
iPad용 Swift Playgrounds의 앱에서 코드 실행하기
Swift Playgrounds에서 생성된 SwiftUI 앱에서는 코드의 결과가 오른쪽의 ‘앱 미리보기’에 자동으로 나타나기 때문에 코드를 실행하여 동작을 확인할 필요가 없습니다. 코드를 변경하는 경우, 앱 미리보기가 자동으로 업데이트되어 코드 변경사항을 반영합니다.
전체 화면으로 앱 실행하기
코딩 영역 위의 ![]() 을 탭하여 앱을 실행(또는 다시 실행)할 수 있습니다. 앱 실행 버튼은 자체 윈도우에서 전체 화면으로 앱을 실행합니다.
을 탭하여 앱을 실행(또는 다시 실행)할 수 있습니다. 앱 실행 버튼은 자체 윈도우에서 전체 화면으로 앱을 실행합니다.
전체 화면으로 실행 중인 앱을 중단하려면 오른쪽 상단에 있는 빨간색 Swift 버튼을 탭한 다음, ‘중단’을 탭하십시오.
![]() 을 탭하여 앱 미리보기 윈도우를 확장하면 앱의 결과를 전체 화면으로 확장할 수도 있습니다.
을 탭하여 앱 미리보기 윈도우를 확장하면 앱의 결과를 전체 화면으로 확장할 수도 있습니다.
![]() 을 탭하면 앱 미리보기는 이전 크기와 위치로 돌아갑니다.
을 탭하면 앱 미리보기는 이전 크기와 위치로 돌아갑니다.
프로젝트 윈도우로 돌아가려면 화면 상단의 ![]() 을 탭한 다음, 화면 하단의 프로젝트 윈도우의 축소판을 탭하십시오.
을 탭한 다음, 화면 하단의 프로젝트 윈도우의 축소판을 탭하십시오.
코드가 실행되지 않는 경우
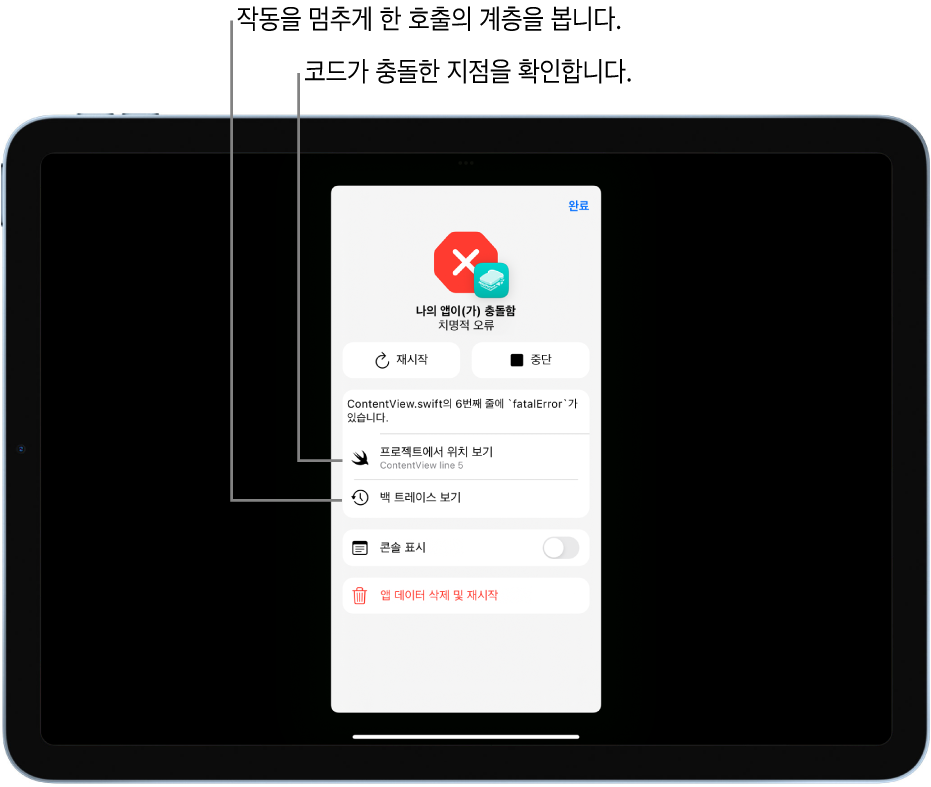
가끔 오타 및 기타 발견하기 어려운 버그가 코드에 포함되어 있을 때도 있습니다. 이러한 오류로 인해 앱 또는 앱 미리보기가 작동을 멈출 수 있습니다. 이런 경우 충돌 원인을 나타내는 패널이 나타납니다. 패널에서 ‘위치 보기’ 버튼을 클릭하여 코드가 충돌한 위치를 확인할 수 있습니다. '백 트레이스 보기’ 버튼을 클릭하면 충돌을 일으킨 함수 및 메소드 호출의 계층이 표시됩니다.

도구 막대에 ![]() 이 표시되는 경우, 앱을 만들 수는 있지만 코드에 문제가 있음을 나타내는 것입니다.
이 표시되는 경우, 앱을 만들 수는 있지만 코드에 문제가 있음을 나타내는 것입니다.
![]() 이 도구 막대에 나타나는 경우, 버튼을 탭하면 코드 옆에 인라인 오류 메시지가 표시됩니다.
이 도구 막대에 나타나는 경우, 버튼을 탭하면 코드 옆에 인라인 오류 메시지가 표시됩니다.
이 아이콘 중 하나를 탭하여 코드의 문제 목록을 볼 수 있습니다.