
Change the look of bars, wedges and more in Keynote on iPhone
A data series is a set of related values in a graph — for example, all the bars of the same colour in a bar graph, or a single line in a line graph.
You can emphasise trends in your graph by changing the appearance, position or spacing of one or more of the data series.
Change colours and shadows in graph elements
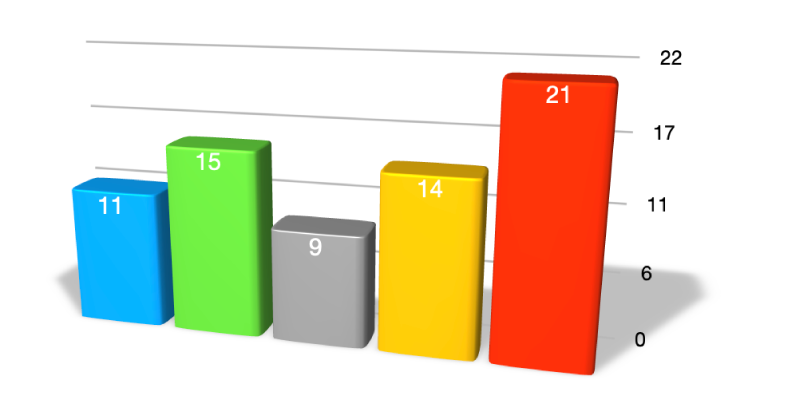
You can change the look of a graph by adding colours, textures, shadows and more. You can change the look of the entire graph, or change individual data series in a graph to differentiate them from other series. For bar graphs, for example, you can fill the bars in each series with a different colour or a colour gradient, apply a different outline (stroke) style and more. For scatter plots, you can change the symbol that represents each point and add connection lines between the points.
Note: You can’t change the look of a single data point in a series (a single bar in a bar chart, for example). All changes you make apply to every data point in the series.

Go to the Keynote app
 on your iPhone.
on your iPhone.Open a presentation, then tap the graph.
Tap
 , then do one of the following:
, then do one of the following:Apply a coordinated colour palette to all the data series in the chart: Tap Graph, then tap a thumbnail at the top of the Graph tab. All the colours in the chart change at once.
Apply colours, images or textures to all the data series in the graph: Tap Style, tap General, then tap Graph Colours. Tap Colours, Images or Textures, then tap a collection to apply it.
Change the colour, gradient or image for individual pieces of the graph: Tap Graph, tap Edit Series, then tap the name of the datum whose appearance you want to change. Tap Fill, then tap Preset, Colour, Gradient or Image.
The changes affect only the selected data series. To change another series, click one of its elements, then make changes.
To change the look of one data series in the graph, tap Graph, tap Edit Series, then tap the series whose appearance you want to change. Tap Fill, then tap Preset, Colour, Gradient or Image and make your changes.
The changes only affect the selected data series. To change another series, tap All Series, tap a series, then make changes.
Change the spacing in bar or column graphs
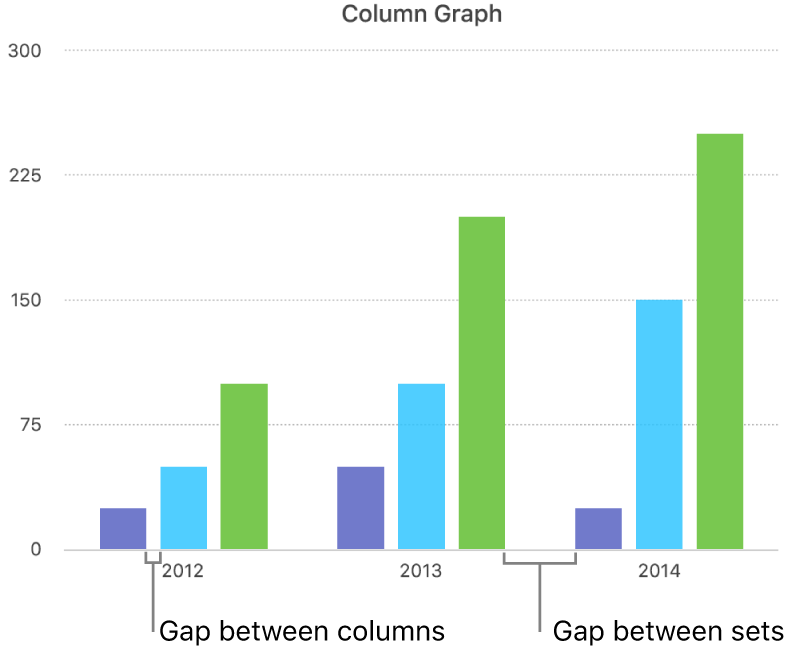
You can set the amount of space between the columns or bars in a column, stacked column, bar or stacked bar chart.
Go to the Keynote app
 on your iPhone.
on your iPhone.Open a presentation, tap the graph, then tap
 .
.Tap Style, then tap General.
To set the amount of space, drag the slider for Gaps Between Columns, Gaps Between Bars or Gaps Between Sets, or tap a percentage and enter a new value.

Add rounded corners to bar, column, mixed and two-axis graphs

Go to the Keynote app
 on your iPhone.
on your iPhone.Open a presentation, tap the graph you want to change, tap
 , then tap Style.
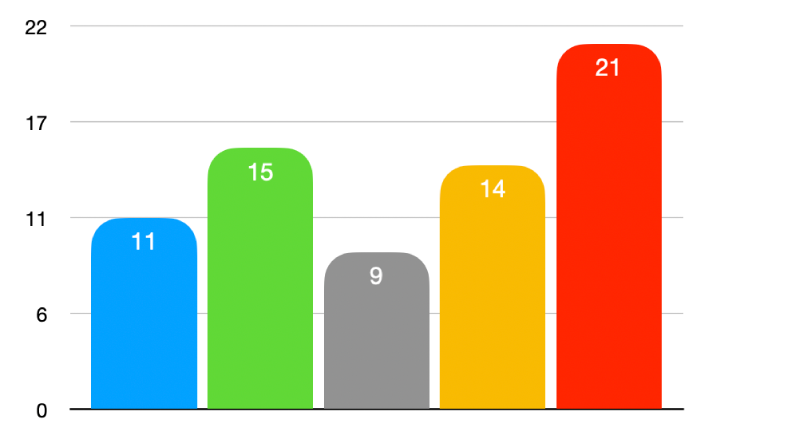
, then tap Style.To adjust the roundedness of the bars or columns, drag the Rounded Corners slider or tap the percentage under Rounded Corners and enter a new value.
If you can’t see the Rounded Corners slider, swipe up from the bottom of the controls.
To round only the two outside corners of each bar or column (those furthest from the axis), turn on Outside Corners Only.
Change the depth of a 3D graph and the shape of series elements
You can change the graph depth, lighting style, bar shape, bevels and rotation of 3D graphs.

Go to the Keynote app
 on your iPhone.
on your iPhone.Open a presentation, tap the 3D graph to select it, tap
 , then tap Graph.
, then tap Graph.Swipe up to see the Depth slider (if you can’t see it), then do any of the following:
Adjust the depth: Drag the Depth slider to the right to make the graph appear deeper, or drag it to the left to make it appear less deep.
Change the shape of columns or bars: Tap Column Shape or Bar Shape, then choose either Rectangle or Cylinder.
Change the lighting style or rotation: Tap the disclosure arrow next to 3D Scene, then use the controls to make adjustments.
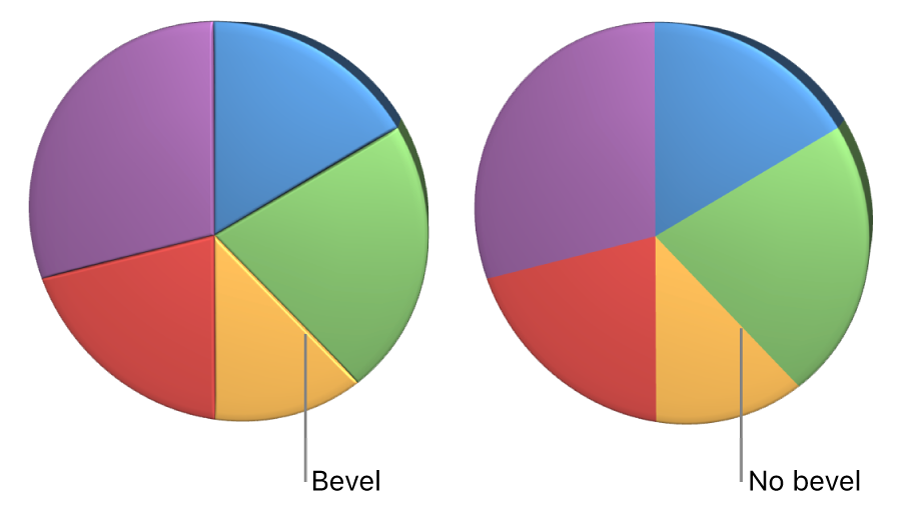
Bevel the edges between series or wedges in 3D stacked and pie charts
You can increase the distinction between series in 3D stacked bar or column graphs and 3D pie charts by bevelling the edges where the series meet.

Go to the Keynote app
 on your iPhone.
on your iPhone.Open a presentation, tap the graph, then tap
 .
.Tap Graph, then turn on Bevels.
The bevels control appears only when a 3D stacked bar graph, 3D stacked column graph, or 3D pie chart is selected.
If you can’t see Bevels, swipe up from the bottom of the controls.
Change the position of pie chart wedges and doughnut chart segments
Go to the Keynote app
 on your iPhone.
on your iPhone.Open a presentation, then select the pie or doughnut chart.
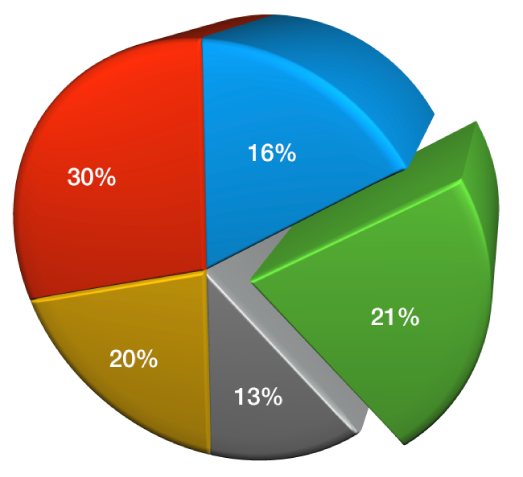
Touch and hold the wedge or segment, then drag away from the graph’s centre.
You can also move the Rotation Angle control to change the orientation of pie wedges or doughnut segments. See Move, resize and rotate a graph.
Resize the centre hole of a doughnut chart
Go to the Keynote app
 on your iPhone.
on your iPhone.Open a presentation, tap the doughnut chart to select it, then tap
 .
.Drag the Inner Radius slider or tap the percentage below Inner Radius and enter a new value.
Add or change data symbols in line, scatter and radar charts
You can change the symbols used to represent data in line, scatter and radar charts.
Go to the Keynote app
 on your iPhone.
on your iPhone.Open a presentation, then tap the graph to select it.
To change all data symbols in the chart, tap
 , tap Style, tap General, tap Data Symbol, tap Data Symbol again, then choose a symbol, or choose None to remove symbols from the graph. Tap a colour option from the six preset colour choices at the top.
, tap Style, tap General, tap Data Symbol, tap Data Symbol again, then choose a symbol, or choose None to remove symbols from the graph. Tap a colour option from the six preset colour choices at the top.To change the look of data symbols for only one data series, tap
 to go back to the Format menu, tap Chart, then tap Edit Series.
to go back to the Format menu, tap Chart, then tap Edit Series.Tap the series whose symbol you want to change, tap Data Symbol, then do any of the following:
Change the shape of data symbols: Tap Data Symbol, then choose a symbol, or choose None to remove symbols for this data series.
Change the size of data symbols: Tap
 next to Size, or set the size to Auto for automatic sizing.
next to Size, or set the size to Auto for automatic sizing.Change the colour of data symbols: Tap Colour in the Fill section, then tap to select Preset, Colour, Gradient or Image fill. (You can only change the fill colour for some data symbols.)
Tap Use Series Stroke Colour to revert to presets.
Change the outline of the data symbols: Turn on Stroke to add an outline, then change the style, colour and weight.
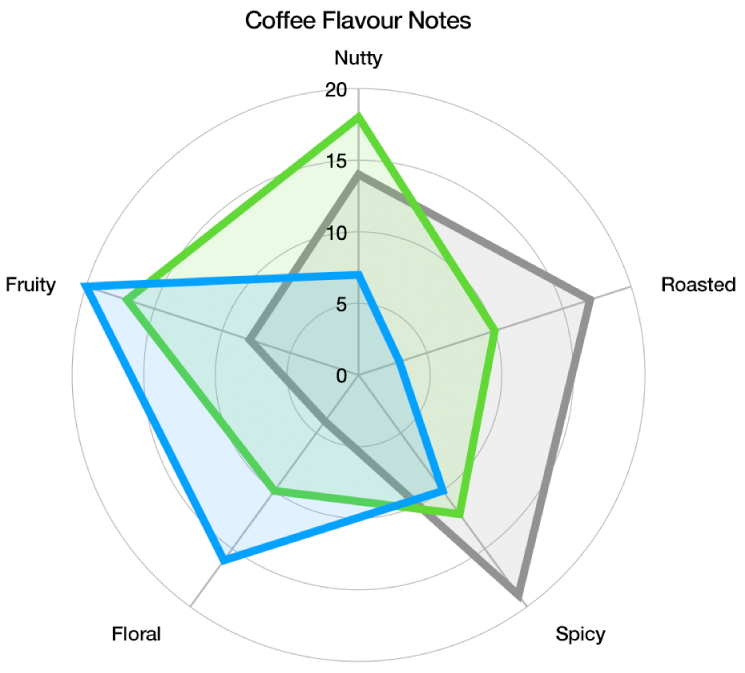
Change the grid style of radar charts
You can change the shape of the grid on a radar chart and choose whether the series have a fill or stroke.

Go to the Keynote app
 on your iPhone.
on your iPhone.Open a presentation, tap the graph to select it, tap
 , then tap Graph.
, then tap Graph.Do any of the following:
Change the grid shape: Use the options below Grid Shape to choose whether you want the grid to be straight or curved.
Change the fill and stroke: Use the options below Style to choose whether you want all series to have a colour fill, a stroke along the edge, or both.
If you can’t edit a graph, you may need to unlock it.