이 제어를 수정하면 이 페이지는 자동으로 업데이트됩니다.

iPad용 Swift Playgrounds에서 플레이그라운드 사용 및 생성하기
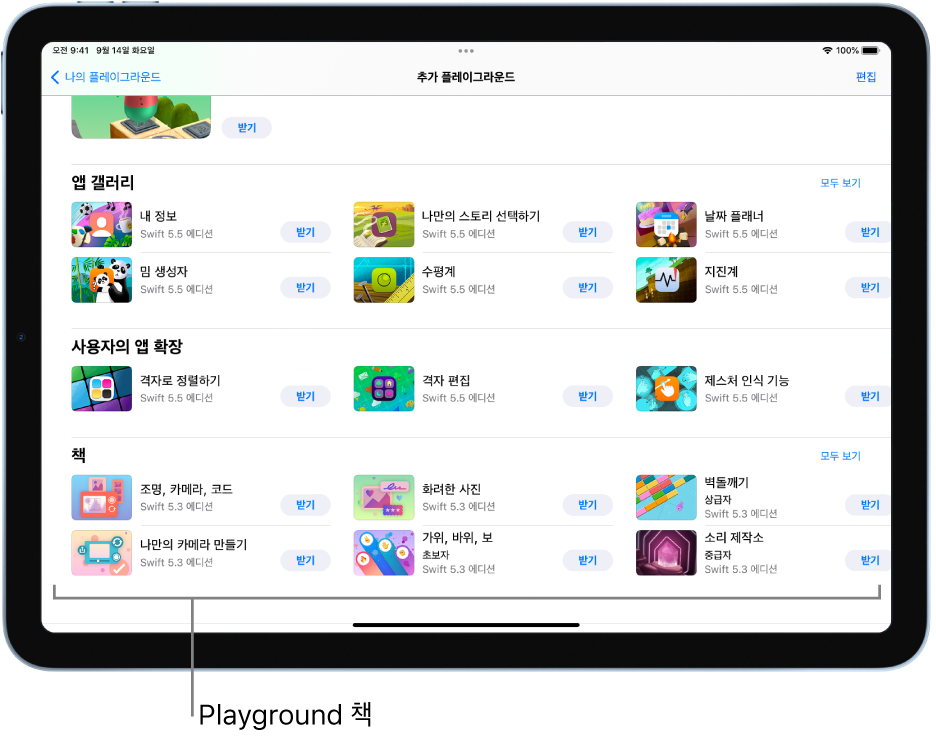
앱 프로젝트로 작업할 수 있을 뿐 아니라 Swift Playgrounds에서 플레이그라운드를 사용하고 생성할 수 있습니다. 샘플 플레이그라운드를 보려면, ‘추가 플레이그라운드’ 화면으로 이동하십시오. 플레이그라운드는 화면 하단의 ‘도서’ 섹션에 있습니다.

iPad용 Swift Playgrounds 앱
 에서 ‘추가 플레이그라운드’ 화면 하단에 있는 ‘도서’ 섹션에서 플레이그라운드를 탭하여 다운로드하십시오.
에서 ‘추가 플레이그라운드’ 화면 하단에 있는 ‘도서’ 섹션에서 플레이그라운드를 탭하여 다운로드하십시오.‘추가 플레이그라운드’ 화면으로 이동하려면 ‘나의 플레이그라운드’ 화면 오른쪽 하단에 있는 ‘모두 보기’를 탭하십시오.
플레이그라운드에서 작업 중인 경우, 왼쪽 상단의
 을 탭한 다음 모두 보기를 탭하십시오.
을 탭한 다음 모두 보기를 탭하십시오.다운로드되면 해당 플레이그라운드를 탭하여 연 다음 살펴보십시오.
플레이그라운드에 코드가 있는 경우 내 코드 실행을 탭하여 어떤 내용인지 확인할 수 있습니다.
새로운 플레이그라운드를 처음부터 시작하려면 ‘나의 플레이그라운드’ 화면의 왼쪽 하단 모서리에 있는 ‘플레이그라운드’ 버튼을 탭하십시오. 자신만의 코드를 추가할 준비가 되면 플레이그라운드에서 코드 입력하기를 참조하십시오.