
Enter code in Swift Playgrounds on Mac
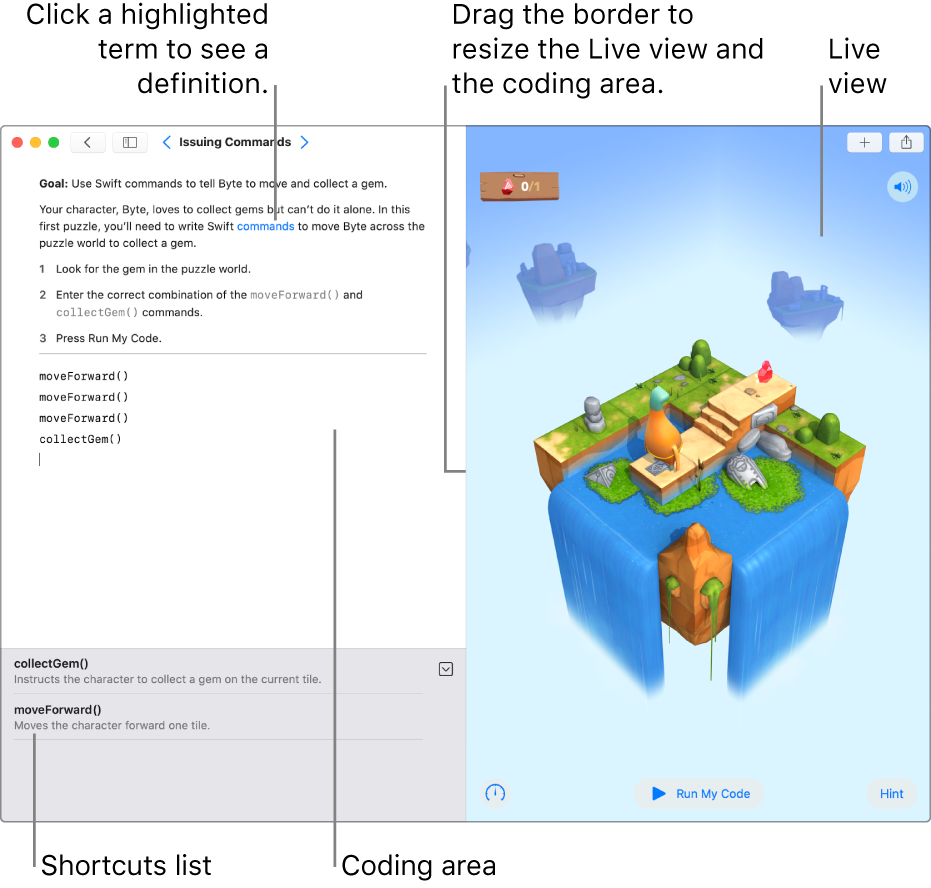
In the Swift Playgrounds app ![]() , you enter code in the coding area on the left side of the screen. The easiest way to add code is to click a code suggestion in the shortcuts list below the coding area.
, you enter code in the coding area on the left side of the screen. The easiest way to add code is to click a code suggestion in the shortcuts list below the coding area.
If you want to add code that’s not in the shortcuts list, you can type code or choose from a collection of commonly used code elements.
You can also use sample code that appears in a playground and use code in preexisting code modules.

Adjust the view
Most playgrounds have a coding area (where you enter code) and a live view, where you run your code to see the result. If you want more room to code, you can hide the live view, or if you only want to see the result, you can hide the coding area.
In a playground in the Swift Playgrounds app
 on your Mac, expand either the coding area or the live view to full screen by dragging the border between them.
on your Mac, expand either the coding area or the live view to full screen by dragging the border between them.
Use the shortcuts list
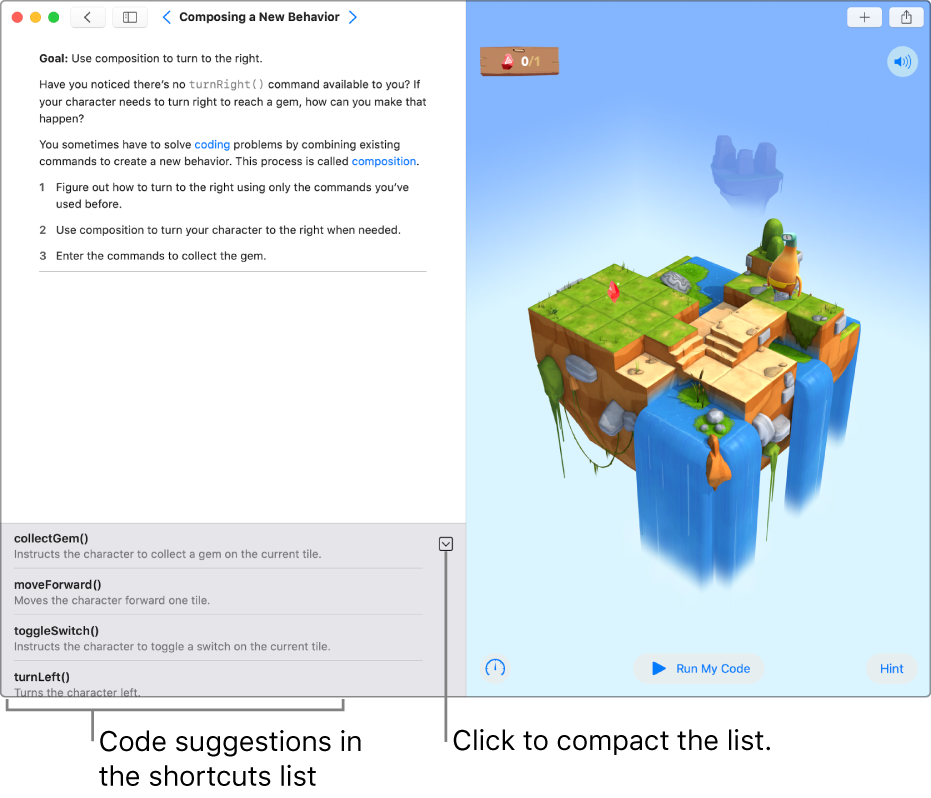
To see code suggestions based on the code in your playground, click in the coding area. The code suggestions appear in the shortcuts list below the coding area. You can click a shortcut to quickly insert it in your code at the cursor.

To use the shortcuts list in the Swift Playgrounds app
 on your Mac, click in the coding area to place the insertion point where you’d like to add the code.
on your Mac, click in the coding area to place the insertion point where you’d like to add the code.Click a code suggestion in the shortcuts list.
The code appears in the playground at the cursor. If the code requires a variable name or value, these are highlighted in your code so you can quickly click and type to replace them.
Note: To compact the shortcuts list to make more room for your code, click ![]() .
.
See a collection of code elements
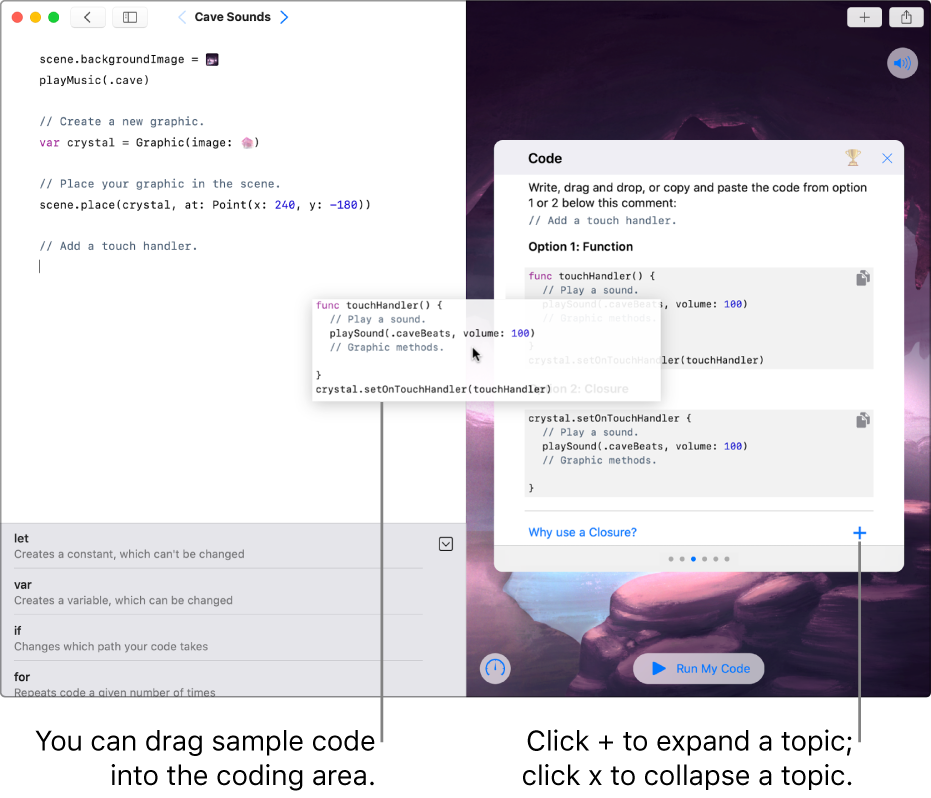
While you’re coding, you can open a collection of commonly used code elements and add them to your code.
In the Swift Playgrounds app
 on your Mac, click in the coding area of your playground to place the insertion point where you want to add code, then click
on your Mac, click in the coding area of your playground to place the insertion point where you want to add code, then click  near the top right.
near the top right.Click
 to see commonly used code elements, then click a code element to insert it.
to see commonly used code elements, then click a code element to insert it.
Use sample code
Some playgrounds (for example, Sonic Workshop) have instructions with sample code on the right side of the screen. To page through the instructions, swipe them right or left.
In the Swift Playgrounds app
 on your Mac, to use sample code, drag it into the coding area. As you drag, the insertion point appears where the sample code is being placed.
on your Mac, to use sample code, drag it into the coding area. As you drag, the insertion point appears where the sample code is being placed.
To try the sample code and see what it does, click Run My Code at the bottom of the Live view.
Tip: To hide the instructions so you can see the live view, click ![]() in the upper-right corner of the instructions. To reopen the instructions, click
in the upper-right corner of the instructions. To reopen the instructions, click ![]() .
.
Add images and files
You can add your own images or files to a playground. For example, if you want to use a custom background image in a coding project, you can use one of your photos from the Photos app.
In a playground in the Swift Playgrounds app
 on your Mac, click
on your Mac, click  near the top right.
near the top right.Do any of the following:
Add an image: Click
 , then select an image. You can also click Insert From to select an image from iCloud Drive or the Finder, or click Photo Library to select a photo in your Photos app.
, then select an image. You can also click Insert From to select an image from iCloud Drive or the Finder, or click Photo Library to select a photo in your Photos app.Add a file: Click
 , then select a file. You can also click Insert From to select a file from iCloud Drive or the Finder.
, then select a file. You can also click Insert From to select a file from iCloud Drive or the Finder.