macOS 10.13

View the computed CSS
You can view computed CSS properties in the details sidebar of the Elements tab.
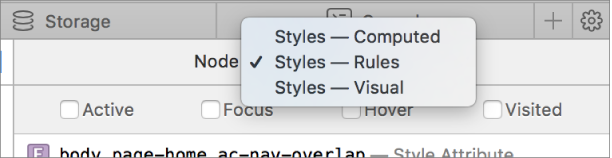
Click the Styles pop-up menu at the top of the details sidebar, then choose Styles–Computed.

The Computed view shows the values of all the CSS properties that were cascaded and resolved for this element. Property values not contributed by a CSS rule appear in faded gray text. These values could have been computed by CSS layout results or the resolved initial value of a CSS property.
By default, properties without values from rules are hidden, except for 'width' and 'height'. When the Show All checkbox is selected, the computed values of all properties are displayed. This view also includes a box model of the element.