
Premiers pas avec les apps dans Swift Playgrounds sur iPad
Dans Swift Playgrounds, tu peux télécharger et découvrir des échantillons d’apps et les utiliser comme fondation pour créer tes propres apps.
Dans l’app Swift Playgrounds
 sur ton iPad, touche « Tout afficher » en bas à droite de l’écran « Mes playgrounds ».
sur ton iPad, touche « Tout afficher » en bas à droite de l’écran « Mes playgrounds ».Si tu travailles dans un playground ou un projet d’app, touche
 en haut à gauche, puis touche « Tout afficher ».
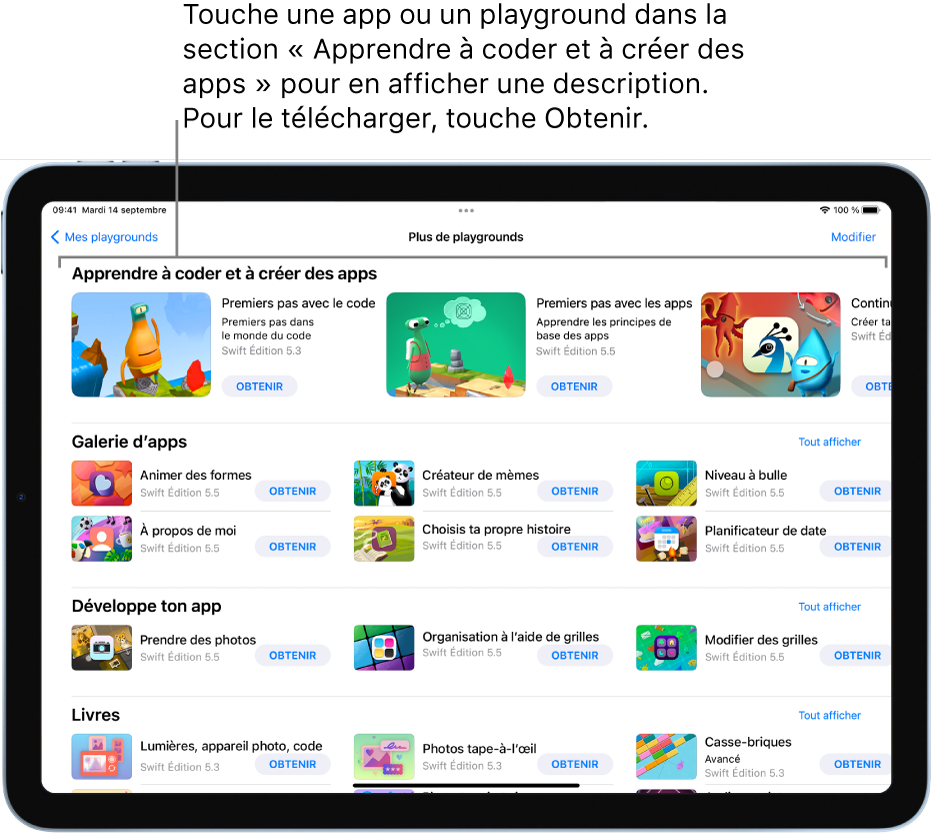
en haut à gauche, puis touche « Tout afficher ».Touche un playground ou une app dans la section « Apprendre à coder et créer des apps » pour en afficher une description. Elles sont conçues pour t’apprendre les notions de base du codage et te préparer à la création de tes propres apps.
Ces deux apps sont particulièrement utiles pour apprendre à créer des apps SwiftUI :
Premiers pas avec les apps : Apprends les notions fondamentales de la création d’apps à l’aide de SwiftUI, le cadre d’application utilisé par des professionnels pour créer des apps avec de superbes interfaces utilisateur. Les didacticiels de cette app te présentent la déclaration de vues, le placement d’images et de texte, le déploiement de modificateurs utiles et te permettent de comprendre le pouvoir de la composabilité.
Continuer avec des apps : Appuie-toi sur les notions de base que tu as apprises dans « Premiers pas avec les apps ». Apprends à utiliser SwiftUI pour gérer l’état de ton app et mettre à jour automatiquement l’IU de ton app en fonction des modifications d’état. Découvre comment basculer entre plusieurs vues dans une app et partager des données dans ces vues. Obtiens davantage d’infos sur la gestion de la présentation des affichage à l’aide de remplissage, d’espaces et d’alignement.
Pour voir plus de playgrounds et d’apps de didacticiel, balaye l’écran vers la gauche.

Touche
 pour revenir à l’écran « Plus de playgrounds », puis touche Obtenir pour télécharger l’app sur ton iPad.
pour revenir à l’écran « Plus de playgrounds », puis touche Obtenir pour télécharger l’app sur ton iPad.Touche le projet d’app pour l’ouvrir et commencer à l’utiliser.
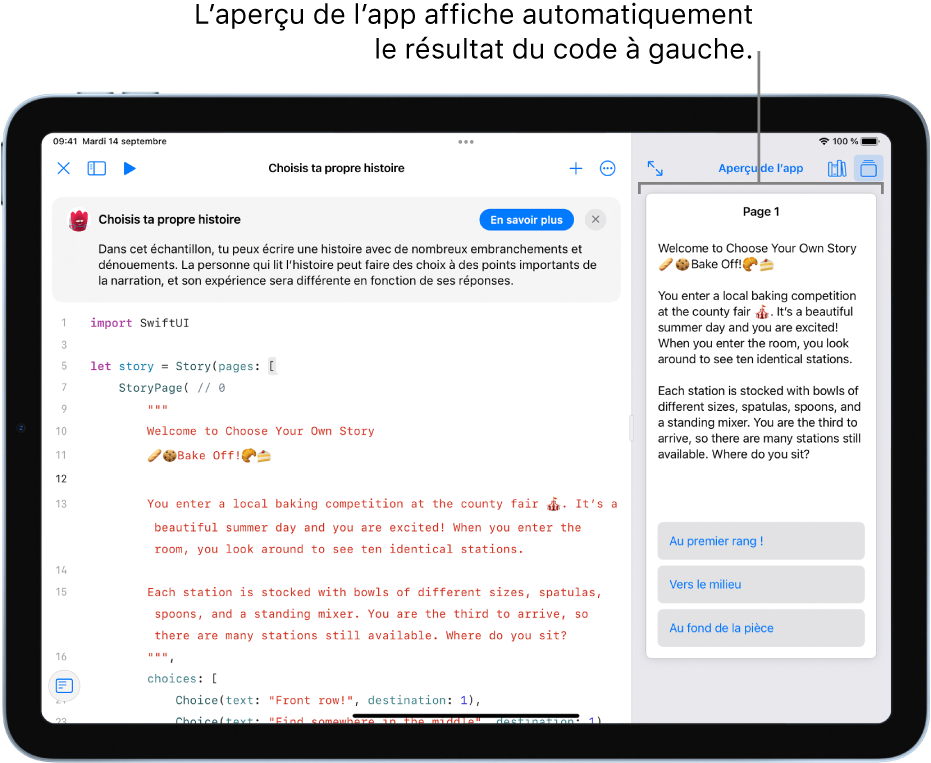
Quand tu veux jeter un œil à plus d’échantillons de code, tu peux télécharger et ouvrir les apps dans la section « Galerie d’apps ». Ces apps possèdent des échantillons de code. Les résultats du code qui se trouve dans la vue sélectionnée s’affichent automatiquement dans l’aperçu d’app à droite de l’écran. Si tu ne vois pas l’aperçu de l’app, touche ![]() en haut à droite.
en haut à droite.

Si tu veux commencer, essaie d’ajouter ton code dans une app pour voir en quoi cela modifie l’aperçu d’app.