
iPadのSwift PlaygroundでAppプレイグラウンドを使い始める
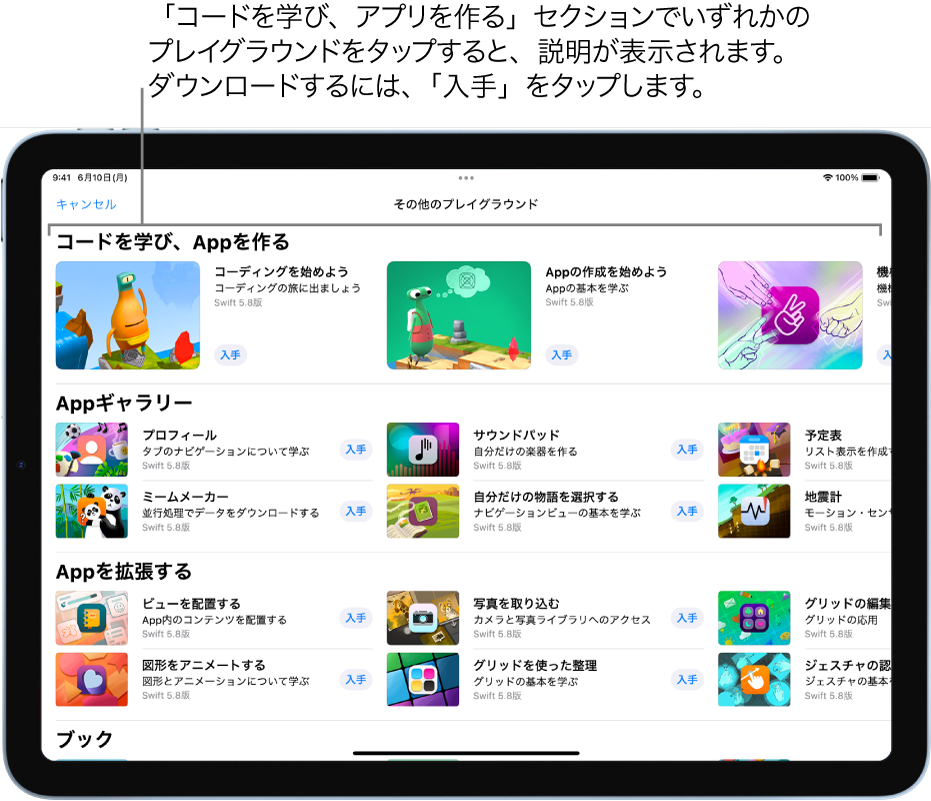
Swift Playgroundの「その他のプレイグラウンド」画面で、チュートリアルの「Appの作成を始めよう」と「Appで続ける」をダウンロードして詳しく見ていくことで、Appの作成方法を学び始めることができます。これらのチュートリアルから学んだことを、独自のAppを作るための基礎として使用できます。
iPadのSwift Playgroundアプリ
 で、「コードを学ぼう」をタップして「その他のプレイグラウンド」画面を開きます。
で、「コードを学ぼう」をタップして「その他のプレイグラウンド」画面を開きます。プレイグラウンドブックまたはAppプレイグラウンドで作業している場合は、左上にある
 をタップしてから「コードを学ぼう」をタップします。
をタップしてから「コードを学ぼう」をタップします。説明を表示するには、「コードを学び、Appを作る」セクションでいずれかのチュートリアルをタップします。コーディングの基礎を学んで、独自のAppを作る知識を身に付けることができます。

ほかのチュートリアルを表示するには、左にスワイプします。
以下のチュートリアルは、SwiftUIを使ったAppの作成方法を学ぶために特に役立ちます:
Appの作成を始めよう: SwiftUIを使ったApp作成の基礎を学びます。SwiftUIは、プロのデベロッパが美しいユーザインターフェイスを使ったAppを作成するために使用するフレームワークです。チュートリアルでは、ビューの宣言方法、画像やテキストの配置方法、便利な修飾子の展開方法を学び、優れた作成機能を理解することができます。
Appで続ける: 「Appの作成を始めよう」で学んだ基礎を深めます。SwiftUIを使ってAppの状態を管理し、状態の変化に基づいてAppを自動的にアップデートする方法、およびAppの異なるビューの間を移動し、これらのビューでデータを共有する方法を学び、パディング、スペーサー、配置を使ってビューのレイアウトを管理する方法について詳しく学びます。
 をタップして「その他のプレイグラウンド」画面に戻ってから、「入手」をタップしてAppをiPadにダウンロードします。
をタップして「その他のプレイグラウンド」画面に戻ってから、「入手」をタップしてAppをiPadにダウンロードします。Appプレイグラウンドを開いて使い始めるには、タップします。
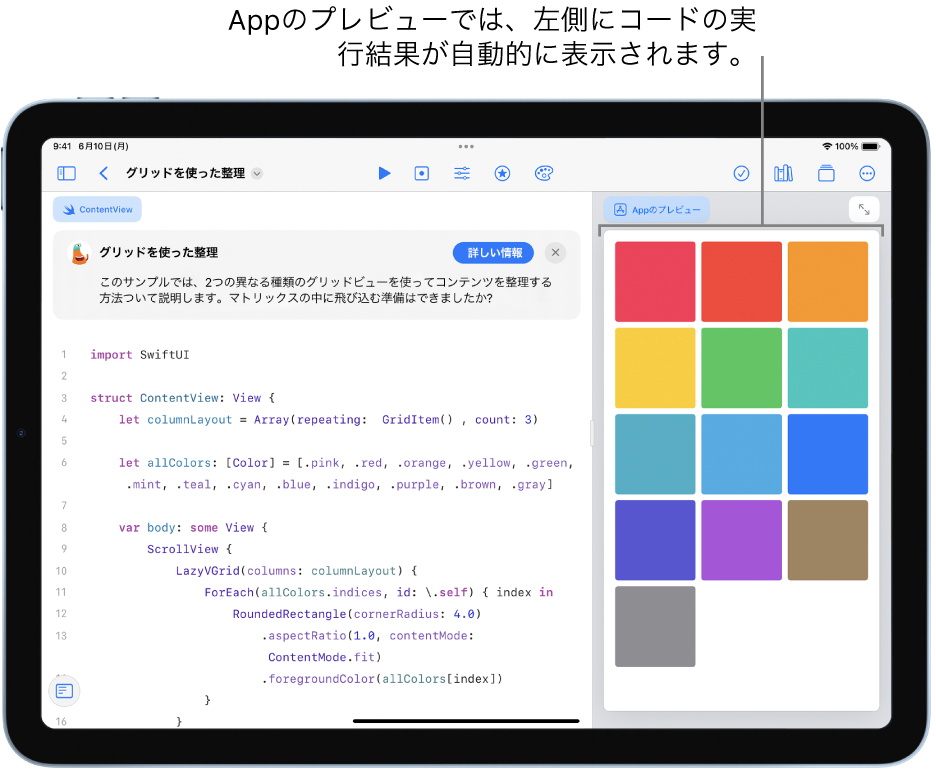
その他のサンプルコードを見たい場合は、「Appギャラリー」セクションでAppをダウンロードして開くことができます。Appのコードの結果が、画面の右側にある「Appのプレビュー」に自動的に表示されます。(「Appのプレビュー」が表示されない場合は、右上の ![]() をタップしてください。)
をタップしてください。)

準備ができたら、Appに独自のコードを追加し、「Appのプレビュー」がどのように変わるか見てみましょう。