
在 Mac 上 Swift Playgrounds 的 Playground 中输入代码
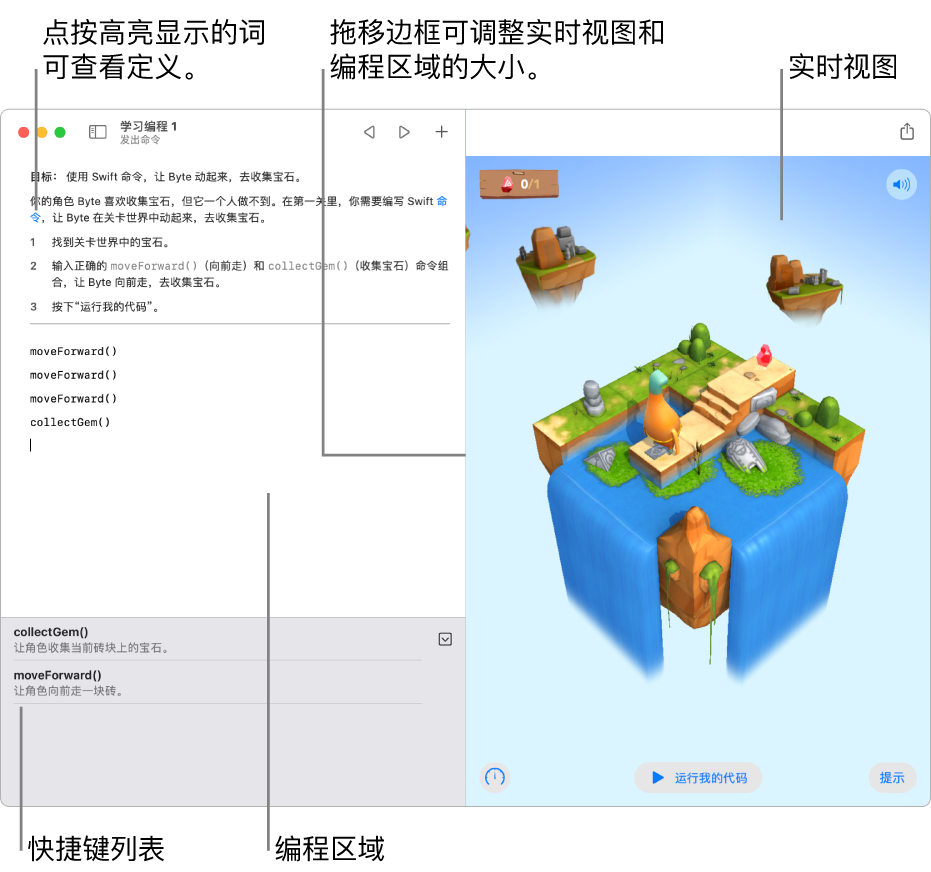
在 Playground 中,你可以在屏幕左侧的编程区中输入代码。“更多 Playground”屏幕顶部中的部分 Playground 会在编程区下方的快捷键列表(或快捷工具栏)中建议命令。
如果想要添加快捷键列表中没有的代码,你可以输入自己的代码或者从常用代码元素列表中选取。
你还可以键入代码、使用示例代码(显示在 Playground 中),以及使用已有代码模块中的代码。请参阅使用共享文件。
键入代码时,会出现补齐代码的建议。若要接受建议,请按下 Return 键。

调整视图
大多数 Playground 具有编程区(输入代码的位置)和实时视图,运行代码时可在此处查看结果。如果你想要更大的空间来写代码,可以隐藏实时视图;如果只想看到结果,可以隐藏编程区。
在 Mac 上 Swift Playgrounds App
 的 Playground 中,通过拖移编程区和实时视图之间的边界来将其中之一扩展到全屏幕。
的 Playground 中,通过拖移编程区和实时视图之间的边界来将其中之一扩展到全屏幕。若要查看隐藏的编程区,请选取“视图”>“显示编辑器”。
若要查看隐藏的实时视图,请选取“视图”>“显示实时视图”。
使用快捷键列表
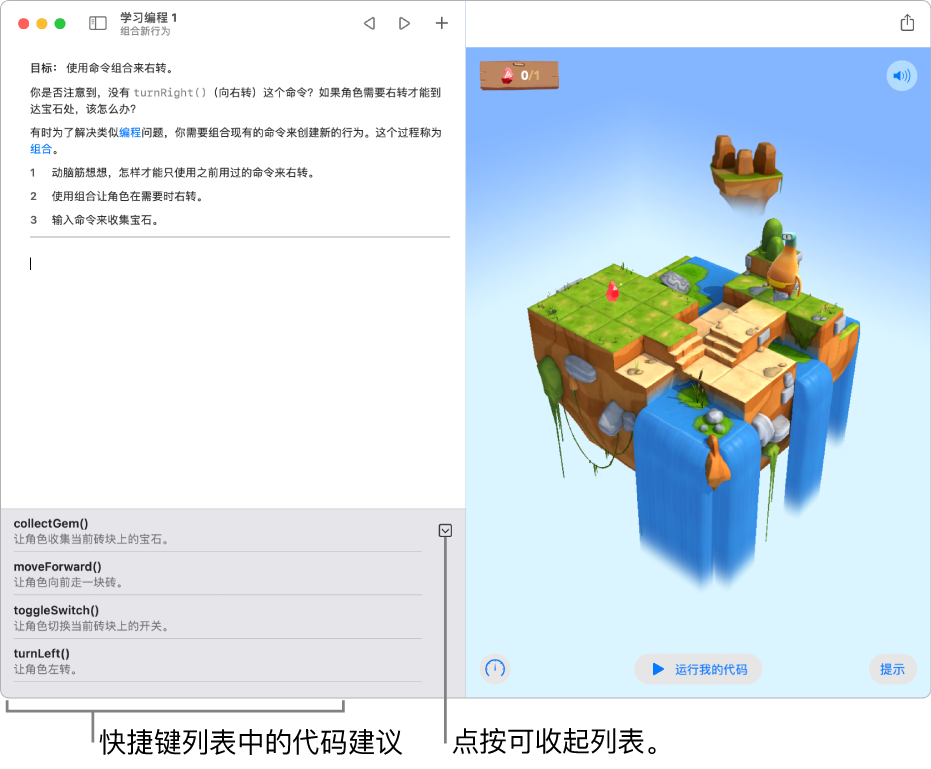
在 Swift Playgrounds 的部分 Playground 中,你可以点按编程区以查看基于 Playground 中的代码提供的代码建议。代码建议显示在编程区下方的快捷键列表(或快捷工具栏)中。你可以点按快捷键将其快速插入代码中的光标处。

若要在 Mac 上的 Swift Playgrounds App
 中使用快捷键列表,请在编程区中要添加代码的位置点按以放置插入点。
中使用快捷键列表,请在编程区中要添加代码的位置点按以放置插入点。点按快捷键列表中的代码建议。
代码便会出现在 Playground 中的光标处。如果代码需要变量名称或值,它们会在代码中高亮显示,以便你快速键入以替换。
【注】若要将快捷键列表精简为工具栏来为代码腾出更多空间,请点按 ![]() 。
。
输入来自库的代码元素
编程过程中,你可以打开常用代码元素列表并将它们添加到你的代码中。
在 Mac 上的 Swift Playgrounds App
 中,在 Playground 编程区中要添加代码的位置点按以放置插入点,然后点按编程区上方的
中,在 Playground 编程区中要添加代码的位置点按以放置插入点,然后点按编程区上方的  。
。点按
 查看常用的代码元素,然后点按一个代码元素以插入。
查看常用的代码元素,然后点按一个代码元素以插入。
使用说明和代码示例
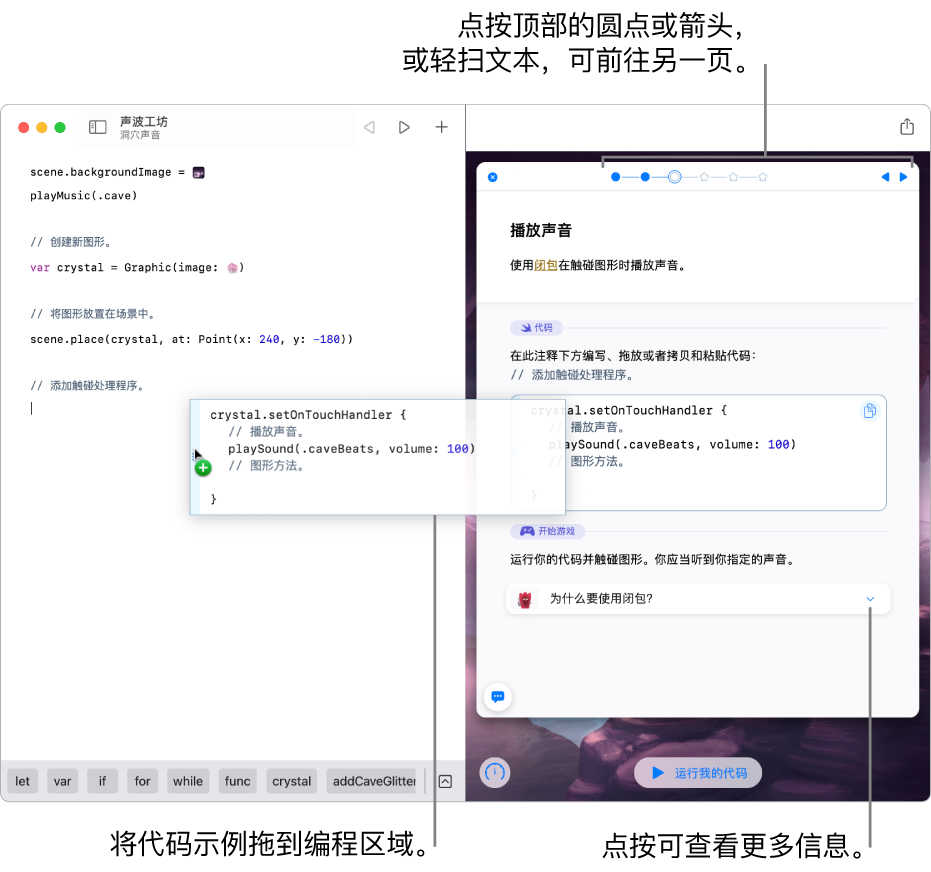
部分 Playground 在带实时视图的屏幕右侧有说明和代码示例。若要翻阅说明,请轻扫文本或者点按顶部导航栏中的圆点或箭头。
在 Mac 上的 Swift Playgrounds App
 中,若要使用代码示例,请将其拖入编程区。
中,若要使用代码示例,请将其拖入编程区。拖移过程中,插入点出现在要放置示例代码的位置。

插入点位于你想让新代码出现的位置时,抬起手指。
若要尝试使用示例代码来查看其效果,请在实时视图底部点按“运行我的代码”。
如果屏幕右侧有说明,其会在你点按“运行我的代码”时向下滑动,以便你可以观察代码运行。当你点按“停止”时,说明会向上滑动回去。
添加图像和文件
你可以将图像和文件添加到 Playground 中。例如,若要在编程项目中使用自定背景图像,你可以使用照片图库中的其中一张照片。
在 Mac 上 Swift Playgrounds App
 中的 Playground 中,点按编程区上方的
中的 Playground 中,点按编程区上方的  。
。执行以下任一项操作:
添加图像:点按
 ,然后选择图像。还可以点按“插入自”(在库的底部)选择 iCloud 云盘或“访达”中的图像,或者点按“照片”选择照片图库中的照片。
,然后选择图像。还可以点按“插入自”(在库的底部)选择 iCloud 云盘或“访达”中的图像,或者点按“照片”选择照片图库中的照片。添加文件:点按
 ,然后选择文件。还可以点按“插入自”选择 iCloud 云盘或“访达”中的文件。
,然后选择文件。还可以点按“插入自”选择 iCloud 云盘或“访达”中的文件。