このコントロールを変更すると、このページが自動的に更新されます

iPadのSwift PlaygroundsでAppの作成を始める
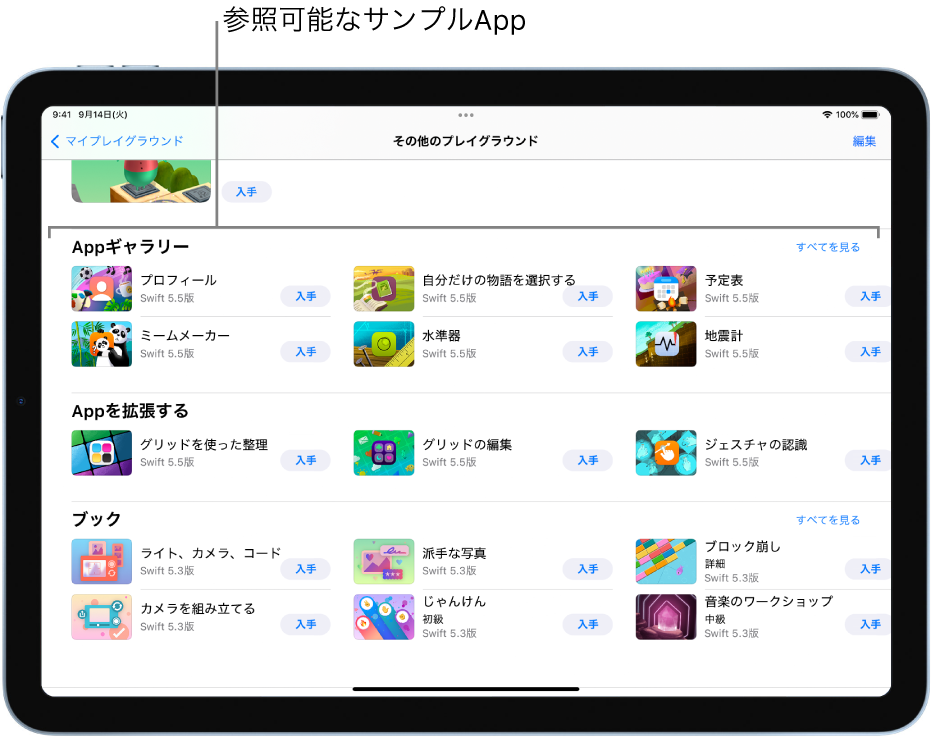
Swift Playgroundsでは、サンプルAppをダウンロードして研究し、それをテンプレートとして使って独自のAppを作ることができます。
iPadのSwift Playgrounds App
 で、「マイプレイグラウンド」画面下部にある「その他のプレイグラウンド」セクションの「すべてを見る」をタップします。
で、「マイプレイグラウンド」画面下部にある「その他のプレイグラウンド」セクションの「すべてを見る」をタップします。プレイグラウンドで作業している場合は、左上にある
 をタップしてから「すべてを見る」をタップします。
をタップしてから「すべてを見る」をタップします。説明を表示するには、「Appギャラリー」でいずれかのサンプルAppをタップします。
ほかのサンプルAppを表示するには、左にスワイプします。

サンプルAppをiPadにダウンロードするには、「入手」をタップします。
Appプロジェクトを開いて使い始めるには、タップします。
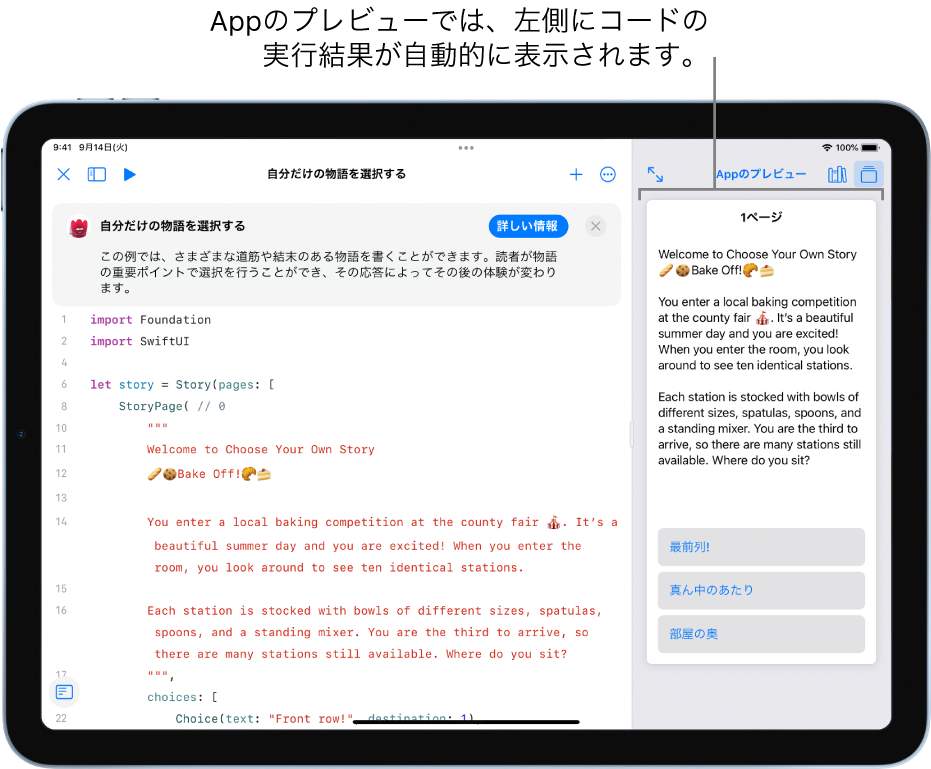
「Appギャラリー」のAppにはサンプルコードが含まれています。 選択したビューのコードの結果が、画面の右側にある「Appのプレビュー」に自動的に表示されます。 (「Appのプレビュー」に何も表示されない場合は、右上の ![]() をタップしてください。)
をタップしてください。)

準備ができたら、Appに独自のコードを追加し、「Appのプレビュー」がどのように変わるか見てみましょう。