
Introduzione ai playground di app in Swift Playground sul Mac
In Swift Playground, puoi approcciarti alla creazione di app scaricando e provando i tutorial “Introduzione alle app” e “Continua con le app” nella finestra “Altri playground”. Puoi utilizzare ciò che impari da questi tutorial come base per creare app tutte tue.
Nell’app Swift Playground
 sul Mac, fai clic su “Impara a programmare” nella schermata di benvenuto.
sul Mac, fai clic su “Impara a programmare” nella schermata di benvenuto.Se stai lavorando in un playground, scegli Finestra, vai all’opzione di benvenuto di Swift Playground, quindi fai clic su “Impara a programmare”.
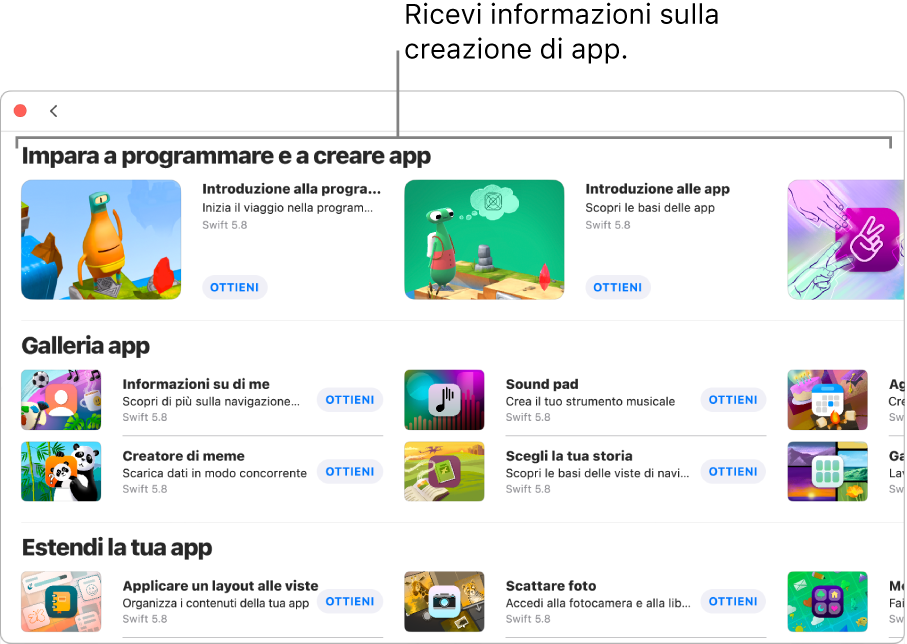
Nella sezione “Impara a programmare e a creare app”, fai clic su un tutorial per visualizzarne la descrizione. Queste lezioni sono concepite per aiutarti a imparare le basi della programmazione e per prepararti a creare app tutte tue.
Per visualizzare più tutorial, scorri verso destra.

Questi tutorial sono particolarmente utili per imparare a creare app utilizzando SwiftUI:
Introduzione alle app: apprendi i concetti fondamentali per la creazione di app tramite SwiftUI, il framework utilizzato da professionisti e professioniste del settore per creare app con splendide interfacce utente. Gli esempi ti guidano alla scoperta di concetti come la dichiarazione di viste, il posizionamento di immagini e testo, l’implementazione di utili modificatori e l’uso della componibilità.
Continua con le app: approfondisci i concetti fondamentali che hai appreso in “Introduzione alle app”. In primis, impara a usare SwiftUI per gestire lo stato delle app. In questo modo, l’interfaccia utente viene automaticamente aggiornata, in base alle modifiche di stato. Quindi, scopri come passare da una vista utente all’altra e condividere i dati tra queste. Infine, gestisci i layout di visualizzazione utilizzando le spaziature e l’allineamento.
Fai clic su
 per tornare alla finestra “Altri playground”, quindi fai clic su Ottieni per scaricare il playground sul Mac.
per tornare alla finestra “Altri playground”, quindi fai clic su Ottieni per scaricare il playground sul Mac.Fai doppio clic sul playground per aprirlo.
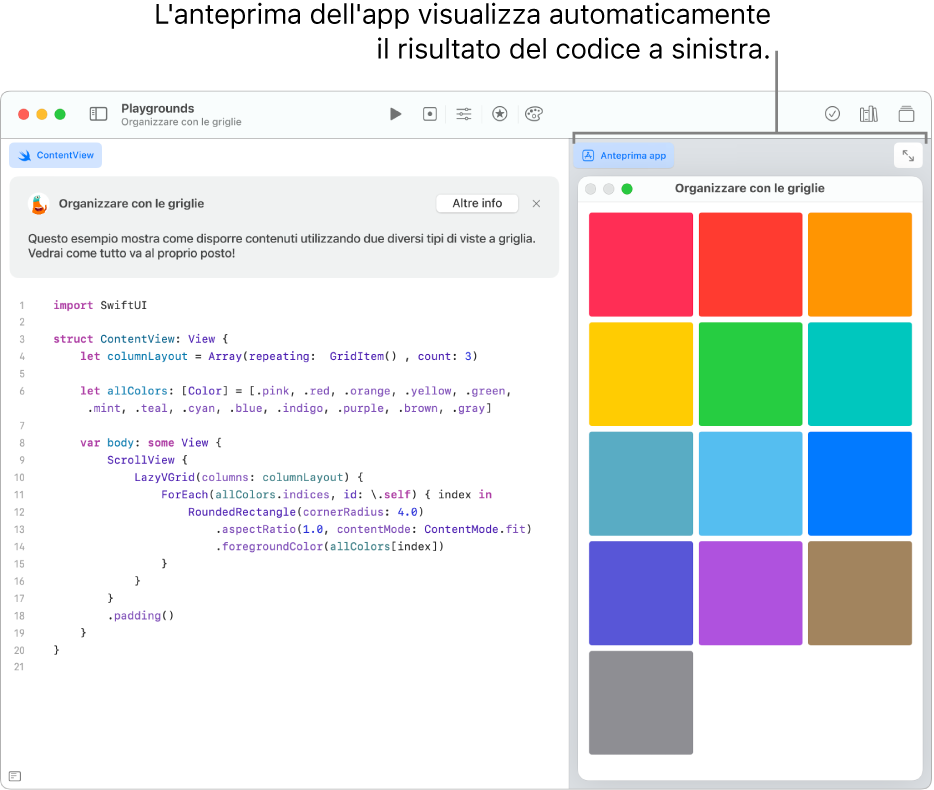
Se vuoi vedere più codice di esempio, puoi scaricare e aprire le app in “Galleria app” e nelle sezioni “Estendi la tua app”. I risultati del codice in un’app vengono mostrati automaticamente nell’anteprima sul lato destro della finestra. (Se l’anteprima dell’app non è visibile, fai clic su ![]() in alto a destra).
in alto a destra).

Per scoprire di più su un elemento di codice nell’area di programmazione, fai clic su di esso tenendo premuto il tasto Ctrl, quindi scegli Aiuto (se disponibile).
Quando vuoi, prova ad aggiungere codice personalizzato in un’app per vedere come cambia l’anteprima.