
在 Mac 上 Swift Playgrounds 的 App Playground 中输入代码
你可以通过在编程区中点按并键入来在 App Playground 中输入或编辑代码。键入时,用于补齐代码的建议会显示。若要接受建议,请按下 Return 键。
你还可以通过插入左侧边栏中的 Swift 文件、Swift 软件包和图像等内容来添加代码。若要查看 App Playground 中的这些项目,请点按左上方的 ![]() 。请参阅将 Swift 文件和图像等添加到 App Playground。
。请参阅将 Swift 文件和图像等添加到 App Playground。
你可以通过点按编程区上方工具栏中的图标,来从内建库添加 SwiftUI 控制、视图、符号和颜色等。
【注】如果屏幕空间有限(例如使用分屏浏览在多个窗口中工作),下方显示的图标可能会替换为 ![]() 。
。
点按
 打开视图库。
打开视图库。点按
 打开修饰符库。
打开修饰符库。点按
 打开符号库。
打开符号库。点按
 打开颜色库。
打开颜色库。
【提示】你可以自定工具栏。 按住 Control 键点按工具栏,然后选择将工具栏中的项目显示为文本和/或图标。 你还可以选取“自定工具栏”来添加或移除项目。
输入代码
在创建的 App Playground 或来自“App 画廊”的示例 App Playground 中,你可以输入代码。
在 Mac 上的 Swift Playgrounds App
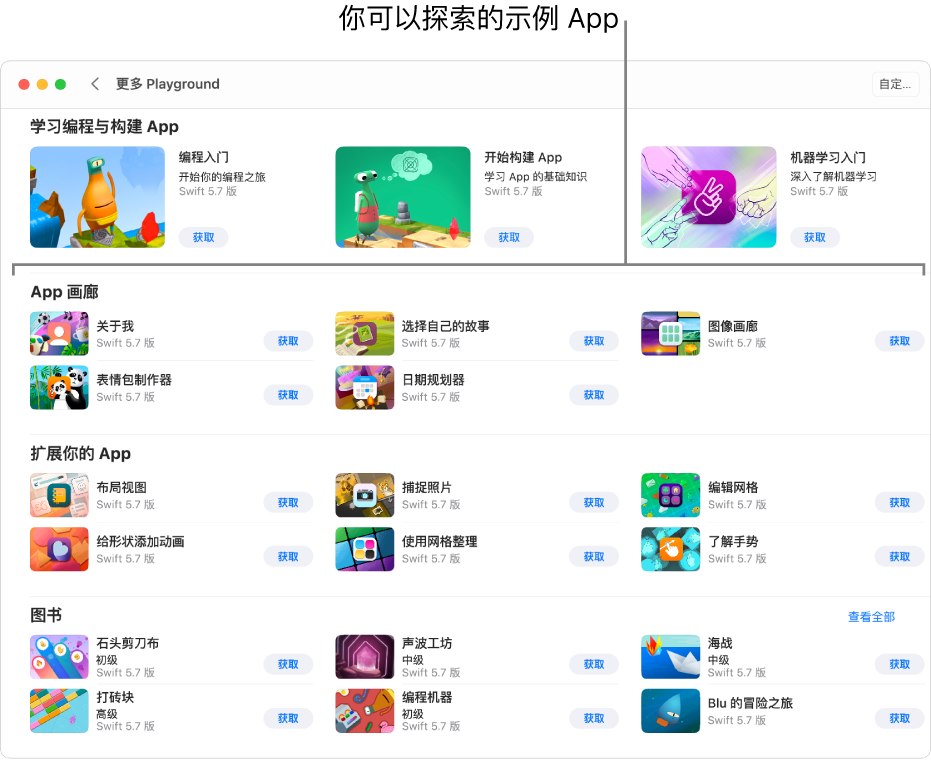
 中,打开创建的 App Playground,或在“更多 Playground”窗口的“App 画廊”中打开示例 App。
中,打开创建的 App Playground,或在“更多 Playground”窗口的“App 画廊”中打开示例 App。若要前往“更多 Playground”窗口,请选取“窗口”>“我的 Playground”,然后点按右下方附近的“查看全部”。

在 App 的编程区中点按并输入代码。
【注】如果不想更改现有代码,你可以添加 Swift 文件并在其中输入代码。
如果代码补齐建议在你键入时出现,你可以按下 Return 键来接受建议。
请参阅 Swift Playgrounds 开发者文档,以了解编写 App Playground 代码、使用示例代码以及在 Swift Playgrounds 中创建和共享学习体验的相关信息。
跨项目文件搜索
输入代码时,你可以跨 App Playground 中的所有文件搜索文本,以查找你可能想要更改的地方。
在创建的 App Playground 中,点按左上方的
 打开左侧边栏(若尚未打开)。
打开左侧边栏(若尚未打开)。在左侧边栏顶部的搜索栏中,输入要查找的文本,然后按下 Return 键。