修改这个控件会自动更新这一页面
Motion 使用手册
- 欢迎使用
- 词汇表
- 版权

Motion 中的 3D 文本工作流程
尽管自定 3D 文本的方式数不胜数,但创建外观令人印象深刻的 3D 文本只需简单几步即可。

步骤 1:创建 3D 文本对象
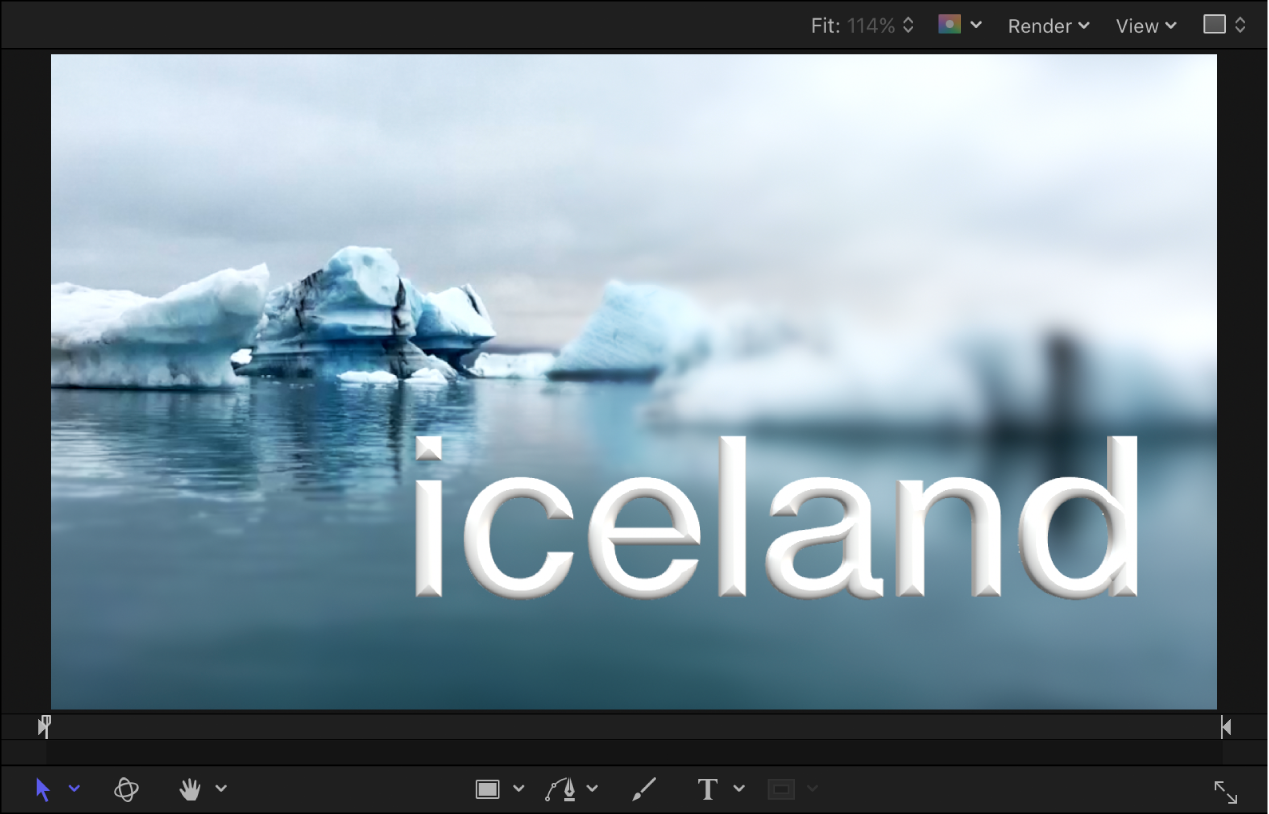
您可以从头创建新 3D 文本对象,也可以将现有 2D 文本对象转换为 3D 文本。两种方法均可产生基本 3D 文本:在 Z 空间(深度)中稍微突出的带平滑塑料纹理的白色字符。

步骤 3:调整文本设置
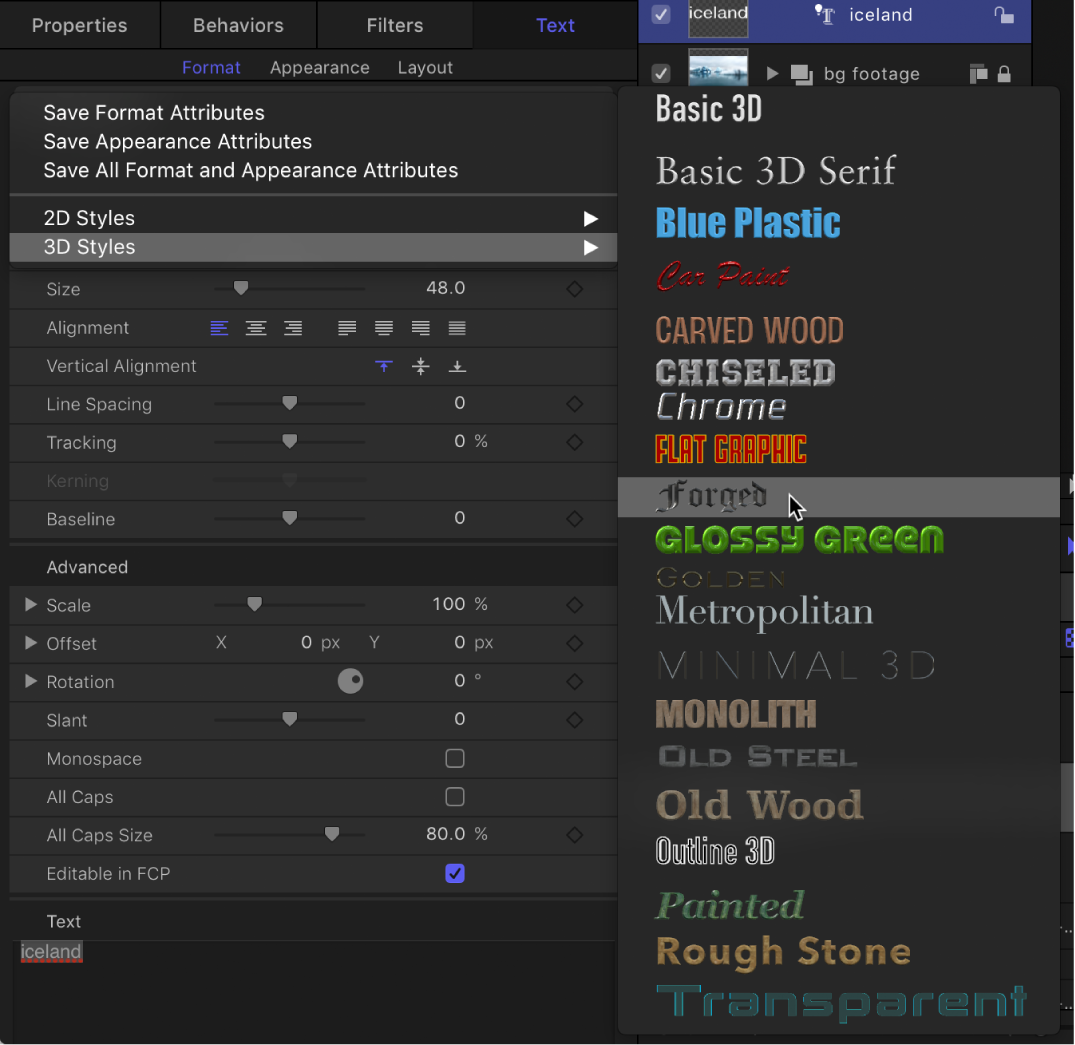
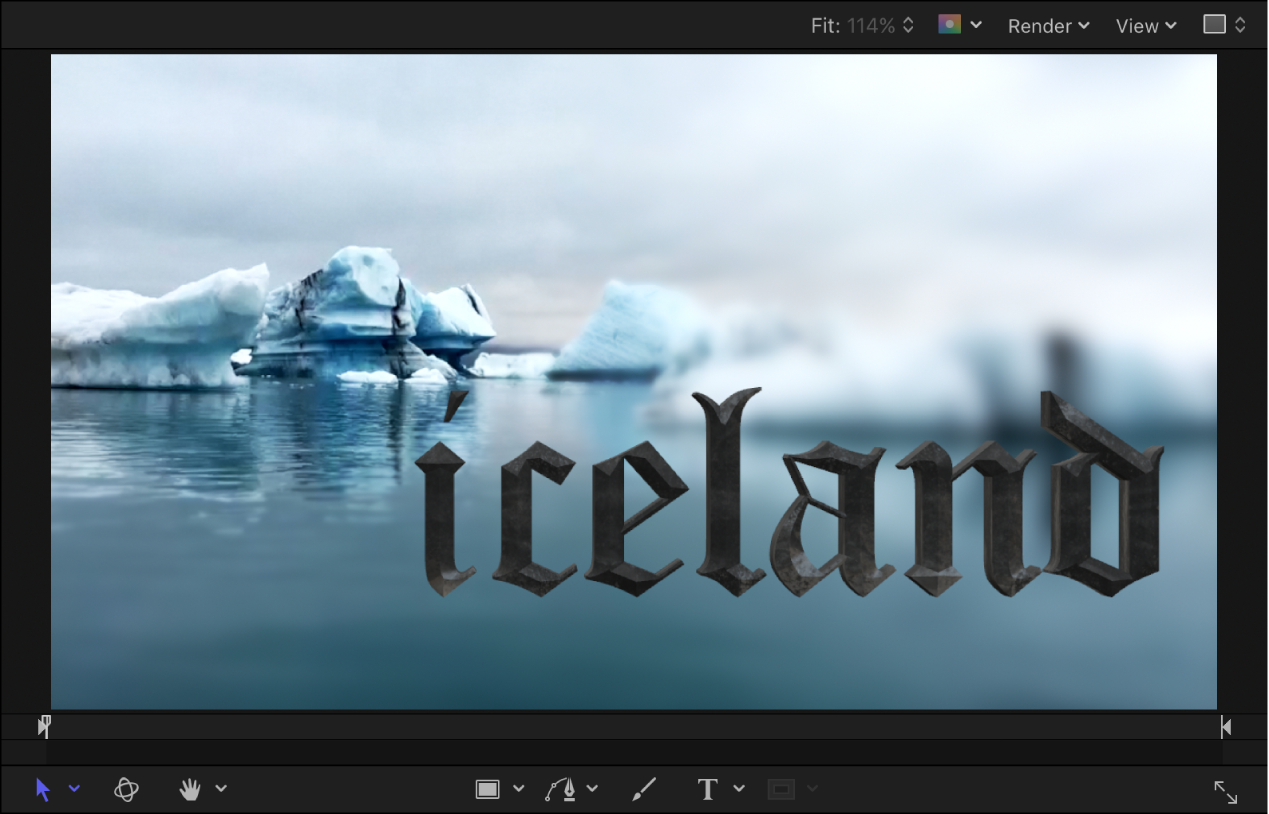
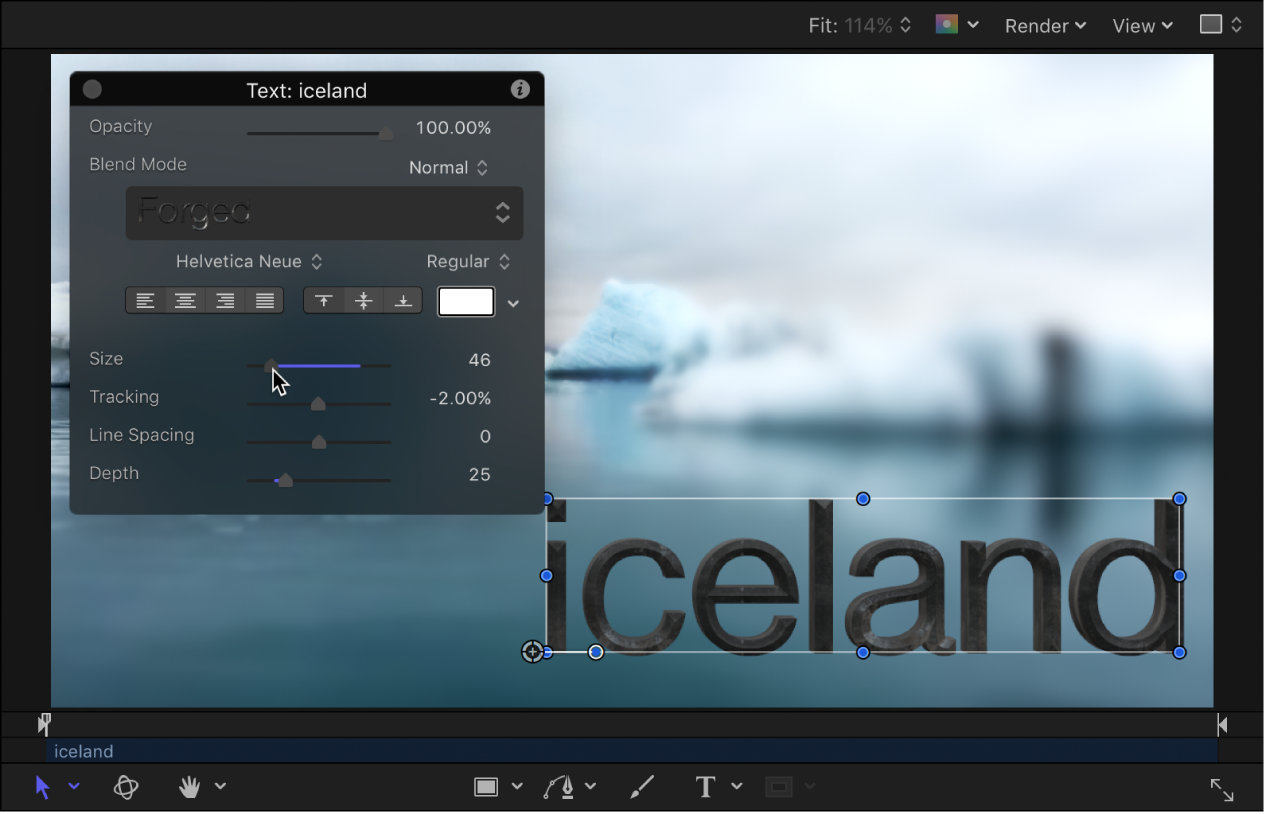
通过在文本检查器或 HUD 中调整基本文本设置(包括字体、大小、字距、行间距和大写)或者调整 3D 特定文本属性(如深度、文本粗细、边缘样式和边角样式),可以进一步修改 3D 文本。

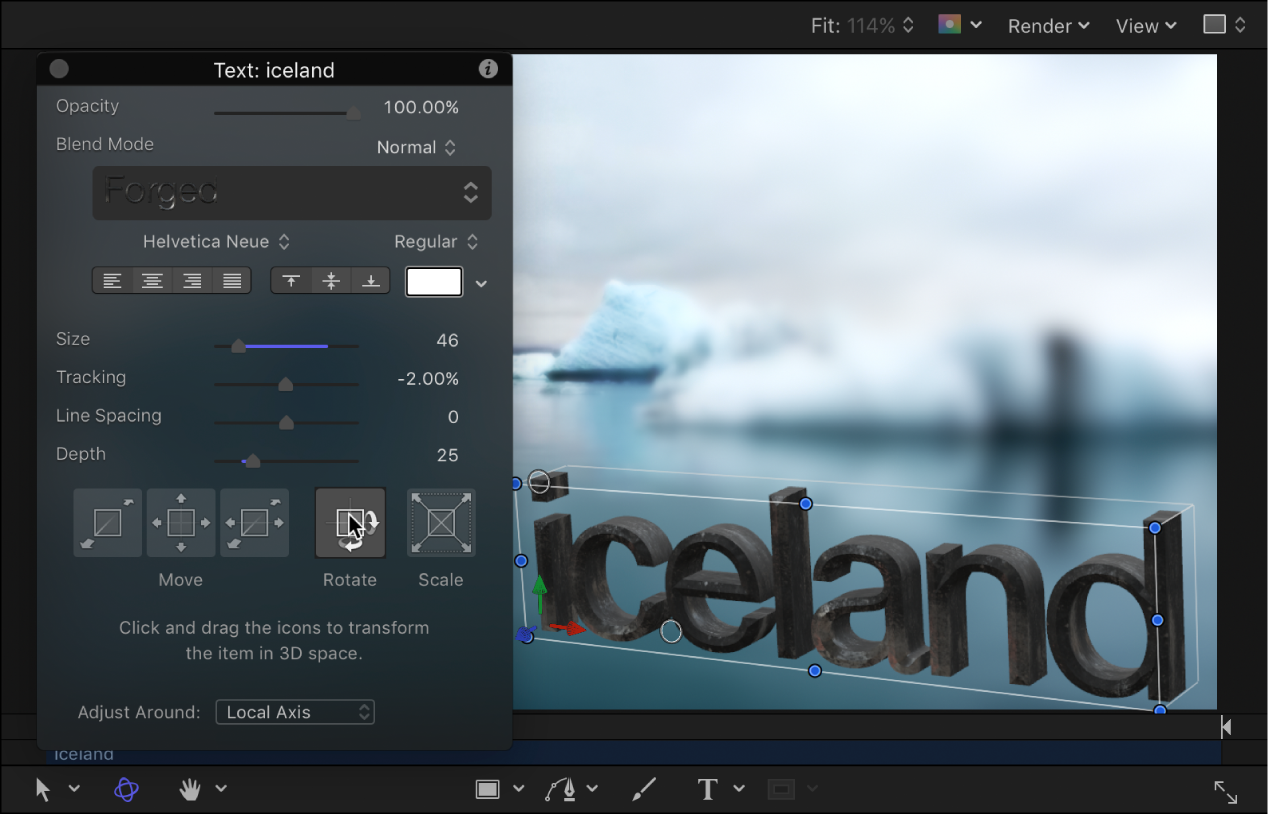
若要在 3D 文本的所有侧面获得良好外观,可以在 3D 空间中移动和旋转相关文本。

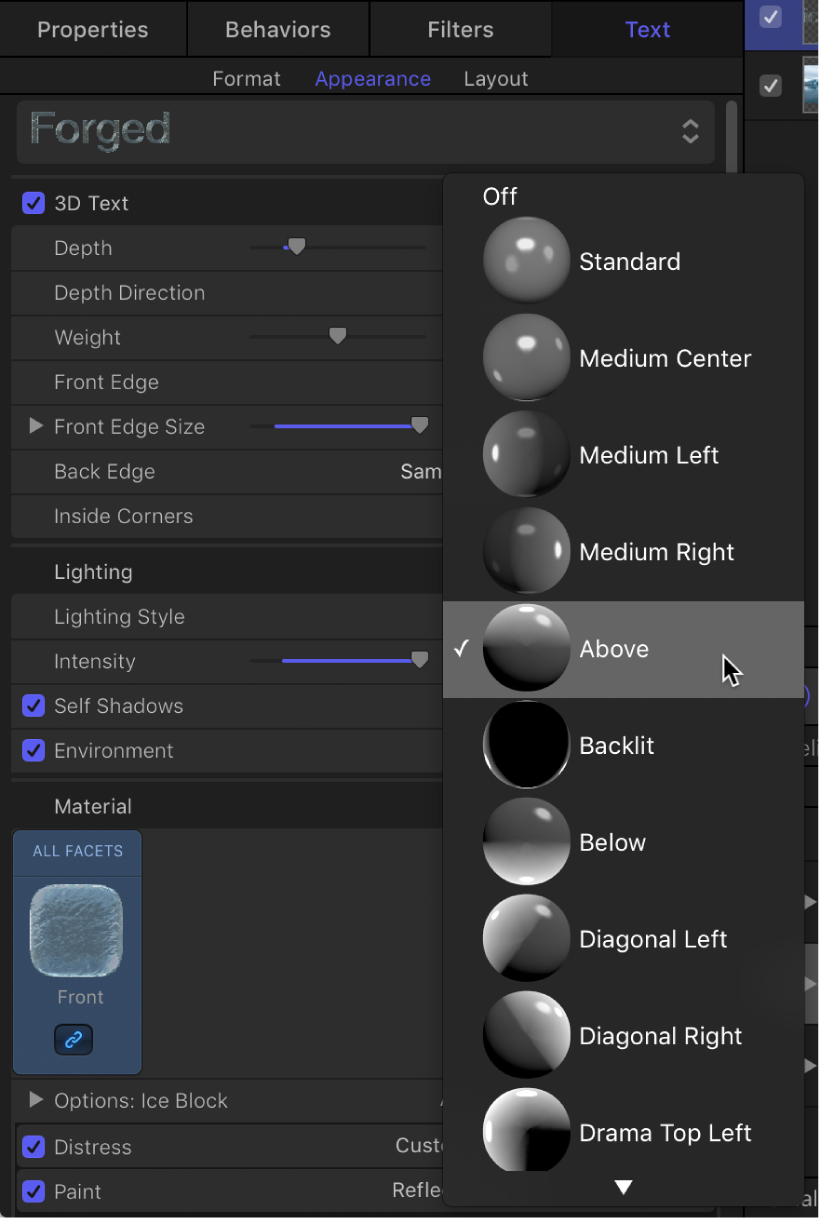
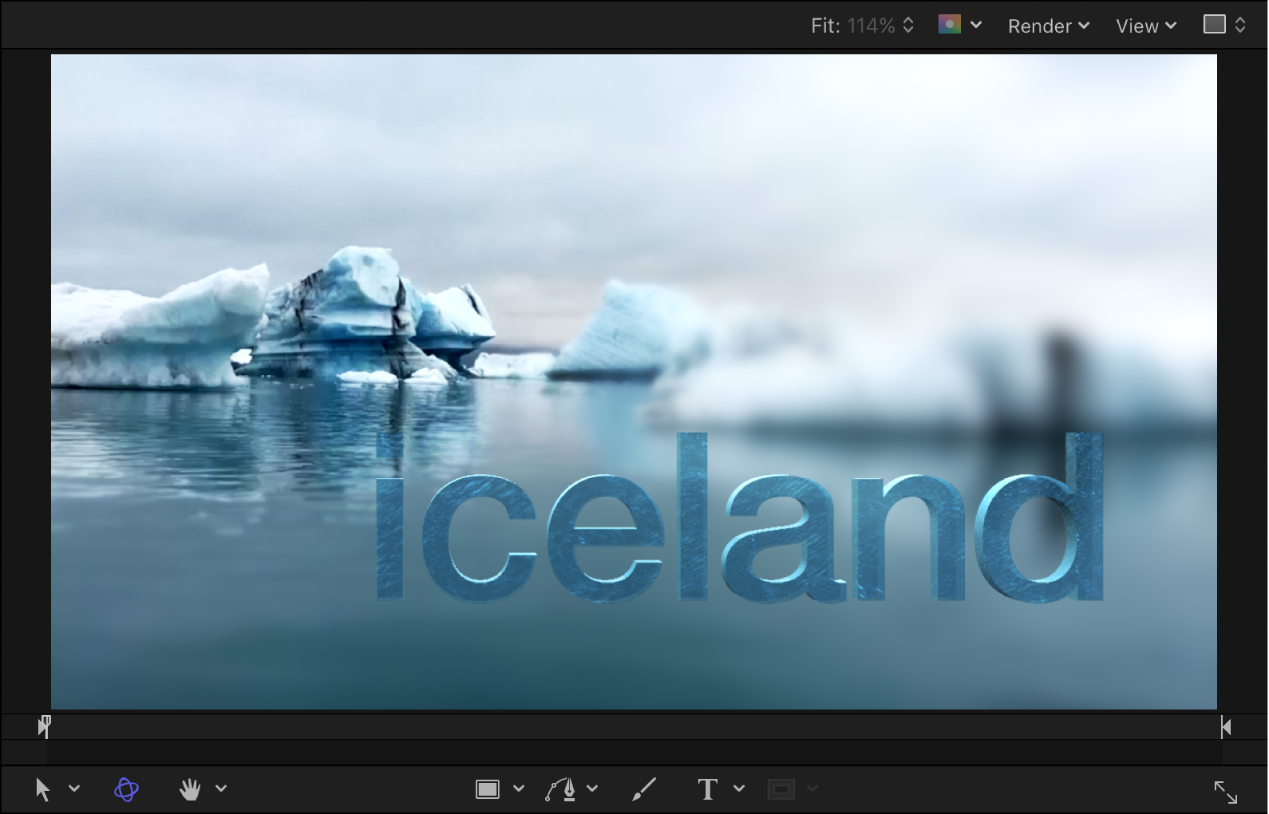
步骤 4:修改材质
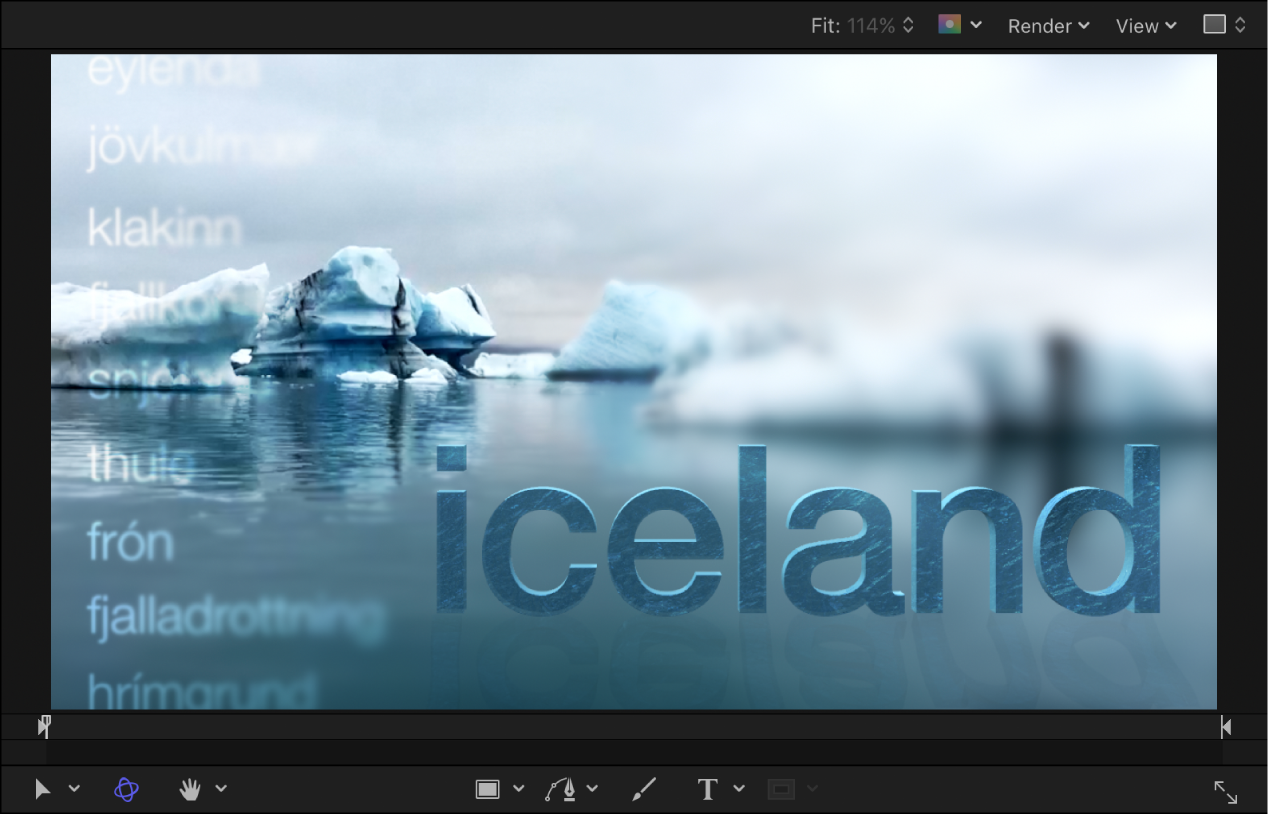
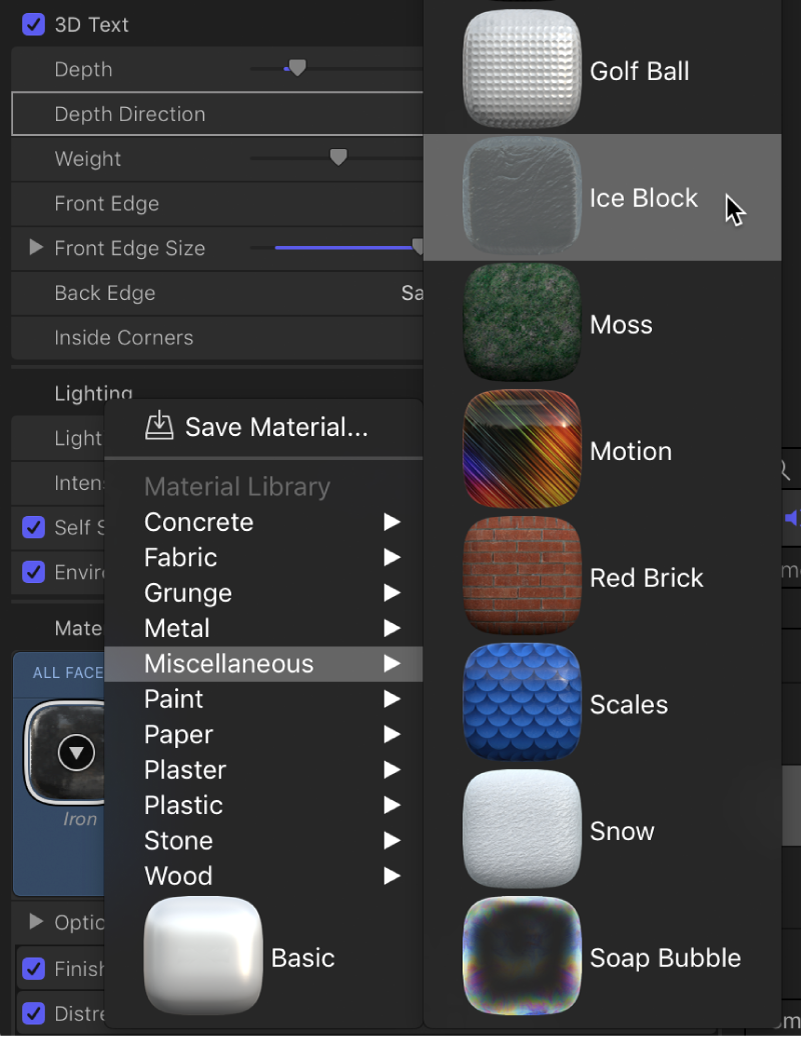
如果需要,可以自定 3D 文本的纹理,方法是应用不同纹理和表面处理(在 Motion 资源库的“材质”类别中提供)。材质包括物质(如金属或塑料)、油漆层、旧化层等。每个层均具有许多属性,允许您创建无限变化。您甚至可以将不同材质应用到 3D 文本的不同面(正面、背面、侧面和边缘)。

感谢您的反馈。