

เรียนรู้วิธีเขียนโค้ดขณะเล่น
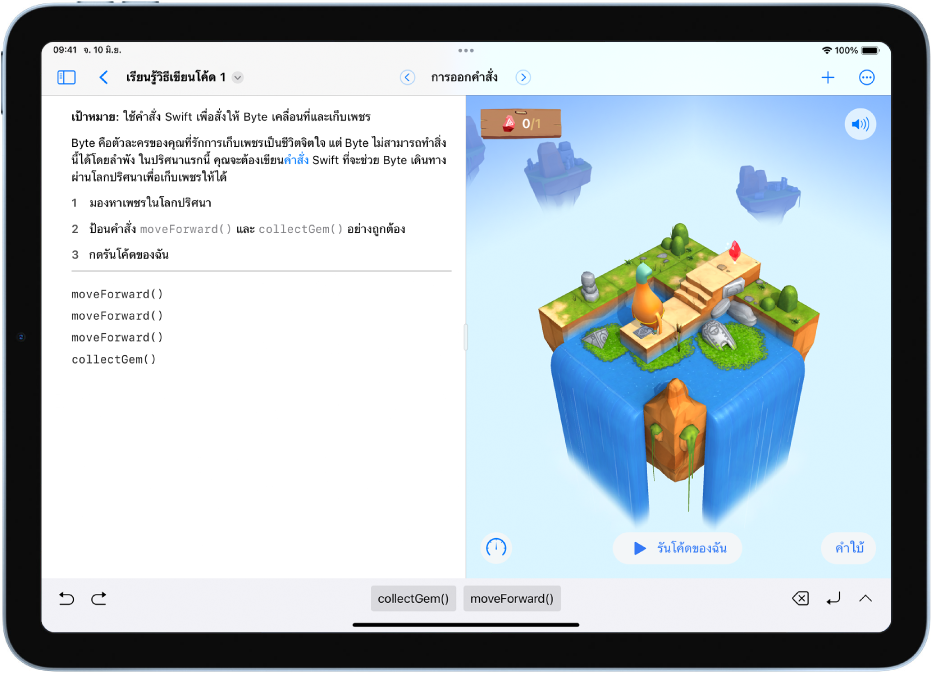
Swift Playground ทำให้การเรียนรู้และทดลองโค้ดเป็นเรื่องสนุก คุณสามารถใช้โค้ด Swift ของจริงเพื่อไขปริศนาและนำทางตัวละครผ่านโลก 3D ได้ Swift Playground ไม่ต้องใช้ความรู้เรื่องโค้ด จึงเหมาะสมอย่างยิ่งสำหรับมือใหม่

เริ่มต้นใช้ด้วยแอป
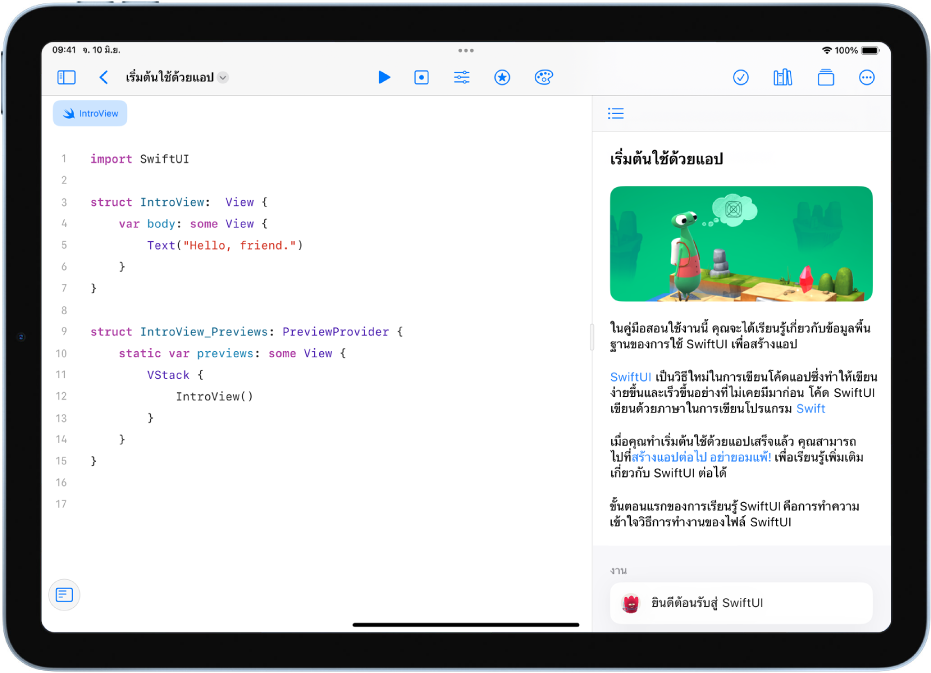
เมื่อคุณมีความรู้เกี่ยวกับ Swift มากขึ้น คุณจะสามารถเริ่มเรียนรู้ SwiftUI ซึ่งเป็นเฟรมเวิร์คที่คุณจะใช้ในการทดลองสร้างแอปได้โดยตรงบน iPad ของคุณ สำรวจคู่มือสอนใช้งานเริ่มต้นใช้ด้วยแอปบนหน้าจอ Playground เพิ่มเติม แล้วลองเพิ่มโค้ดของคุณเองบางส่วนเพื่อดูการทำงานของโค้ด

สร้างแอปโดยใช้ SwiftUI
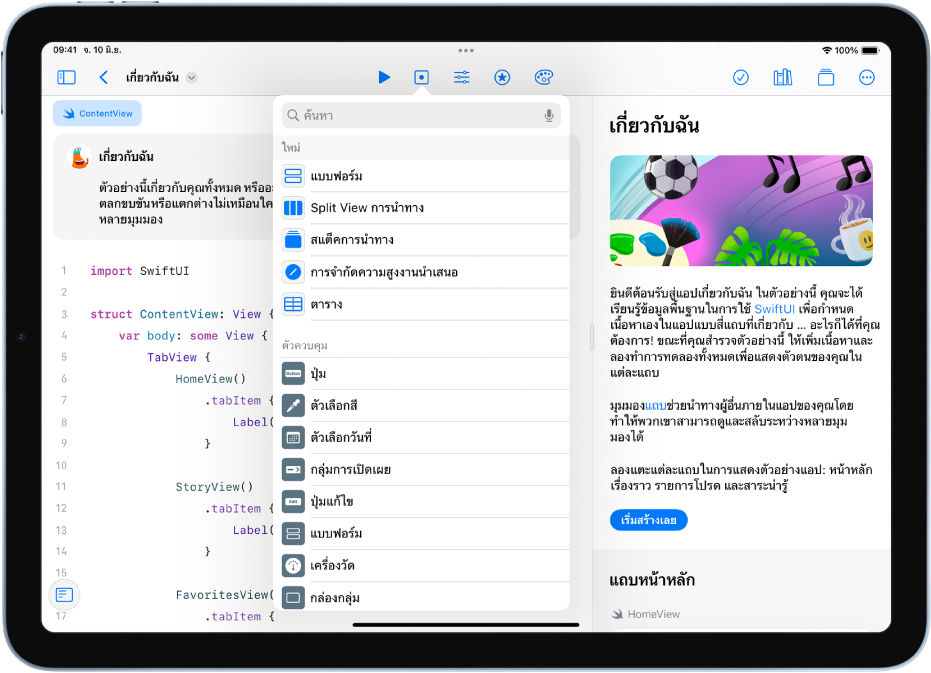
เมื่อคุณมีความรู้เกี่ยวกับ SwiftUI มากขึ้น คุณสามารถทดลองด้วยการสร้างแอปได้โดยเพิ่มโค้ดและองค์ประกอบ UI ไปยังแม่แบบในแกลเลอรี่แอป เมื่อคุณพร้อมแล้ว คุณสามารถสร้างแอปของคุณเองโดยเริ่มต้นใหม่ทั้งหมดได้ด้วยการเริ่มจากแอปที่ว่างเปล่า
ในการเลือกดูคู่มือผู้ใช้ Swift Playground ให้แตะ สารบัญ บริเวณด้านบนสุดของหน้านี้