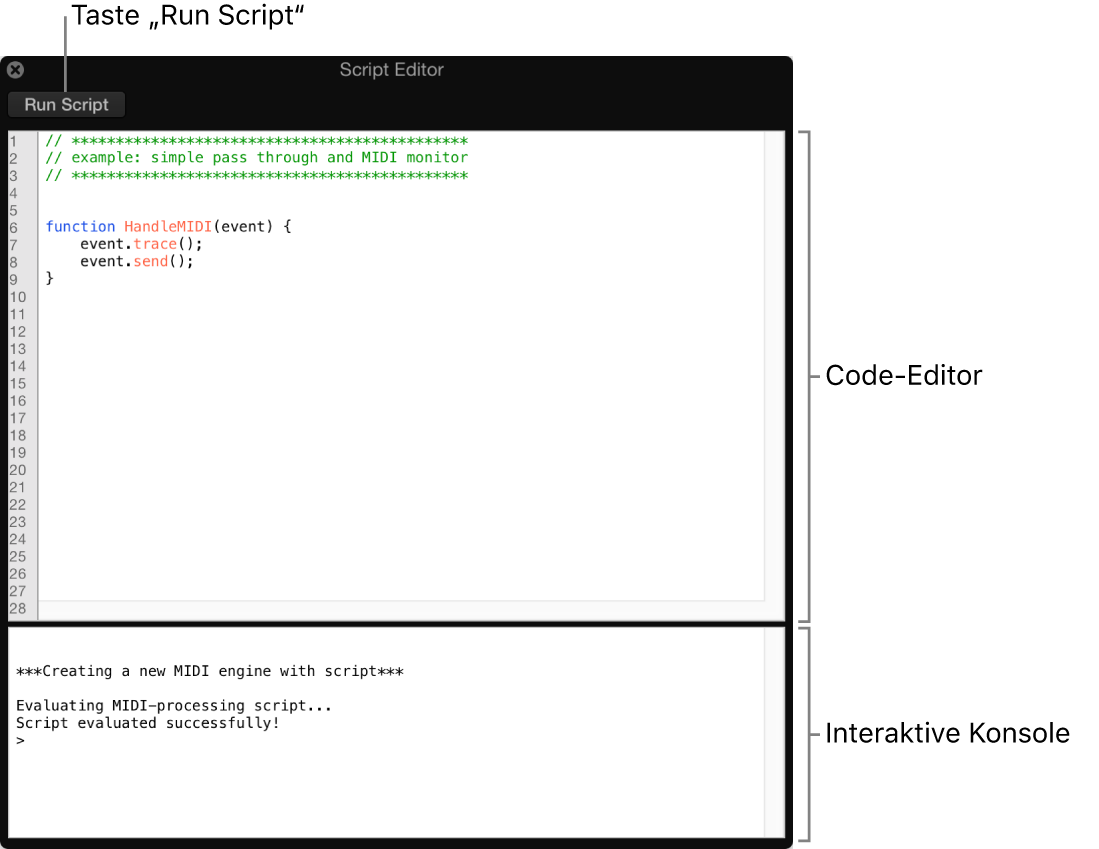
Taste „Run Script“: Wertet das Skript aus und konfiguriert das Plug-in sowie die zugehörigen Parameter. Der Output, einschließlich etwaiger Fehler, wird in der interaktiven Konsole (Interactive Console) angezeigt, wenn du auf diese Taste drückst.
Code Editor: In diesem Bereich kannst du JavaScript-Code eingeben. Der Editor bietet die folgenden Funktionen:
Syntax-Highlighting für Schlagwörter von JavaScript und das verfügbare MIDI API (Application Programming Interface).
Live-Syntaxprüfung, die fehlerhafte Zeilen sofort markiert. Dadurch gestaltet sich das Verfassen von Scripts einfacher.
Zeilennummern, besonders nützlich bei der Fehlerprüfung, da Fehler nach Zeilennummer in der interaktiven Konsole gemeldet werden.
Interactive Console: Zeigt Debugging-Informationen an und ermöglicht die Ausführung von Code über die Eingabeaufforderung, indem du nach der Aufforderung Text eingibst und dann den Zeilenschalter drückst. Gib clear ein und drücke den Zeilenschalter, um den Inhalt der Konsole zu löschen.
Scripter-Plug-in erstellen und sichern
In MainStage – öffne das Scripter-Plug-in.
Klicke auf die Taste „Open Script In Editor“.
Gib JavaScript-Code in den Code Editor ein (oder kopiere bereits bestehenden Code und setze ihn ein).
Klicke auf die Taste „Run Script“.
Teste dein Plug-in, um zu prüfen, ob es sich wie beabsichtigt verhält.
Wenn in der interaktiven Konsole keine Fehler angezeigt werden, sichere das Host-Dokument, Setting oder Patch mit dem Script.