
Introduktion till åtgärden Kör JavaScript på webbsida i Genvägar
Nästan alla webbsidor innehåller element som styrs med hjälp av JavaScript. Det är ett programmeringsspråk som skapar dynamiska effekter i webbläsare, inklusive animeringar, interaktiva menyer, videouppspelning med mera. I allmänhet är JavaScript inte synligt för dig när du tittar på en webbplats. Genom att bygga en genväg som innehåller åtgärden Kör JavaScript på webbsida och sedan köra genvägen från Safari-appen kan du styra en webbsidas JavaScript.
Genvägar som kör dina anpassade JavaScript på en webbsida har otaliga användningsområden. Du kan till exempel skapa genvägar som hämtar specifika data från en webbsida och sedan integrerar dessa data i en uppgift. Du kan extrahera ett klasschema och sedan lägga till det i appen Kalender, exportera medlemsdata för en grupp i sociala medier och sedan lägga till dessa data i ett kalkylblad och mycket mer.
Du kan också skapa genvägar som gör det möjligt att ändra en webbsida, till exempel genom att ändra typsnittet i webbsidans text eller ändra uppspelningshastigheten för en video.
Information om hur du använder genvägar som kör JavaScript på en webbsida finns i Använda åtgärden Kör JavaScript på webbsida i Genvägar.
Om att hämta webbsidodata
Med åtgärden Kör JavaScript på webbsida kan du hämta data från en webbsida genom att hämta alla element som matchar vissa villkor och sedan iterera genom dessa element för att utföra en uppgift (eller för att inspektera elementen ytterligare).
Om du till exempel vill skapa en lista över varje bildelement på en webbsida använder du:
var elements = document.querySelectorAll("img");
Om du istället vill hämta varje element med klassen "post” använder du:
var elements = document.querySelectorAll(".post");
När en NodeList har skapats kan du iterera genom elementen (för att ytterligare filtrera elementen eller lägga till elementen i en datastruktur) med hjälp av något i stil med:
var elements = ...;for (let element of elements) { // ...}Mer information om hur du granskar webbsideresultat finns på https://developer.mozilla.org/Selectors och https://developer.mozilla.org/SelectorAll.
Inmatning till åtgärden Kör JavaScript på webbsida
Inmatningen till åtgärden Kör JavaScript på webbsida måste vara en aktiv Safari-webbsida. Det innebär att du måste köra genvägen från delningsbladet (mer specifikt från Safari, SFSafariViewController eller ASWebAuthenticationSession).
När en genväg körs från delningsbladet överförs inmatningen från Safari-appen till den första åtgärden i genvägen.
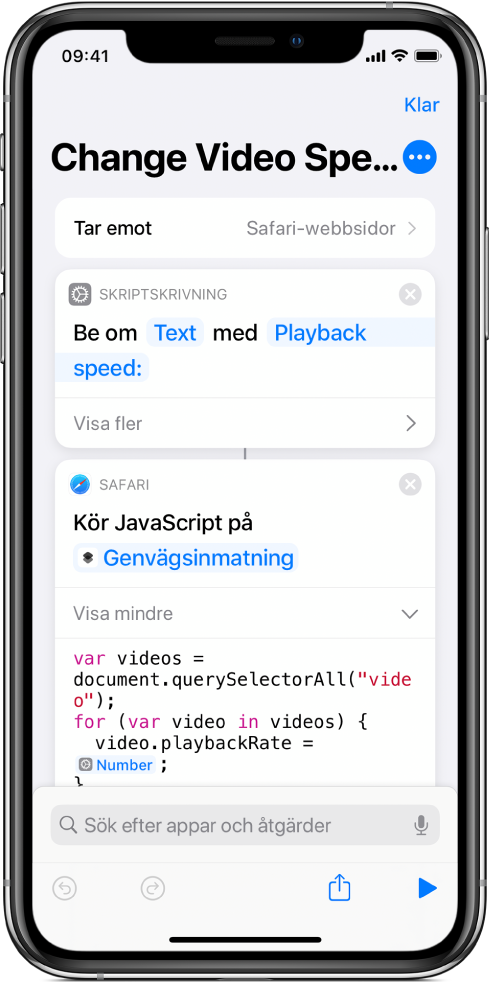
Även om inmatningen till åtgärden Kör JavaScript på webbsida måste vara en Safari-webbsida kan du lägga till ytterligare data i åtgärden genom att använda magiska variabler. Till exempel innehåller följande genväg en Kör JavaScript på webbsida-åtgärd som ändrar en video på en webbsida. Uppspelningshastigheten för videon styrs av hastighetsvariabeln.

Tips: Genvägen Ändra videohastighet finns i galleriet.
Lär mer om hur du kör genvägar från Safari i Köra en genväg i en annan app.
Utmatning från åtgärden Kör JavaScript på webbsida
För att kunna returnera data måste du anropa completion-hanteraren i JavaScript, t.ex. completion(resultat). Eftersom JavaScript vanligtvis används med asynkrona mönster är anropet avsiktligt inte synkront. På så sätt kan du avsluta åtgärden asynkront. Till exempel är följande giltigt:
window.setTimeout(function() { completion(true);}, 1000);Utmatningen från åtgärden Kör JavaScript på webbsida är alla giltiga JSON-datatyper, inklusive:
Sträng
Tal
Booleska (sant eller falskt)
Array (som innehåller vilken annan giltig JSON-typ som helst)
Ordbok (som innehåller vilken annan giltig JSON-typ som helst)
Null
Odefinierat
Bakom kulisserna kodar och avkodar Genvägar automatiskt ditt returnerade värde för att kommunicera mellan JavaScript och appen Genvägar. Det betyder att du inte behöver anropa JSON.stringify(result) innan du anropar completion-hanteraren.
Eftersom returneringsvärdet är JSON kommer vissa returneringsvärden inte att fungera bra. Till exempel kommer en funktion eller nod inte att ha en användbar JSON-kodad representation. Om så är fallet rekommenderas du att skapa en Array/Ordbok som innehåller de JSON-kompatibla värden du behöver.
Obs! Eftersom ett objekt i JavaScript helt enkelt är en ordbok fungerar det bra att konvertera grundläggande objekt till JSON.
Om du inte vill returnera några data från åtgärden Kör JavaScript på webbsida kan du anropa completion() utan argument i funktionen (eftersom odefinierat är en giltig utmatning). Detta är identiskt med att anropa completion(undefined).
Om du vill veta mer om JSON läser du Introduktion till användning av JSON i Genvägar.
Mer information om noder finns på https://developer.mozilla.org/Node.
Mer information om funktioner finns på https://developer.mozilla.org/Functions.
Tidsgräns för åtgärden Kör JavaScript på webbsida
Liksom alla JavaScript-tillägg i Safari omfattas åtgärden Kör JavaScript på webbsida av en tidsgräns och ska slutföras så fort som möjligt. JavaScript som använder synkrona funktioner kan eventuellt inte slutföras i tid, till exempel:
window.alert()window.prompt()window.confirm()Timeouter som varar i flera sekunder, till exempel:
window.setTimeout(function() { completion(); }, 5000);
Om ditt JavaScript överskrider tidsgränsen kommer genvägen inte att slutföras och ett JavaScript Timeout-felmeddelande visas när du kör genvägen.
Hantering av syntax- och körtidsfel
Du kan använda alla syntaxer som stöds i Safari för att skriva JavaScript i åtgärden Kör JavaScript på webbsida. iOS 13 och iPadOS stöder ECMA 6 JavaScript-syntax, inklusive for of-loopar och let.
I appen Genvägar hjälper åtgärden Kör JavaScript på webbsida dig att upptäcka fel genom att göra en grundläggande syntaxkontroll innan du kör genvägen från Safari-tillägget.
När du matar in ditt skript i textfältet ser syntaxmarkeringen till att ditt JavaScript är giltigt. Om du till exempel glömmer att ta med citattecken i slutet av en sträng markeras all text som följer den strängen.
Om skriptets syntax är giltigt, men det innehåller ett körningsfel, kommer åtgärden Kör JavaScript på webbsida att fånga och visa undantagen. Om ditt skript exempelvis refererar till en variabel eller åtgärd som inte finns (till exempel shortcuts.completion()) visas ett felmeddelande vid körning.
Integritet och säkerhet
När du tillåter en genväg att köra Javascript på en webbsida kan den genvägen få tillgång till all information på webbsidan, inklusive potentiellt känsliga data. Appen Genvägar vidtar några åtgärder för att se till att du kör JavaScript-genvägar på ett säkert och privat sätt.
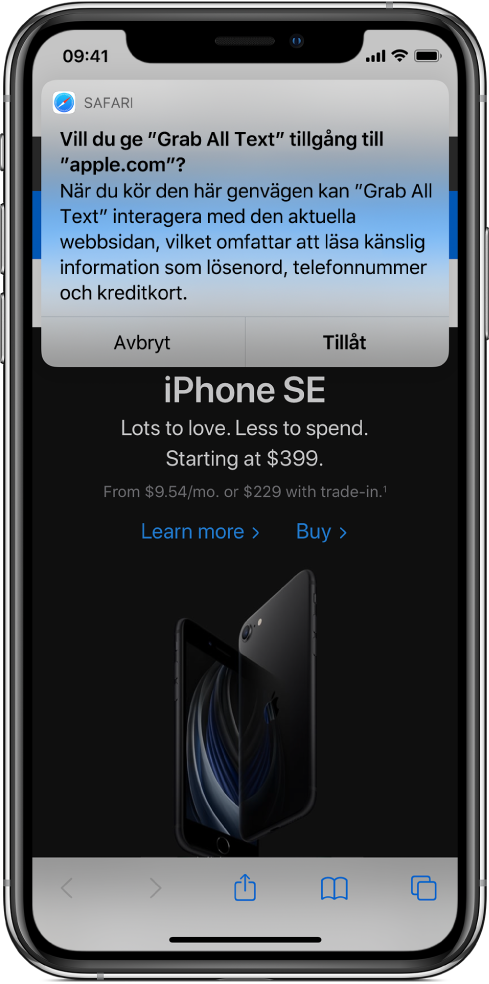
När du kör en genväg som innehåller åtgärden Kör JavaScript på webbsida visas en anvisning som informerar dig om att genvägen nu kommer att interagera med webbsidan. Det betyder att genvägen kan komma åt potentiellt känsliga data från webbsidan, till exempel lösenord, telefonnummer eller kreditkortsinformation.

När du har tryckt på Tillåt körs genvägen på den angivna webbsidan. Om du kör samma genväg på samma webbsida igen kommer Genvägar inte att visa anvisningen igen. Denna behörighet bevaras enligt en per-genväg-, per-webbsida-basis.
När du har gett en genväg åtkomst till en webbsida vidtar Genvägar en extra åtgärd för att ytterligare skydda dig mot potentiellt skadliga skript genom att regelbundet hämta uppdaterade skadliga definitioner för sabotageprogram. Innan du interagerar med en webbsida analyserar Genvägar JavaScriptet som finns på sidan och jämför innehållet med definitionerna för sabotageprogram. Baserat på denna utvärdering kommer Genvägar att tillåta eller neka aktuellt skript eller visa en extra anvisning innan genvägen får köras.
Denna utvärdering utförs på din enhet – innehållet i JavaScript-skriptet (i textfältet i åtgärden Kör JavaScript på webbsida) skickas inte till en extern server för analys.
Om genvägen inte får köras visas ett förklarande felmeddelande.
Viktigt: Du ska aldrig köra en genväg som innehåller JavaScript du inte litar på.