
MacのSwift PlaygroundsでAppプレイグラウンドの作成を始める
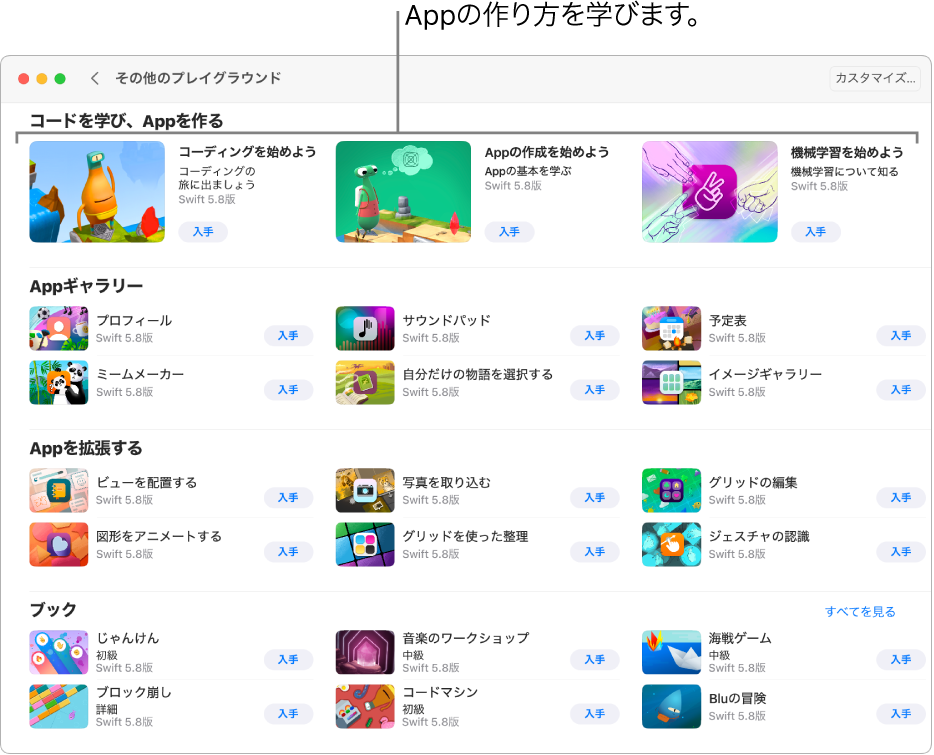
Swift Playgroundsの「その他のプレイグラウンド」ウインドウで、チュートリアルの「Appの作成を始めよう」と「Appで続ける」をダウンロードして詳しく見ていくことで、Appの作成方法を学び始めることができます。これらのチュートリアルから学んだことを、独自のAppを作るための基礎として使用できます。
MacのSwift Playgroundsアプリケーション
 で、「その他のプレイグラウンド」ウインドウに移動します。
で、「その他のプレイグラウンド」ウインドウに移動します。「マイプレイグラウンド」ウインドウを開いている場合は、右下付近の「すべてを見る」をクリックします。
プレイグラウンドで作業している場合は、「ウインドウ」>「マイプレイグラウンド」と選択してから、右下付近の「すべてを見る」をクリックします。
説明を表示するには、「コードを学び、Appを作る」セクションでいずれかのチュートリアルをクリックします。コーディングの基礎を学んで、独自のAppを作る知識を身に付けることができます。
ほかのチュートリアルを表示するには、右にスクロールします。

以下のチュートリアルは、SwiftUIを使ったAppの作成方法を学ぶために特に役立ちます:
Appの作成を始めよう: SwiftUIを使ったApp作成の基礎を学びます。SwiftUIは、プロのデベロッパが美しいユーザインターフェイスを使ったAppを作成するために使用するフレームワークです。チュートリアルでは、ビューの宣言方法、イメージやテキストの配置方法、便利な修飾子の展開方法を学び、優れた作成機能を理解することができます。
Appで続ける: 「Appの作成を始めよう」で学んだ基礎を深めます。SwiftUIを使ってAppの状態を管理し、状態の変化に基づいてAppを自動的にアップデートする方法、およびAppの異なるビューの間を移動し、これらのビューでデータを共有する方法を学び、パディング、スペーサー、配置を使ってビューのレイアウトを管理する方法について詳しく学びます。
 をクリックして「その他のプレイグラウンド」ウインドウに戻り、「入手」をクリックしてプレイグラウンドをMacにダウンロードします。
をクリックして「その他のプレイグラウンド」ウインドウに戻り、「入手」をクリックしてプレイグラウンドをMacにダウンロードします。プレイグラウンドを開くには、ダブルクリックします。
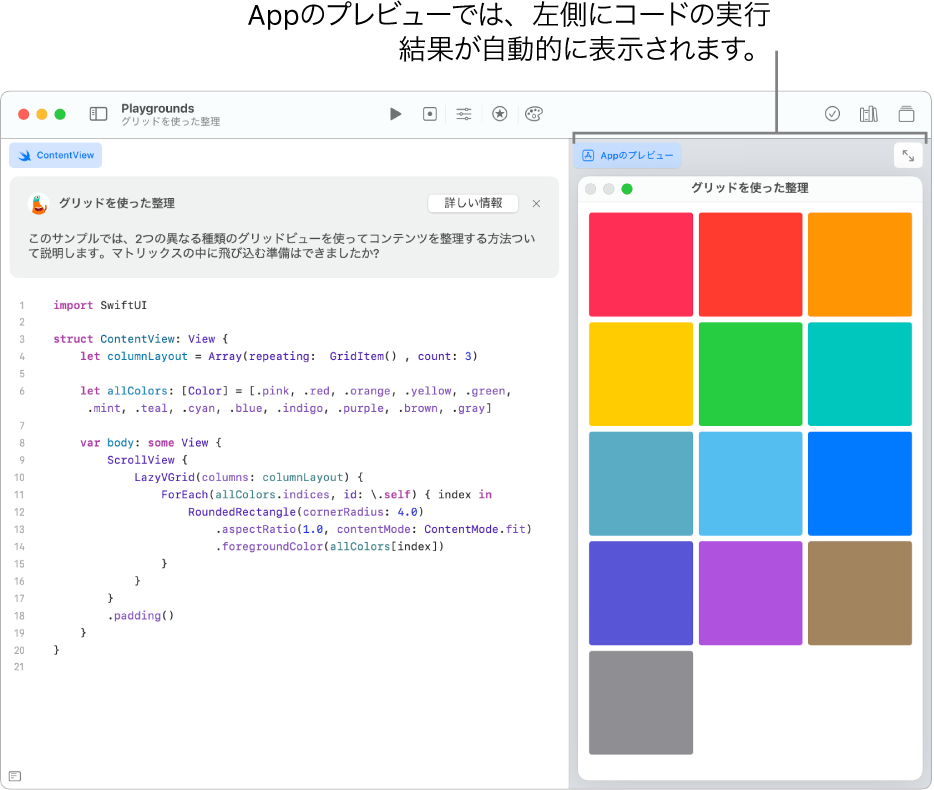
その他のサンプルコードを見たい場合は、「Appギャラリー」または「Appを拡張する」セクションでAppをダウンロードして開くことができます。Appのコードの結果が、ウインドウの右側にある「Appのプレビュー」に自動的に表示されます。(「Appのプレビュー」が表示されない場合は、右上の ![]() をクリックしてください。)
をクリックしてください。)

コーディング領域のコード要素について学ぶには、Controlキーを押しながら要素をクリックして、「ヘルプ」を選択します(使用できる場合)。
準備ができたら、Appに独自のコードを追加し、「Appのプレビュー」がどのように変わるか見てみましょう。