
MacのSwift PlaygroundsでAppの作成を始める
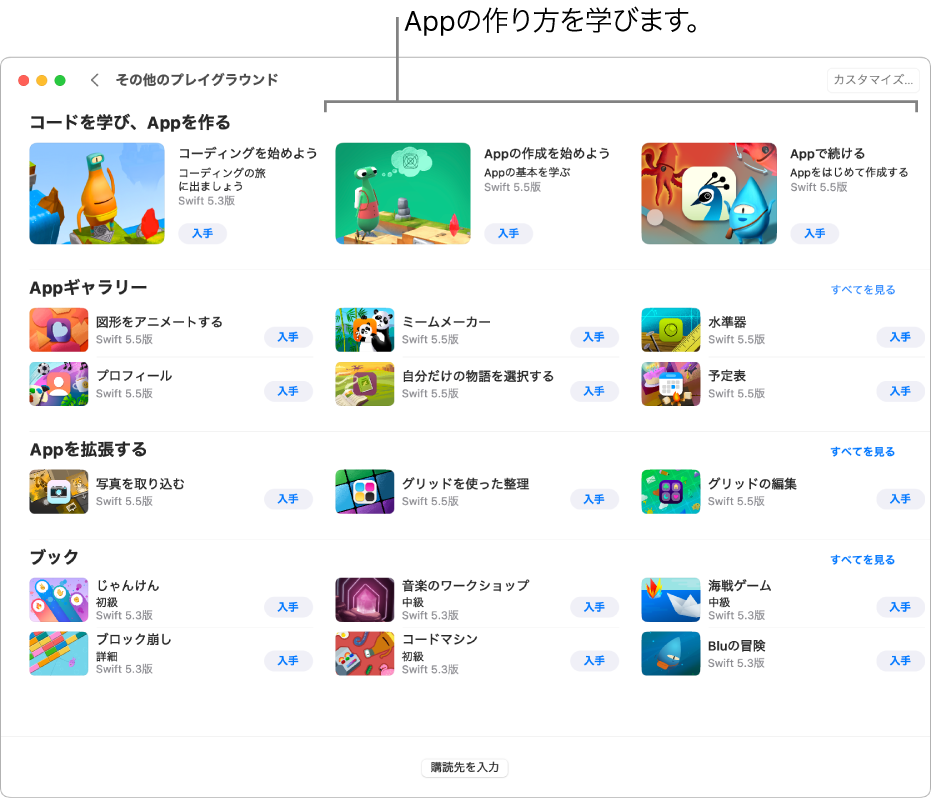
Swift Playgroundsの「その他のプレイグラウンド」画面で、チュートリアルAppの「Appの作成を始めよう」と「Appで続ける」をダウンロードして詳しく見ていくことで、Appの作成方法を学び始めることができます。 これらのAppから学んだことを、独自のAppを作るための基礎として使用できます。
MacのSwift Playgroundsアプリケーション
 で、「その他のプレイグラウンド」画面に移動します。
で、「その他のプレイグラウンド」画面に移動します。「マイプレイグラウンド」ウインドウを開いている場合は、右下付近の「すべてを見る」をクリックします。
Appプロジェクトまたはプレイグラウンドで作業している場合は、「ウインドウ」>「マイプレイグラウンド」と選択して、右下付近にある「すべてを見る」をクリックします。
説明を表示するには、「コードを学び、Appを作る」セクションでいずれかのAppまたはプレイグラウンドをクリックします。
以下のチュートリアルAppは、SwiftUIを使ったAppの作成方法を学ぶために特に役立ちます:
Appの作成を始めよう: SwiftUIを使ったApp作成の基礎を学びます。SwiftUIは、プロのデベロッパが美しいユーザインターフェイスを使ったAppを作成するために使用するフレームワークです。チュートリアルでは、ビューの宣言方法、イメージやテキストの配置方法、便利な修飾子の展開方法を学び、優れた作成機能を理解することができます。
Appで続ける: 「Appの作成を始めよう」で学んだ基礎を深めます。 SwiftUIを使ってAppの状態を管理し、状態の変化に基づいてAppを自動的にアップデートする方法、およびAppの異なるビューの間を移動し、これらのビューでデータを共有する方法を学び、パディング、スペーサー、配置を使ってビューのレイアウトを管理する方法について詳しく学びます。
学習用のその他のプレイグラウンドやチュートリアルAppを見るには、右にスクロールします。

 をクリックして「その他のプレイグラウンド」画面に戻り、「入手」をクリックしてAppをMacにダウンロードします。
をクリックして「その他のプレイグラウンド」画面に戻り、「入手」をクリックしてAppをMacにダウンロードします。Appプロジェクトを開くには、ダブルクリックします。
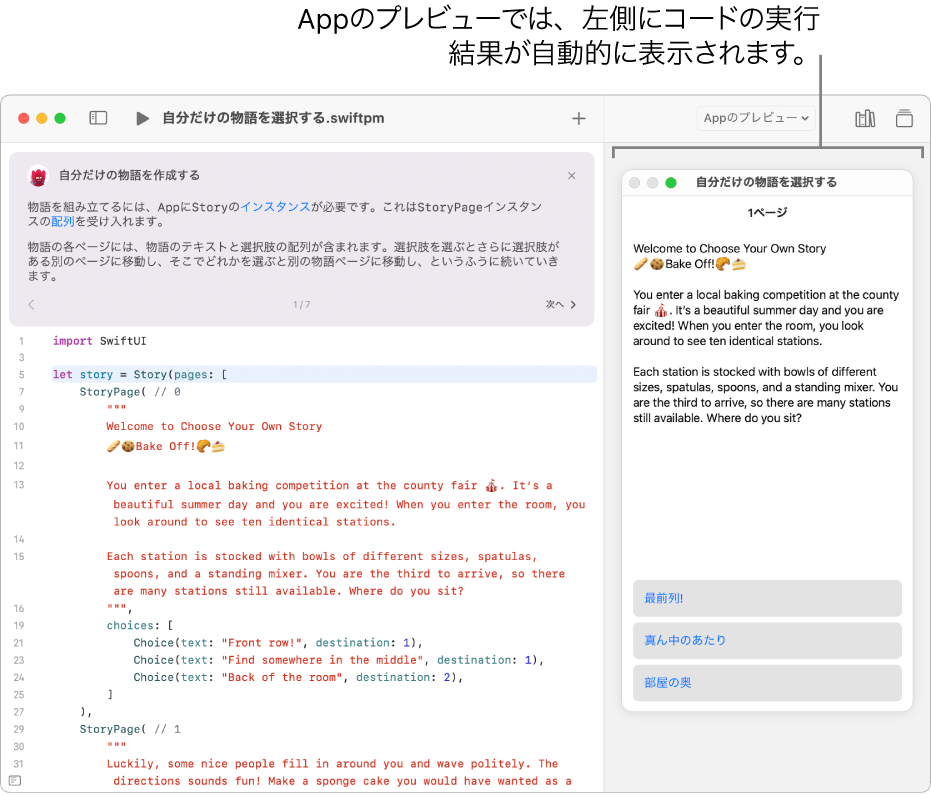
さらにサンプルコードを見たい場合は、「Appギャラリー」でAppをダウンロードして開くことができます。選択したビュー内のコードの結果が、画面右側の「Appのプレビュー」に自動的に表示されます。 (「Appのプレビュー」が表示されない場合は、右上の ![]() をクリックしてください。)
をクリックしてください。)

コーディング領域のコード要素について学ぶには、Controlキーを押しながら要素をクリックして、「ヘルプ」を選択します(使用できる場合)。
準備ができたら、Appに独自のコードを追加し、「Appのプレビュー」がどのように変わるか見てみましょう。