Logic Pro 사용 설명서
- 시작하기
-
- 편곡 개요
-
- 리전 개요
- 리전 선택하기
- 리전 일부 선택하기
- 리전 오려두기, 복사, 및 붙여넣기
- 리전 이동하기
- 갭 추가 또는 제거하기
- 리전 재생 지연하기
- 리전 루프하기
- 리전 반복하기
- 리전 리사이즈하기
- 리전 음소거하기 및 솔로 지정
- 리전 타임 스트레치하기
- 오디오 리전 리버스하기
- 리전 분할
- MIDI 리전 디믹스하기
- 리전 결합
- 트랙 영역에서 리전 생성하기
- 트랙 영역에서 오디오 리전을 노멀라이즈합니다.
- MIDI 리전의 가상본 생성하기
- 반복된 MIDI 리전을 루프로 변환하기
- 리전 색상 변경
- 오디오 리전을 Sampler 악기의 샘플로 변환하기
- 리전 이름 변경
- 리전 삭제
- 그루브 템플릿 생성하기
-
- 개요
- 음표 추가
- 악보 편집기에서 오토메이션 사용하기
-
- 보표 스타일 개요
- 트랙에 보표 스타일 할당하기
- 보표 스타일 윈도우
- 보표 스타일 생성 및 복제하기
- 보표 스타일 편집하기
- 보표, 성부 및 할당 파라미터 편집하기
- Logic Pro 보표 스타일 윈도우에서 보표 또는 성부를 추가 및 삭제하기
- Logic Pro 보표 스타일 윈도우에서 보표 또는 성부 복사하기
- 프로젝트 간 보표 스타일 복사하기
- 보표 스타일 삭제하기
- 성부 및 보표에 음표 할당하기
- 별개의 보표에 폴리포닉 파트 표시하기
- 악보 기호의 보표 할당 변경하기
- 보표 전체에 걸쳐 음표 묶기
- 드럼 기보법에 매핑된 보표 스타일 사용하기
- 미리 정의된 보표 스타일
- 악보 공유하기
- Touch Bar 단축키
-
-
- 이펙트 개요
-
- MIDI 플러그인 사용하기
- 조합 버튼 컨트롤
- Note Repeater 파라미터
- 랜더마이저 컨트롤
-
- Scripter 사용하기
- Script Editor 사용하기
- Scripter API 개요
- MIDI 프로세싱 함수 개요
- HandleMIDI 함수
- ProcessMIDI 함수
- GetParameter 함수
- SetParameter 함수
- ParameterChanged 함수
- Reset 함수
- JavaScript 객체 개요
- JavaScript Event 객체 사용하기
- JavaScript TimingInfo 객체 사용하기
- Trace 객체 사용하기
- MIDI 이벤트 beatPos 속성 사용하기
- JavaScript MIDI 객체 사용하기
- Scripter 컨트롤 생성하기
- Transposer MIDI 플러그인 컨트롤
-
- 악기 소개
- 용어집
- Copyright

Logic Pro에서 Scripter MIDI 플러그인 Script Editor 사용하기
Script Editor는 JavaScript 코드를 편집하는 데 사용되며, 자신만의 MIDI 플러그인을 작성할 수 있게 합니다. 플러그인 생성은 실시간으로 이루어지며, 이는 플러그인의 기능을 즉시 변경하고 시험할 수 있다는 것을 뜻합니다. Scripter 플러그인 윈도우에 보여질 슬라이더와 메뉴 같은 인터페이스의 요소를 규정할 수 있고, 이 화면상의 컨트롤에서 다뤄지는 근본적인 논리와 함수를 만들 수 있습니다. Scripter 플러그인으로 만들 수 있는 유틸리티의 몇 가지 예시는 Chord Strummer, Legato Processor for Stringed Instruments, Harp Glissando Generator, 그리고 Algorithmic Composer가 있습니다.
중요사항: Scripter 플러그인에서 사용하는 JavaScript의 버전은, 시스템에 설치되어 있는 JavaScriptCore 프레임워크 버전에 따라 결정됩니다. 최고 수준의 호환성을 보장하기 위해, 최신 소프트웨어 업데이트를 설치하십시오.
Scripter API 문서 및 코드 예시를 보려면 Scripter API 개요를 참조하십시오.

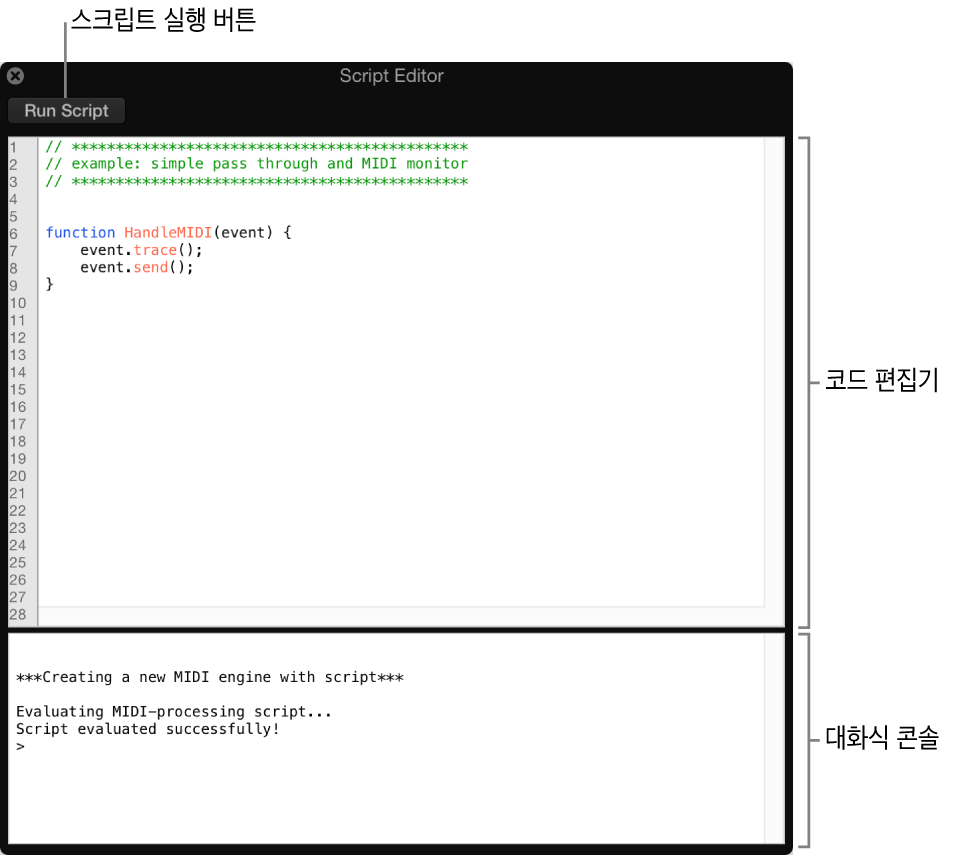
Script Editor 파라미터.
Run Script 버튼: 스크립트를 감정하고, 플러그인과 파라미터의 환경을 설정합니다. 이 버튼을 클릭하면, 오류를 포함한 출력이 Interative Console에 나타납니다.
Code 편집기: 이 영역에 JavaScript 코드를 입력합니다. 편집기는 아래 기능을 제공합니다.
JavaScript 키워드 및 사용 가능한 MIDI API(Application Programming Interface)에 문법 강조 표시
실시간으로 문법을 확인하여, 오류 줄에 즉시 강조 표시를 하므로, 스크립트 작성을 더 편하게 만듭니다.
줄 번호는 오류 확인에 유용한데, Interactive Console에서 줄 번호로 보고되기 때문입니다.
Interactive Console: 디버깅 정보를 표시하며, 명령 프롬프트에서 코드를 실행할 수 있게 하는데, 프롬프트 뒤에 입력하고 Return 키를 누르면 됩니다. ‘clear’를 입력하고 Return 키를 누르면 콘솔의 내용이 제거됩니다.
Scripter 플러그인을 만들고 저장하기
Logic Pro에서 Scripter 플러그인을 엽니다.
Open Script In Editor 버튼을 클릭합니다.
Code Editor에 JavaScript 코드를 입력(또는 기존의 것을 복사하고 붙여넣기)합니다.
Run Script 버튼을 클릭합니다.
플러그인을 시험하여 의도한대로 작동하는지 검증합니다.
Interactive Console에 오류가 보이지 않는다면, 스크립트를 포함한 호스트 문서, 설정, 또는 패치를 저장합니다.