
Einführung in die Aktion „JavaScript auf Webseite ausführen“ in der App „Kurzbefehle“
Nahezu alle Webseiten verwenden JavaScript, eine Programmiersprache, mit der dynamische Effekte wie Animationen, interaktive Menüs und Videowiedergabe in Webbrowsern erstellt werden. Im Allgemeinen ist JavaScript beim Anzeigen einer Website nicht zu sehen. Wenn du allerdings einen Kurzbefehl erstellst, der die Aktion „JavaScript auf Webseite ausführen“ enthält, und den Kurzbefehl dann in der Safari-App ausführst, kannst du JavaScript auf einer Webseite steuern.
Kurzbefehle, die dein eigenes JavaScript auf einer Webseite ausführen, können auf vielfältige Art und Weise verwendet werden. So kannst du beispielsweise einen Kurzbefehl erstellen, der bestimmte Daten von einer Webseite abruft, diese Daten in eine Aufgabe wie das Extrahieren eines Stundenplans einbezieht und die Aufgabe zur App „Kalender“ hinzufügt, oder der die Mitglieder einer Gruppe eines sozialen Netzes exportiert und diese Daten zu einer Tabelle hinzufügt.
Darüber hinaus können Kurzbefehle erstellt werden, anhand denen eine Webseite geändert werden kann, wie das Ändern der Schriftgröße einer Webseite oder das Ändern der Geschwindigkeit, in der ein Video wiedergegeben wird.
Weitere Informationen zum Verwenden von Kurzbefehlen, die JavaScript auf einer Webseite ausführen, findest du unter Verwenden der Aktion „JavaScript auf Webseite ausführen“ in „Kurzbefehle“.
Abrufen von Webseitendaten
Mit der Aktion „JavaScript auf Webseite ausführen“ können Daten von einer Webseite abgerufen werden, indem alle Elemente, die bestimmten Kriterien entsprechen, iteriert werden, um mit den Daten eine Aufgabe auszuführen (oder um die Elemente weiter zu inspizieren).
Um zum Beispiel eine Liste mit jedem Bildelement auf einer Webseite zu erstellen, verwende:
var elements = document.querySelectorAll("img");
Wenn du beispielsweise jedes Element der Klasse „post“ abrufen möchtest, verwende:
var elements = document.querySelectorAll("img");
Sobald eine NodeList erstellt wurde, kannst du die Elemente iterieren, um zum Beispiel Elemente zu filtern oder zu einer Datenstruktur hinzuzufügen. Verwende dazu:
var elements = ...;for (let element of elements) { // ...}Weitere Informationen zu Suchergebnissen auf Webseiten findest du unter https://developer.mozilla.org/Selectors und https://developer.mozilla.org/SelectorAll.
Eingabe für die Aktion „JavaScript auf Webseite ausführen“
Bei der Eingabe für die Aktion „JavaScript auf Webseite ausführen“ muss es sich um eine aktive Safari-Webseite handeln, d. h. der Kurzbefehl muss über das Share-Sheet ausgeführt werden (und zwar von Safari, SFSafariViewController oder ASWebAuthenticationSession).
Wird ein Kurzbefehl vom Share-Sheet aus ausgeführt, wird die Eingabe von der Safari-App an die erste Aktion deines Kurzbefehls übergeben.
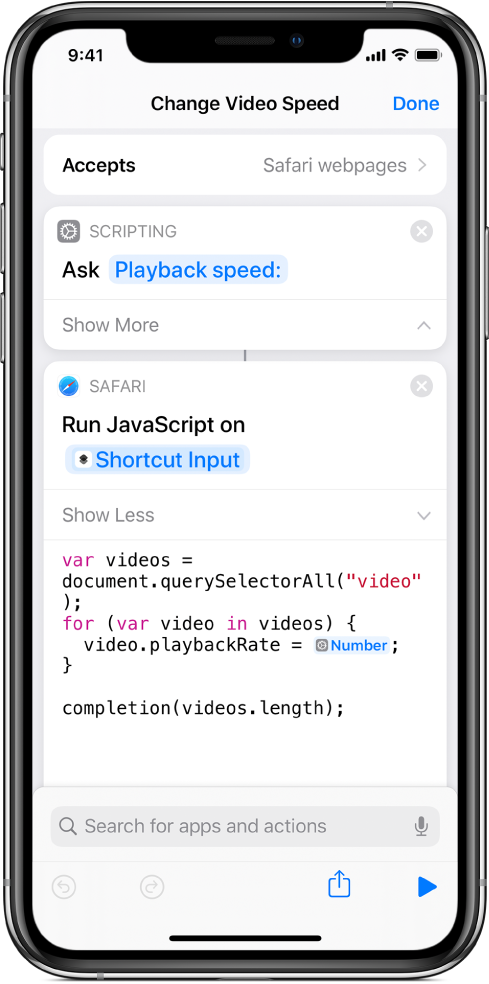
Bei der Eingabe für die Aktion „JavaScript auf Webseite ausführen“ muss es sich zwar um eine Safari-Webseite handeln, allerdings kannst du zusätzliche Daten zur Aktion hinzufügen, indem du magische Variablen verwendest. Beispiel: Der folgende Kurzbefehl enthält eine Aktion „JavaScript auf Webseite ausführen“, mit der das Video auf einer Webseite geändert wird. Das Wiedergabetempo des Videos wird von der Variable „Geschwindigkeit“ gesteuert.

Tipp: Der Kurzbefehl Change Video Speed (Wiedergabetempo für Videos ändern) ist in der Galerie verfügbar.
Informationen zum Verwenden von Kurzbefehlen in Safari findest du unter Kurzbefehl in einer anderen App ausführen.
Ausgabe für die Aktion „JavaScript auf Webseite ausführen“
Um Daten zurückzugeben, muss der Completion Handler in JavaScript, wie zum Beispiel completion(result), aufgerufen werden. Da JavaScript üblicherweise mit asynchronen Mustern verwendet wird, ist der Aufruf absichtlich nicht synchron. Dadurch kann die Aktion asynchron beendet werden. So ist beispielsweise das Folgende gültig:
window.setTimeout(function() { completion(true);}, 1000);Bei der Ausgabe der Aktion „JavaScript auf Webseite ausführen“ handelt es sich um beliebige gültige JSON-Datentypen, einschließlich:
Zeichenkette
Zahl
Boolesches Attribut (true oder false)
Array (mit anderem gültigem JSON-Datentyp)
Wörterbuch (mit anderem gültigem JSON-Datentyp)
Null
Nicht definiert
„Kurzbefehle“ codiert und decodiert deinen zurückgegebenen Wert zur Kommunikation zwischen JavaScript und der Kurzbefehle-App. Das bedeutet, dass JSON.stringify(result) vor dem Aufruf des Completion Handlers nicht aufgerufen werden muss.
Da es sich beim Rückgabewert um JSON handelt, funktionieren bestimmte Rückgabewerte nicht sehr gut. Beispiel: eine Funktion oder ein Node beinhaltet keine nützliche JSON-codierte Repräsentation. Wenn das der Fall ist, erstelle ein Array/Wörterbuch mit den benötigten JSON-kompatiblen Werten.
Hinweis: Weil es sich bei einem Objekt in JavaScript einfach um ein Wörterbuch handelt, werden Objekte auch zu JSON konvertiert.
Wenn von der Aktion „JavaScript auf Webseite ausführen“ keine Daten zurückgegeben werden sollen, kannst du completion() ohne Funktionsargument aufrufen (bei undefined handelt es sich um eine gültige Ausgabe). Dies entspricht auch der Funktion completion(undefined).
Weitere Informationen zu JSON findest du unter Einführung in die Verwendung von JSON in der App „Kurzbefehle“.
Weitere Informationen zu Knoten findest du unter https://developer.mozilla.org/Node.
Weitere Informationen zu Funktionen findest du unter https://developer.mozilla.org/Functions.
Zeitlimit für die Aktion „JavaScript auf Webseite ausführen“
Wie alle JavaScript-Erweiterungen in Safari hat die Aktion „JavaScript auf Webseite ausführen“ ihr eigenes Zeitlimit und sollte so schnell wie möglich fertig ausgeführt werden. JavaScript, das synchrone Funktionen verwendet, wird möglicherweise nicht rechtzeitig fertig ausgeführt, einschließlich:
window.alert()window.prompt()window.confirm()Zeitüberschreitungen, die mehrere Sekunden dauern – zum Beispiel:
window.setTimeout(function() { completion(); }, 5000);
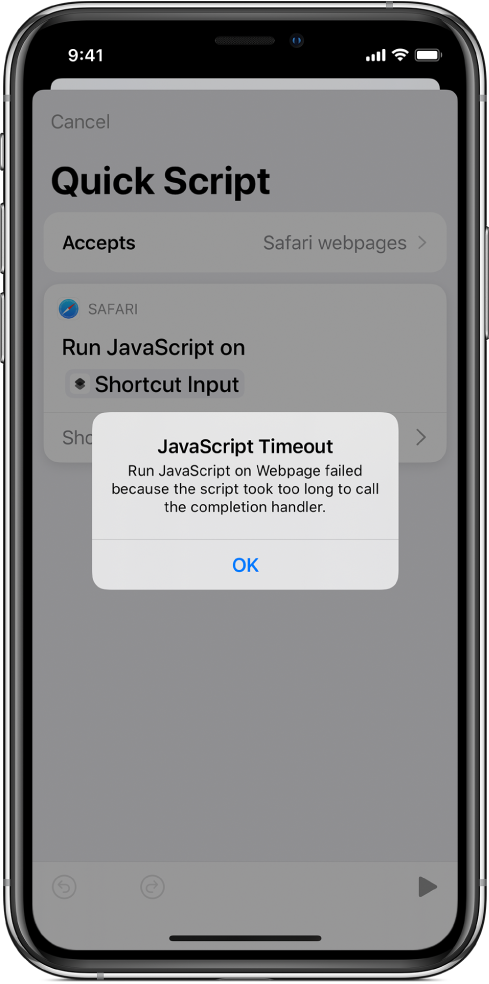
Wenn dein JavaScript das Zeitlimit überschreitet, wird der Kurzbefehl nicht abgeschlossen und eine Fehlermeldung „JavaScript-Zeitüberschreitung“ wird angezeigt, wenn du den Kurzbefehl ausführst.

Handhabung von Syntax- und Ausführungsfehlern
Du kannst eine beliebige Syntax verwenden (wenn diese in Safari unterstützt wird), um in der Aktion „JavaScript auf Webseite ausführen“ JavaScript zu schreiben. iOS 13 unterstützt die JavaScript-Syntax ECMA 6 einschließlich for of-Loops und let.
In der App „Kurzbefehle“ hilft die Aktion „JavaScript auf Webseite ausführen“ dir dabei, Fehler zu identifizieren, bevor du den Kurzbefehl von der Safari-Erweiterung aus ausführst, indem eine einfache Syntax-Überprüfung durchgeführt wird.
Während du dein Skript in das Textfeld eingibst, stellt die Syntax-Hervorhebung sicher, dass dein JavaScript gültig ist. Wenn du beispielsweise vergisst, am Ende einer Zeichenkette Anführungsstriche hinzuzufügen, wird der nachfolgende Text hervorgehoben.
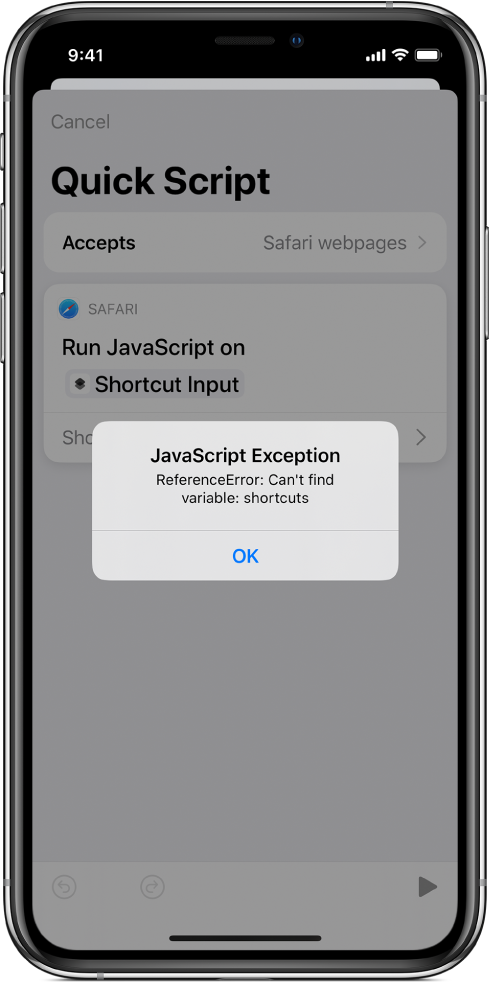
Wenn die Syntax deines Skripts gültig ist aber die Ausführung fehlerhaft, findet die Aktion „JavaScript auf Webseite ausführen“ die Ausnahmen und zeigt sie dir an. Beispiel: Wenn dein Skript auf eine Variable oder Funktion verweist, die nicht existiert (wie shortcuts.completion()), wird beim Ausführen ein Fehler angezeigt.

Datenschutz und Sicherheit
Wenn du einem Kurzbefehl erlaubst, auf einer Website JavaScript auszuführen, kann dieser Kurzbefehl auf alle Informationen auf dieser Webseite einschließlich möglicherweise vertrauliche Daten zugreifen. „Kurzbefehle“ trifft einige Maßnahmen, um sicherzustellen, dass deine JavaScript-Kurzbefehle auf eine sichere und private Weise ausgeführt werden.
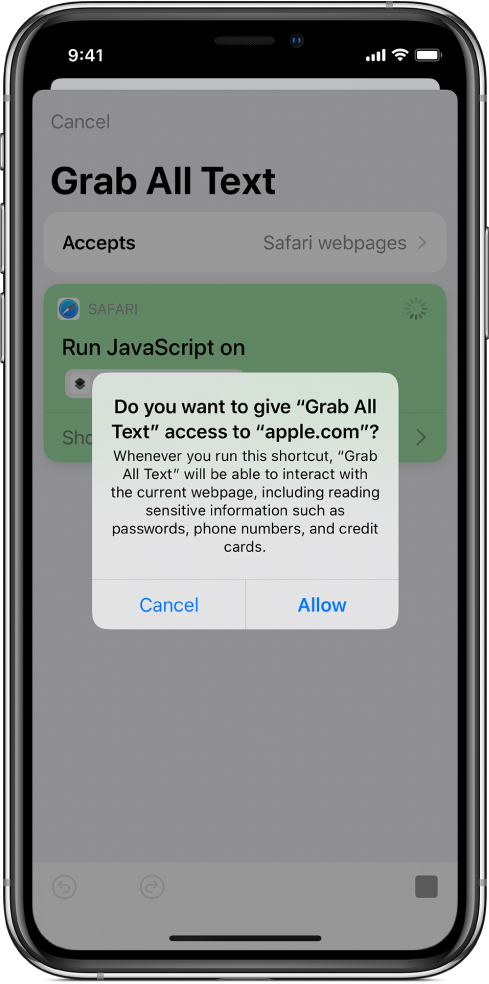
Wenn du einen Kurzbefehl ausführst, der die Aktion „JavaScript auf Webseite ausführen“ beinhaltet, wird ein Hinweis angezeigt, dass der Kurzbefehl mit der Webseite interagieren wird. Dies bedeutet, dass der Kurzbefehl auf möglicherweise vertrauliche Informationen wie Passwörter, Telefonnummern oder Kreditkarteninformationen auf der Webseite zugreifen kann.

Wenn du auf „Erlauben“ tippst, wird der Kurzbefehl in der Webseite ausgeführt. Wird der gleiche Kurzbefehl in der gleichen Webseite erneut ausgeführt, zeigt die App das Fenster nicht erneut an. Diese Erlaubnis gilt für den spezifischen Kurzbefehl auf der spezifischen Webseite.
Nachdem du deine Erlaubnis gegeben hast, dass ein Kurzbefehl auf eine Webseite zugreifen darf, trifft „Kurzbefehle“ eine weitere Sicherheitsmaßnahme, um dich vor möglicherweise schädlichen Skripts zu schützen, indem regelmäßig aktualisierte Malware-Definitionen heruntergeladen werden. Bevor mit einer Webseite interagiert wird, analysiert „Kurzbefehle“ das JavaScript und konsultiert die Malware-Definitionen. Nach erfolgter Überprüfung führt „Kurzbefehle“ entweder das Skript aus, lehnt es ab oder zeigt ein weiteres Fenster an, bevor der Kurzbefehl ausgeführt werden kann.
Diese Überprüfung findet auf deinem Gerät statt. Die Inhalte deines JavaScript (im Textfeld der Aktion „JavaScript auf Webseite ausführen“) werden nicht zur Analyse an externe Server gesendet.
Wenn der Kurzbefehl nicht ausgeführt werden kann, wird eine Mitteilung mit einer Erklärung angezeigt.
Wichtig: Führe niemals einen Kurzbefehl aus, der nicht vertrauenswürdiges JavaScript enthält.