
Introducción a la acción “Ejecutar JavaScript en la página web” en Atajos
Casi todas las páginas web están programadas con JavaScript, un lenguaje informático que permite crear efectos dinámicos en los navegadores web, entre los que se encuentran las animaciones, los menús interactivos o las reproducciones de vídeo. Por lo general, el código JavaScript no se ve al ver un sitio web. Sin embargo, si creas un atajo que contenga la acción “Ejecutar JavaScript en la página web” y lo ejecutas desde la app Safari, puedes controlar el código JavaScript de una página web.
Los atajos para ejecutar tu código JavaScript personalizado en una página web tiene múltiples aplicaciones. Por ejemplo, puedes crear atajos para recuperar datos específicos de una página web e incorporar dichos datos a una tarea, como extraer los horarios de una clase y añadirlos a la app Calendario, o exportar los datos de los miembros de un grupo de una red social y añadir esos datos a una hoja de cálculo.
Asimismo, puedes crear atajos que te permitan modificar una página web, como cambiar el tipo de letra del texto de la página o la velocidad a la que se reproduce un vídeo.
Para obtener información sobre cómo usar atajos que ejecuten JavaScript en una página web, consulta Usar la acción “Ejecutar JavaScript en la página web” en Atajos.
Acerca de la recuperación de los datos de una página web
La acción “Ejecutar JavaScript en la página web” permite recuperar datos de una página web seleccionando los elementos que cumplan determinados criterios y pasar por ellos repetidamente para realizar una tarea con los datos (o para inspeccionar mejor los elementos).
Por ejemplo, para crear una lista de cada una de las imágenes de una página web, escribe:
var elements = document.querySelectorAll("img");
Para recuperar todos los elementos con la clase “post”, escribe:
var elements = document.querySelectorAll(".post");
Una vez creada la lista NodeList, puedes pasar por los elementos repetidamente (para filtrarlos más o añadirlos a una estructura de datos) escribiendo algo como:
var elements = ...;for (let element of elements) { // ...}Para obtener más información sobre cómo consultar los resultados de páginas web, consulta https://developer.mozilla.org/Selectors y https://developer.mozilla.org/SelectorAll.
Entrada de la acción “Ejecutar JavaScript en la página web”
La entrada a la acción “Ejecutar JavaScript en la página web” debe ser una página web activa de Safari, lo que significa que debes ejecutar el atajo desde la hoja para compartir (concretamente desde Safari, SFSafariViewController o ASWebAuthenticationSession).
Cuando un atajo se ejecuta desde la hoja para compartir, la entrada desde la app Safari se transfiere a la primera acción del atajo.
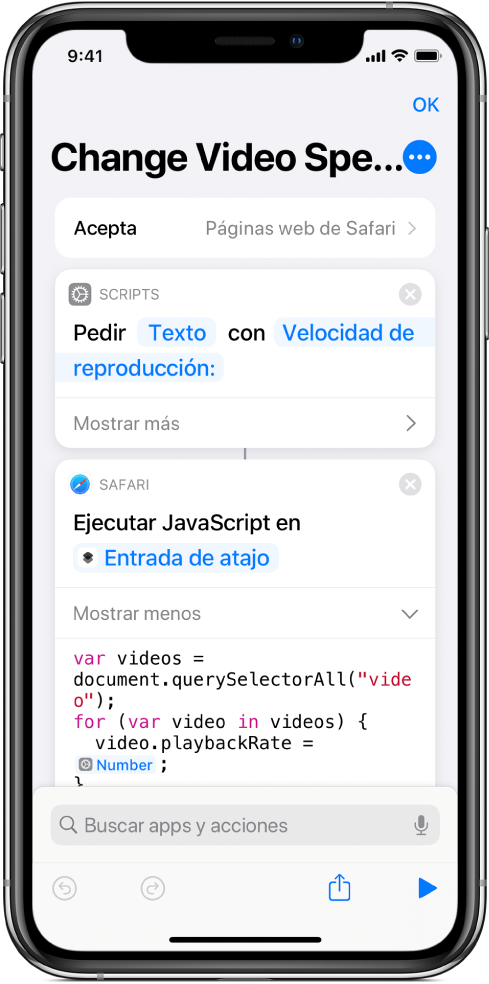
Aunque la entrada a la acción “Ejecutar JavaScript en la página web” debe ser una página web de Safari, puedes insertar datos adicionales en la acción mediante variables mágicas. Por ejemplo, el atajo siguiente contiene una acción “Ejecutar JavaScript en la página web” que modifica un vídeo incluido en una página web. La velocidad de reproducción del vídeo se controla mediante la variable de velocidad.

Consejo: El atajo “Cambiar la velocidad del vídeo” está disponible en la galería.
Para obtener información sobre cómo ejecutar atajos desde Safari, consulta Ejecutar un atajo en otra app.
Salida de la acción “Ejecutar JavaScript en la página web”
Para devolver datos, debes llamar al controlador de finalización de JavaScript, como completion(result). Puesto que JavaScript se suele usar con patrones asíncronos, la llamada no está sincronizada intencionadamente. De esta forma, se puede terminar la acción de forma asíncrona. Por ejemplo, el código siguiente es válido:
window.setTimeout(function() { completion(true);}, 1000);La salida de la acción “Ejecutar JavaScript en la página web” es cualquier tipo de dato JSON válido, incluidos los siguientes:
string (cadena);
number (número);
boolean (booleano), verdadero o falso;
array (matriz), que contiene cualquier otro tipo de dato JSON válido;
dictionary (diccionario), que contiene cualquier otro tipo de dato JSON válido;
null (sin objeto)
undefined (sin definir)
Entre bastidores, Atajos codifica y descodifica automáticamente los valores devueltos para establecer comunicación entre el código JavaScript y la app Atajos. Esto significa que no necesitas llamar a JSON.stringify(result) antes de llamar al controlador de finalización.
Al obtener un valor JSON, algunos valores devueltos no funcionarán bien. Por ejemplo, una función o nodo no tendrá una representación útil codificada en JSON. En ese caso, se recomienda crear una matriz o diccionario que contenga los valores compatibles con JSON que necesites.
Nota: Puesto que un objeto en JavaScript es simplemente un diccionario, los objetos básicos se convierten bien a JSON.
Si no quieres que la acción “Ejecutar JavaScript en la página web” devuelva ningún dato, puedes llamar a completion() sin argumentos en la función, ya que undefined es una salida válida. Es lo mismo que llamar a completion(undefined).
Para obtener más información sobre JSON, consulta Introducción al uso de JSON en Atajos.
Para obtener más información sobre Nodes, consulta https://developer.mozilla.org/Node.
Para obtener más información sobre las funciones, consulta https://developer.mozilla.org/Functions.
Límite de tiempo de la acción “Ejecutar JavaScript en la página web”
Como sucede en todas las extensiones JavaScript de Safari, la acción “Ejecutar JavaScript en la página web” está supeditada a un límite de tiempo y debe completarse lo más rápido posible. Si el código JavaScript usa funciones asíncronas, incluidas las siguientes, podría no completarse a tiempo:
window.alert()window.prompt()window.confirm()Tiempos límite de espera que duran varios segundos, como en este caso:
window.setTimeout(function() { completion(); }, 5000);
Si tu JavaScript supera el límite de tiempo, el atajo no se completará correctamente y aparecerá un mensaje de error de tiempo límite de espera agotado de JavaScript al ejecutarlo.
Gestión de errores de tiempo de ejecución y sintaxis
Puedes usar cualquier sintaxis compatible con Safari para escribir código JavaScript en la acción “Ejecutar JavaScript en la página web”. iOS 13 y iPadOS son compatibles con la sintaxis de JavaScript ECMA 6, incluidos los bucles for of y let.
En la app Atajos, la acción “Ejecutar JavaScript en la página web” ayuda a detectar errores mediante una comprobación de sintaxis básica antes de ejecutar el atajo desde la extensión de Safari.
A medida que se introduce el script en el campo de texto, el resaltado de la sintaxis ayuda a garantizar que lo que se escribe en JavaScript es válido. Por ejemplo, si te olvidas de incluir las comillas al final de una cadena, se resaltará todo el texto que hay a continuación de dicha cadena.
Si la sintaxis del script es válida, pero contiene un error de tiempo de ejecución, la acción “Ejecutar JavaScript en la página web” detecta y muestra las excepciones. Por ejemplo, si el script hace referencia a una variable o función que no existe, como shortcuts.completion(), se mostrará un error de tiempo de ejecución.
Privacidad y seguridad
Al permitir que un atajo ejecute JavaScript en una página web, dicho atajo puede acceder a toda la información de esa página web, incluidos los datos que podrían ser confidenciales. La app Atajos toma algunas medidas para asegurarse de que ejecutas tus atajos JavaScript de forma segura y privada.
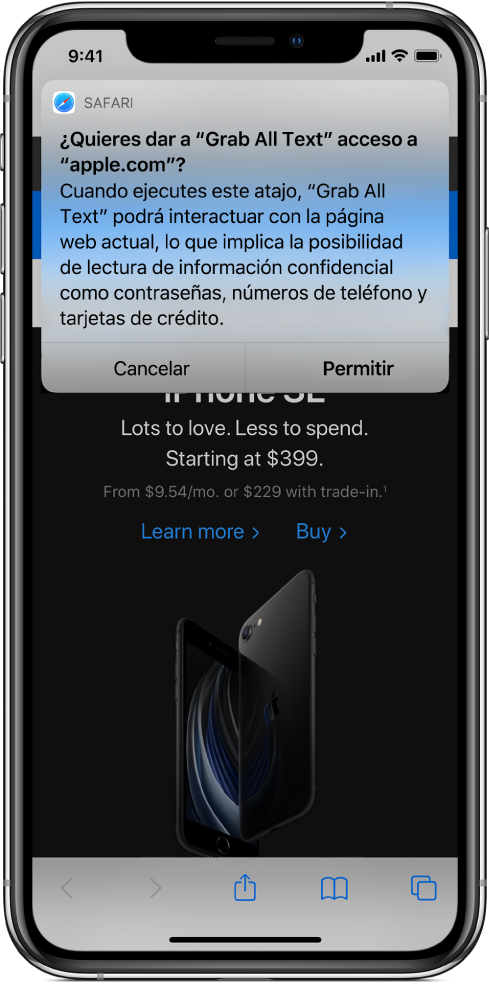
Al ejecutar un atajo que contiene la acción “Ejecutar JavaScript en la página web”, se muestra un mensaje en el que se te informa de que el atajo está a punto de interactuar con la página web. Esto significa que el atajo puede acceder a datos de la página web que podrían ser confidenciales, como contraseñas, números de teléfono o información sobre las tarjetas de crédito.

Tras pulsar Permitir, el atajo se ejecuta en la página web especificada. Si ejecutas de nuevo el mismo atajo en la misma página web, Atajos no vuelve a mostrar el mensaje. Este permiso se aplica siempre teniendo en cuenta el atajo y la página web.
Cuando hayas permitido el acceso de un atajo a una página web, Atajos tomará medidas adicionales para protegerte de scripts que podrían ser malintencionados descargando periódicamente definiciones de software malicioso actualizadas. Antes de interactuar con una página web, Atajos analiza el código JavaScript y luego consulta las definiciones de software malicioso. En función de esta evaluación, Atajos recibe la orden de permitir o no el script, o de mostrar otro mensaje antes de permitir que se ejecute el atajo.
Esta evaluación se lleva a cabo en tu dispositivo: el contenido del código JavaScript (en el campo de texto de la acción “Ejecutar JavaScript en la página web”) no se envía a ningún servidor externo para que lo analice.
Si se impide la ejecución del atajo, aparecerá un mensaje de error explicativo.
Importante: Nunca debes ejecutar un atajo que contenga código JavaScript no fiable.