

เริ่มต้นใช้งานชุดรูปแบบ
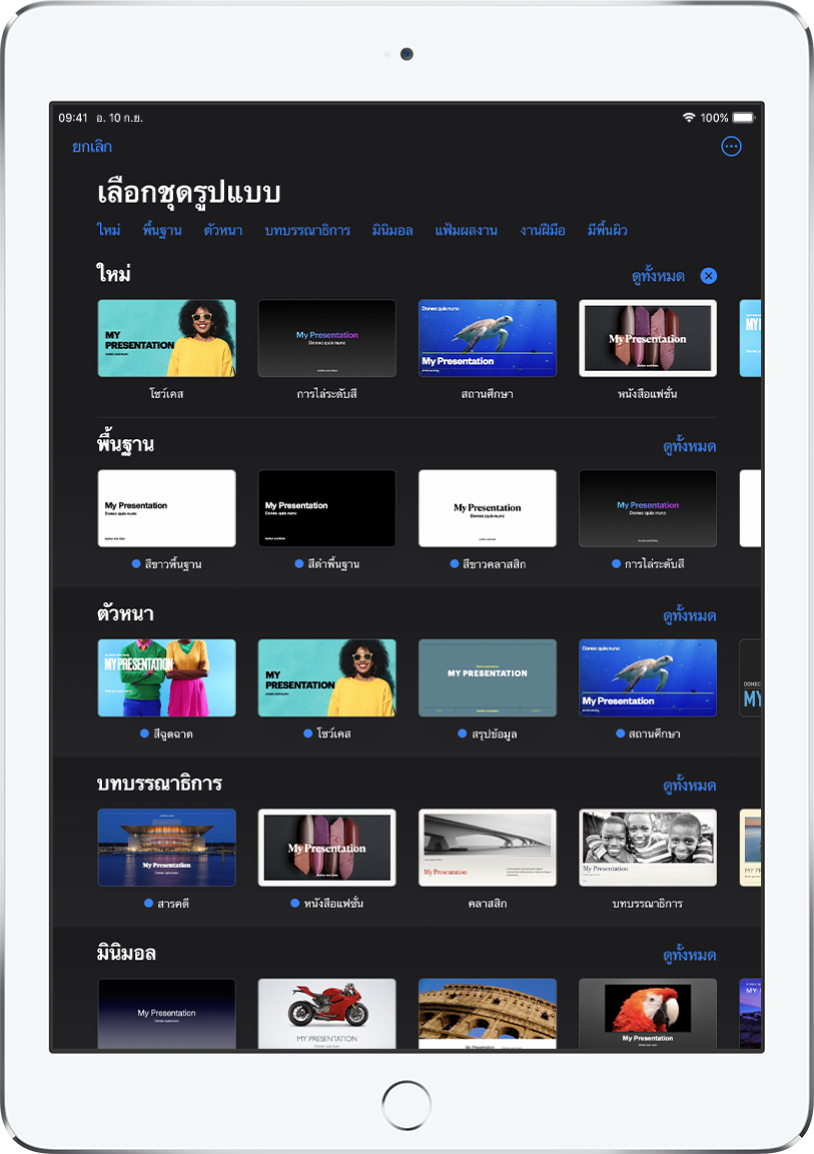
งานนำเสนอทั้งหมดเริ่มด้วยชุดรูปแบบ ซึ่งเป็นชุดเค้าโครงสไลด์ที่ออกแบบไว้ก่อนที่คุณจะสามารถใช้เป็นจุดเริ่มต้นได้ แทนที่ภาพและข้อความของชุดรูปแบบนั้นด้วยภาพและข้อความของคุณเอง จากนั้นเพิ่มสไลด์อื่นๆ ตามต้องการ

เพิ่มข้อความ รูปภาพ รูปวาด และอื่นๆ
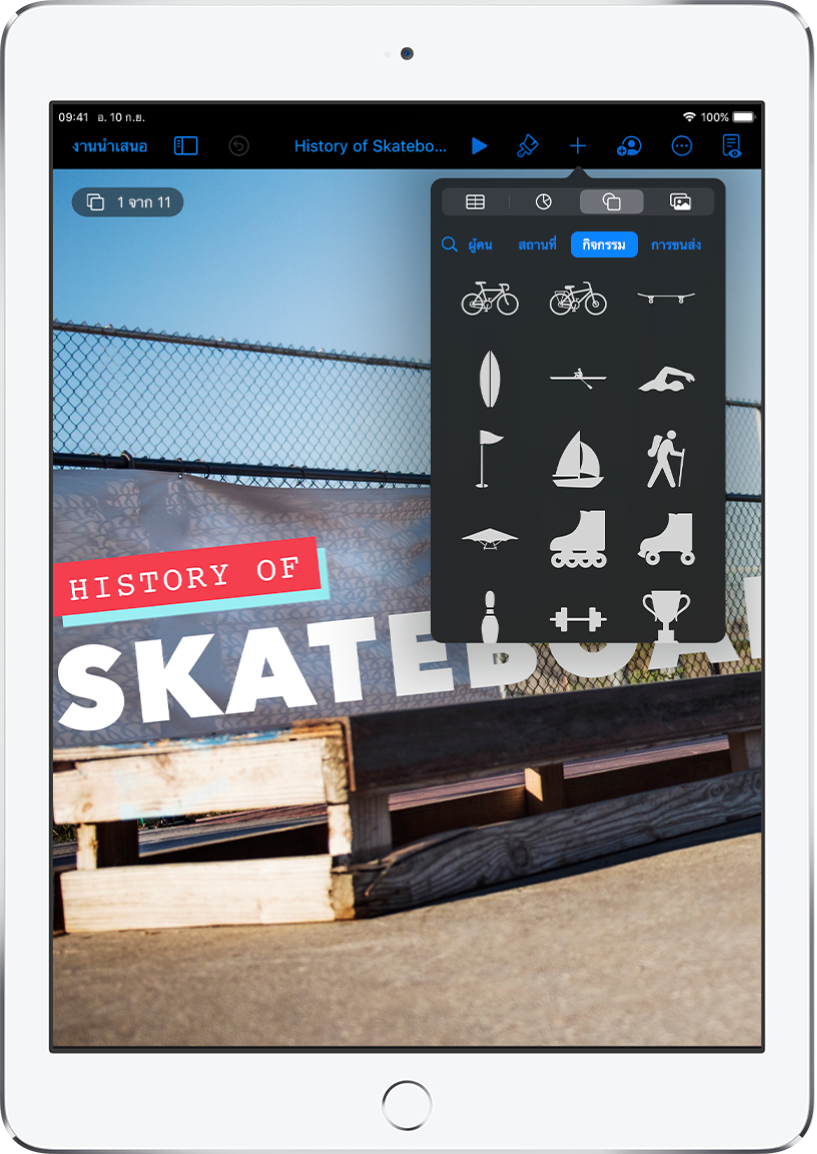
เพิ่มวัตถุ เช่น กล่องข้อความ ตาราง แผนภูมิ รูปร่าง และสื่อ (ภาพ เสียง และวิดีโอ) ไปยังสไลด์ คุณสามารถจัดเลเยอร์วัตถุ ปรับขนาดวัตถุ และเชื่อมโยงวัตถุกับหน้าเว็บหรือสไลด์อื่นๆ ในงานนำเสนอของคุณได้

กำหนดทุกรายละเอียดเอง
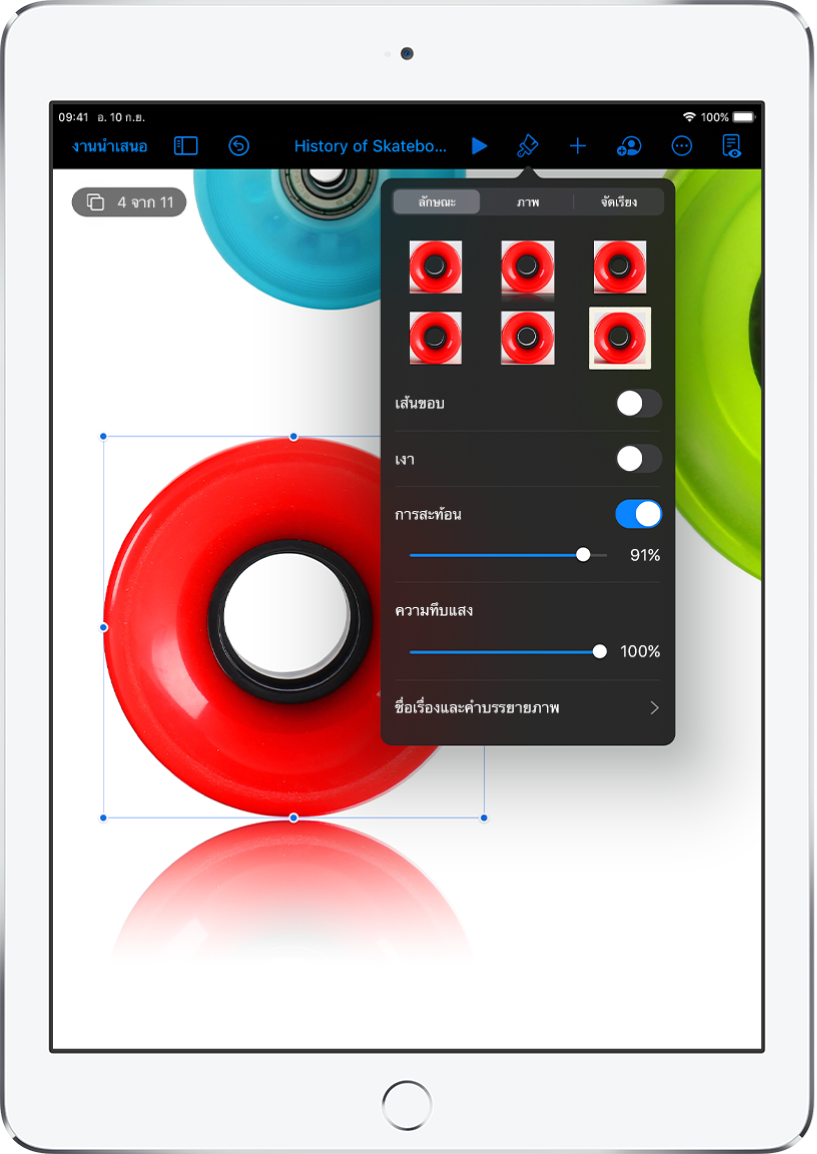
กำหนดลักษณะของสิ่งใดก็ตามที่คุณเพิ่มไปยังสไลด์เอง เลือกสีใหม่ เพิ่มเงาตกกระทบ เปลี่ยนความโปร่งใส และอื่นๆ อีกมาก

ทำให้ผู้ชมทึ่งด้วยการเคลื่อนไหว
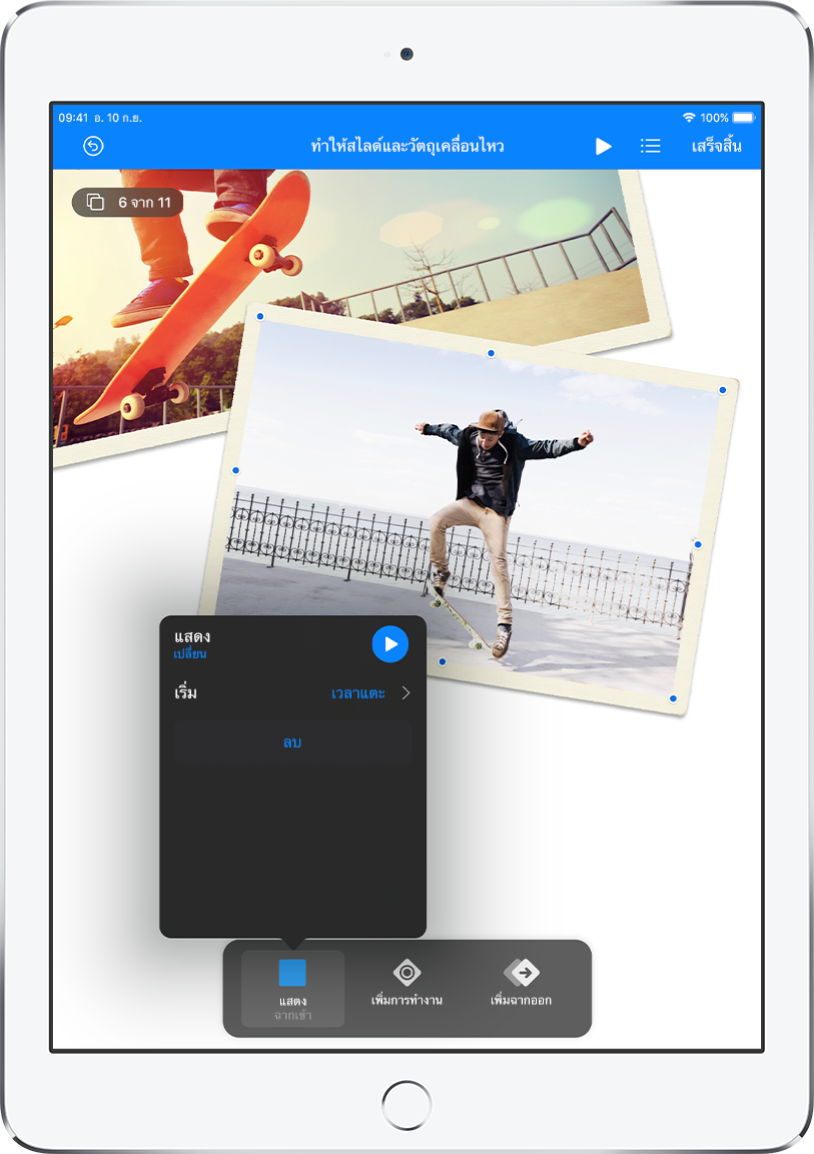
เพิ่มเอฟเฟ็กต์ภาพหรือการเคลื่อนไหวเพื่อดึงดูดผู้ชม ตัวอย่างเช่น เพิ่มลักษณะเปลี่ยนผ่านเพื่อให้แต่ละสไลด์สลายไปเป็นสไลด์ถัดไป หรือทำให้แต่ละคำในชื่อเรื่องเด้งเข้าสู่สไลด์

ใช้งานร่วมกันแบบเรียลไทม์
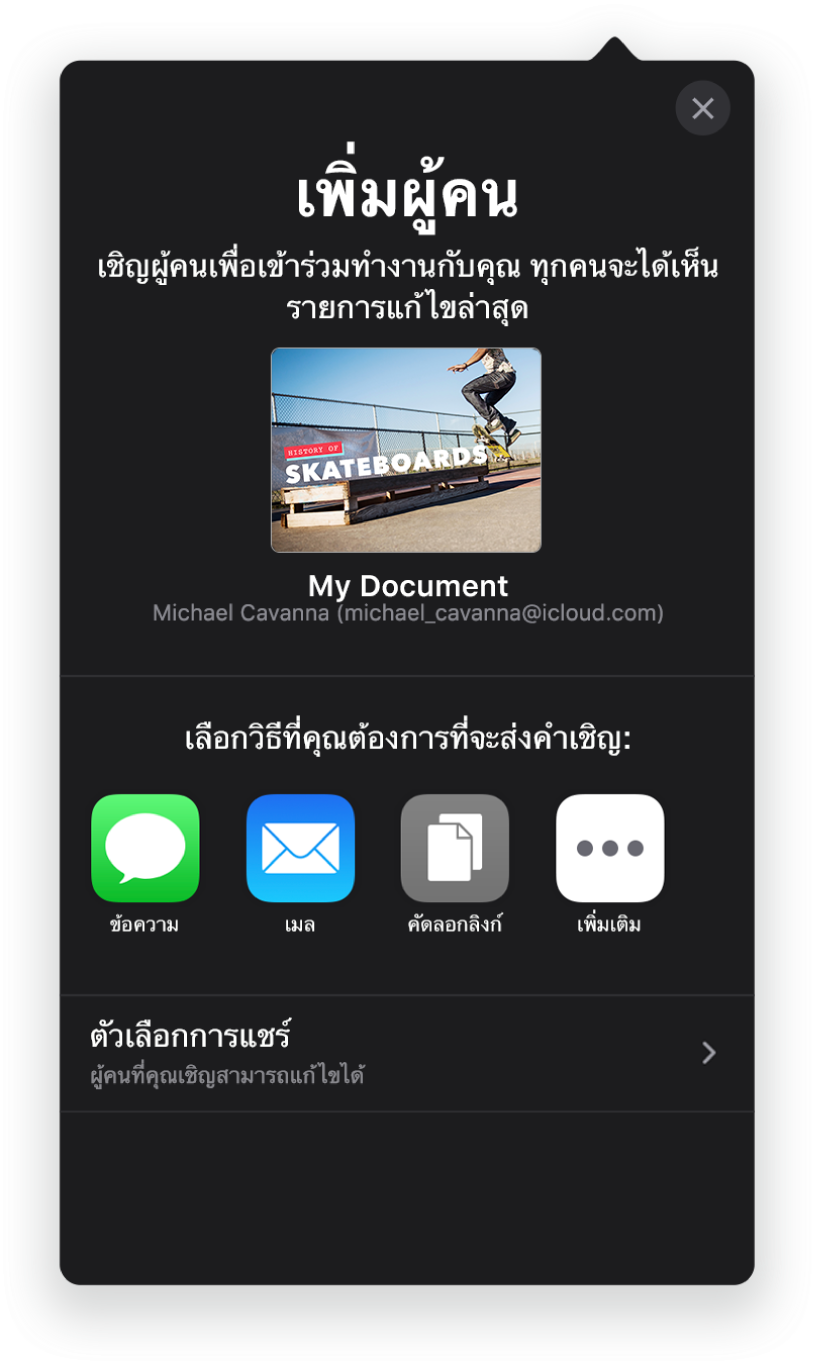
เชิญคนอื่นให้มาทำงานกับคุณในงานนำเสนอของคุณ ทุกคนที่คุณเชิญจะสามารถเห็นการเปลี่ยนแปลงในขณะที่กำลังดำเนินการเปลี่ยนแปลงได้ แต่คุณจะเป็นผู้ควบคุมว่าใครสามารถแก้ไขหรือดูงานนำเสนอได้อย่างเดียวเท่านั้น
คู่มือนี้จะช่วยคุณเริ่มต้นใช้งาน Keynote 10.1 บน iPad ของคุณ ในการดูเวอร์ชั่นของ Keynote บน iPad ของคุณ ให้ไปที่ การตั้งค่า ![]() > Keynote ในการเลือกหาคู่มือนี้ ให้แตะ สารบัญ ใกล้กับด้านบนสุดของหน้านี้ คุณยังสามารถดาวน์โหลดคู่มือจาก Apple Books ได้อีกด้วย (ถ้ามีให้ใช้งานได้)
> Keynote ในการเลือกหาคู่มือนี้ ให้แตะ สารบัญ ใกล้กับด้านบนสุดของหน้านี้ คุณยังสามารถดาวน์โหลดคู่มือจาก Apple Books ได้อีกด้วย (ถ้ามีให้ใช้งานได้)
ถ้าคุณต้องการความช่วยเหลือเพิ่มเติม ให้ไปที่เว็บไซต์บริการช่วยเหลือสำหรับ Keynote
คู่มือผู้ใช้ Keynote สำหรับ iPad
- ยินดีต้อนรับ
-
- ข้อมูลเบื้องต้นเกี่ยวกับ Keynote
- ข้อมูลเบื้องต้นเกี่ยวกับภาพ แผนภูมิ และวัตถุอื่นๆ
- สร้างงานนำเสนอไฟล์แรกของคุณ
- เปิดงานนำเสนอ
- บันทึกและตั้งชื่องานนำเสนอ
- ค้นหางานนำเสนอ
- พิมพ์งานนำเสนอ
- คัดลอกข้อความและวัตถุระหว่างแอพต่างๆ
- คำสั่งนิ้วหน้าจอสัมผัสพื้นฐาน
- ใช้ Apple Pencil กับ Keynote
- สร้างงานนำเสนอโดยใช้ VoiceOver
-
- ลิขสิทธิ์