Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Transform layers in 3D space in Motion
In Motion, 2D layers and groups can exist in the same project as 3D layers and groups. You can manipulate any 2D layer in 3D space by using the 3D Transform tool.
Move a layer in 3D space
In the Motion canvas toolbar, select the 3D Transform tool (or press Q).

Select a layer or group in the Layers list or canvas.
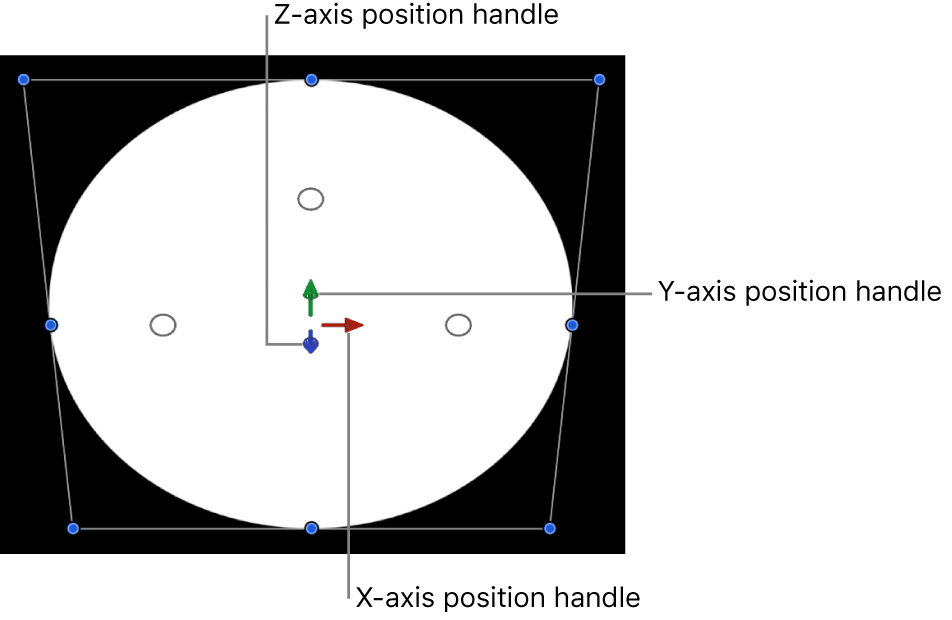
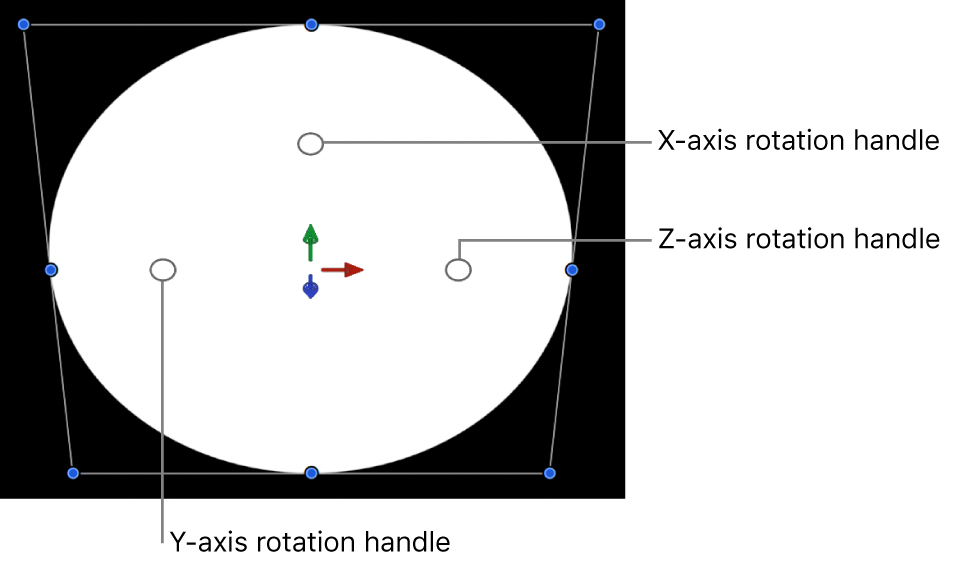
A bounding box with 3D handles appears on the selected object in the canvas.

Do any of the following:
Move the object horizontally: Drag the red arrow to move the object along its X axis.
Move the object vertically: Drag the green arrow to move the object along its Y axis.
Move the object forward or backward: Drag the blue handle to move the object along its Z axis.
Tip: If the blue handle is facing forward, drag left or right to move the object forward or backward.
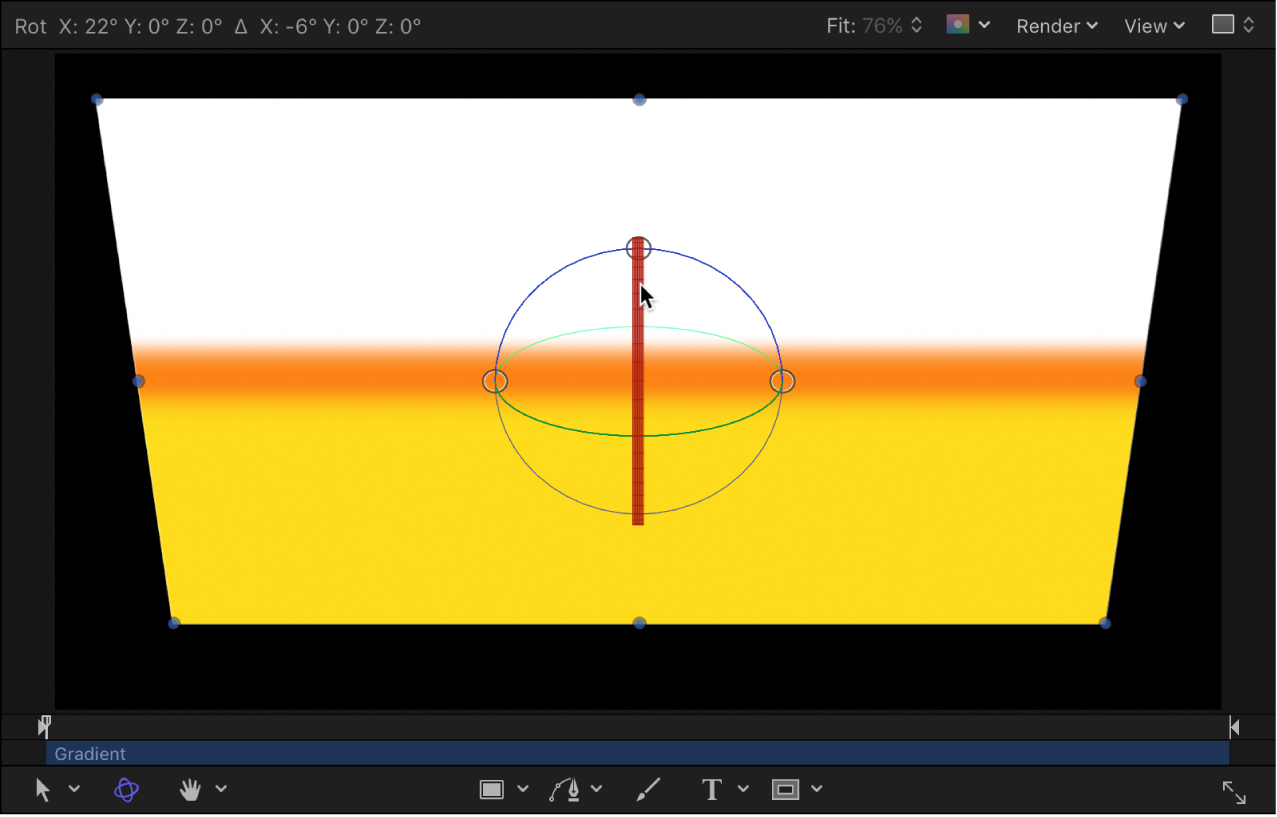
As you drag, the active arrow turns yellow, and the status bar above the canvas displays the current coordinates of the object as well as the distance the object has moved (delta). Coordinates are given in the form of X, Y, and Z. See View dynamic canvas feedback in Motion.
Rotate a layer in 3D space
In the Motion canvas toolbar, select the 3D Transform tool (or press Q).

Select a layer or group in the Layers list or canvas.
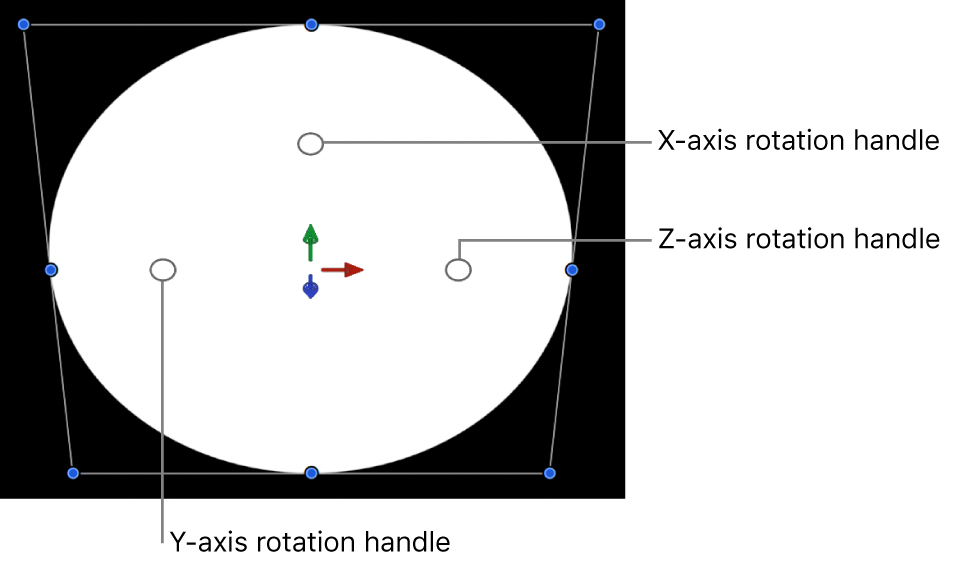
A bounding box with 3D handles appears on the selected object in the canvas.

Move the pointer over one of the rotation handles (small circles surrounding the arrows) until a color rotation ring appears, then drag the ring.
The red ring rotates the object around its X axis.
The green ring rotates the object around its Y axis.
The blue ring rotates the object around its Z axis.
As you drag, the status bar above the canvas displays the absolute rotation values as well as the amount of rotation change (delta).

Note: If the values do not appear in the status bar, go to the Appearance pane in Motion Preferences (press Command-Comma), then select the “Dynamic Tool Info” checkbox.
Rotate a layer around all axes simultaneously
In the Motion canvas toolbar, select the 3D Transform tool (or press Q).

Select a layer or group in the Layers list or canvas.
3D handles appear on the selected object in the canvas.

Pressing and holding the Command key, move the pointer over one of the rotation handles (small circles surrounding the arrows) until all three rotation rings appear, then drag within the rings (but not over the rotation handle).
The object rotates around all three axes simultaneously, and the status bar above the canvas displays the absolute rotation values as well as the amount of rotation change (delta).
Display a subset of the 3D transform handles
In Motion, do any of the following:
Display the axis arrows only: Press the Comma key (,).
Display the rotation handles only: Press the Period key (.).
Display the scale handles only: Press the Slash key (/).
When you press any key a second time, the display switches back to the default, with all three of the onscreen controls visible.
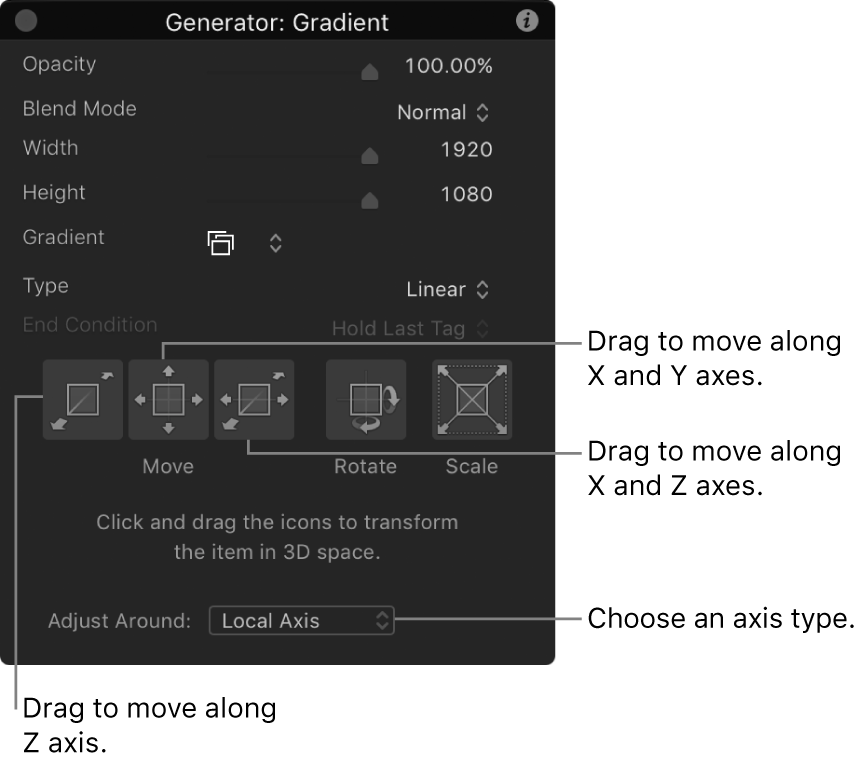
Transform a layer in 3D space using the HUD
As an alternative to dragging in the canvas, you can transform layers and groups in 3D space using graphic controls in the HUD.
In the Motion canvas toolbar, select the 3D Transform tool (or press Q).

Select a layer or group in the Layers list or canvas.
Choose Window > Show HUD or press D.
In the HUD, do any of the following:
Move a layer: Drag in any of the three Move squares to reposition the object along its Z axis, X and Y axes, or X and Z axes. Press and hold the Command key while dragging to simultaneously scale the object as it’s moved, preserving its size relative to the camera.

Rotate a layer: Drag in the Rotate square to rotate the object around the X and Y axes. To rotate around the Z axis, press and hold the Command key while dragging.
Resize a layer: Drag in the Scale square to uniformly resize the selected object in the canvas. To constrain scaling to the axis corresponding to the initial direction of the drag, press and hold the Command key while dragging.
Choose an axis type: Click the Adjust Around pop-up menu, then choose an item. Local Axis (the default) orients 3D transforms to the object’s local coordinates. World Axis orients 3D transforms to the coordinates of the 3D grid in the canvas. View Axis orients 3D transforms to the view space of the current view, with the Z axis aligned along the view’s line of sight. For more information on views, see Cameras and views in Motion.
Download this guide: Apple Books | PDF