
Saisir du code dans un playground dans Swift Playgrounds sur l’iPad
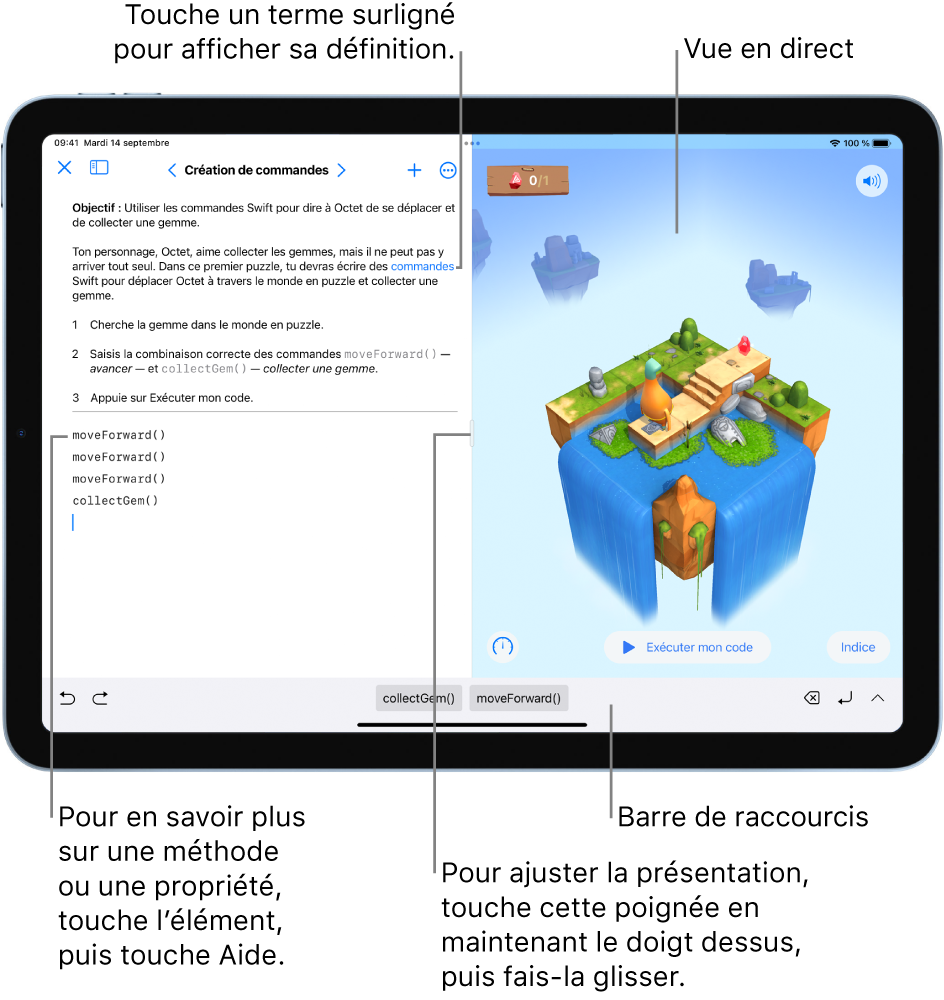
Dans un playground, tu saisis du code dans la zone de codage, qui se trouve sur le côté gauche de l’écran. Certains des playgrounds de la section supérieure de l’écran « Plus de playgrounds » suggèrent des commandes dans une liste de raccourcis (ou une barre de raccourcis) sous la zone de codage.
Pour ajouter du code qui ne figure pas dans la liste des raccourcis, tu peux saisir ton propre code ou choisir des éléments de code couramment utilisés à partir d’une liste.
Tu peux également saisir du code à l’aide du clavier et même utiliser un échantillon de code de modules prédéfinis. (Consulte la rubrique Travailler avec des fichiers partagés.)
Pendant que tu saisis du code, des suggestions peuvent s’afficher pour le terminer. Pour accepter une suggestion, touche-la.

Régler la vue
La plupart des playgrounds disposent d’une zone de codage, dans laquelle tu peux saisir du code, et d’une vue en direct, qui te permet d’exécuter ton code et d’afficher son résultat. Si tu veux plus d’espace pour ton code, tu peux masquer la vue en direct. Si tu veux uniquement afficher le résultat, tu peux masquer la zone de codage.
Dans un playground dans l’app Swift Playgrounds
 sur ton iPad, touche la poignée de redimensionnement
sur ton iPad, touche la poignée de redimensionnement  entre la zone de codage et la vue en direct et maintiens le doigt dessus, puis fais-la glisser pour faire passer la zone de codage ou la vue en direct en plein écran.
entre la zone de codage et la vue en direct et maintiens le doigt dessus, puis fais-la glisser pour faire passer la zone de codage ou la vue en direct en plein écran.
Utiliser des suggestions de code dans la liste de raccourcis ou la barre de raccourcis
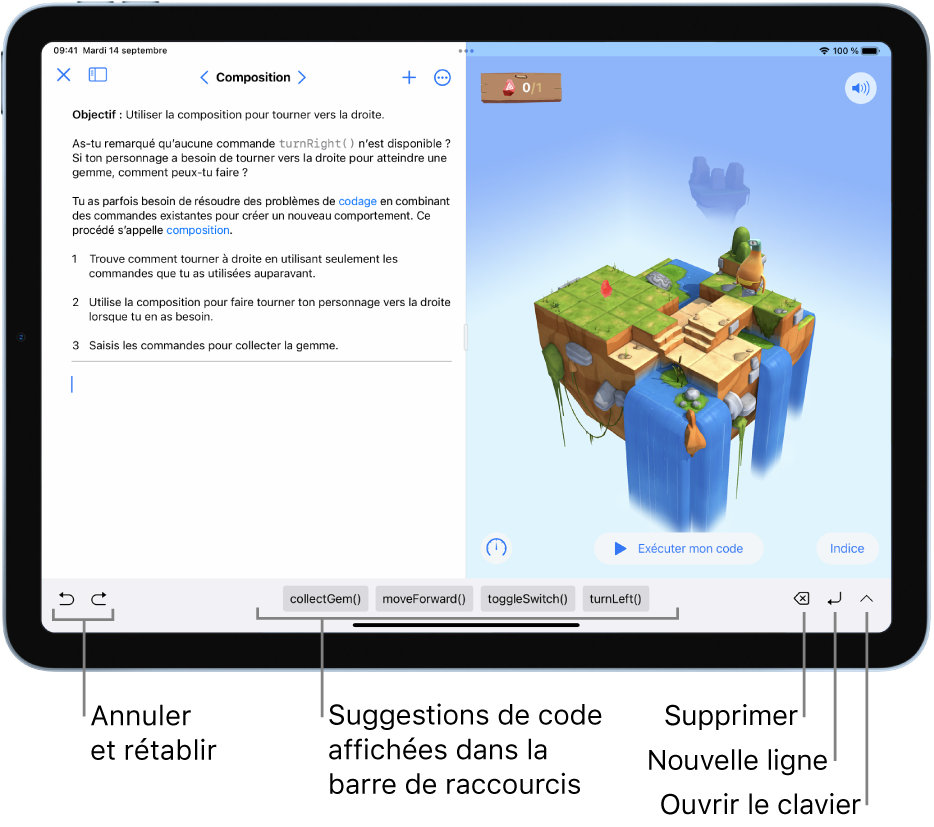
Dans certains playgrounds de Swift Playgrounds, tu peux utiliser les suggestions de code dans la liste de raccourcis (ou la barre de raccourcis) pour insérer rapidement des commandes, supprimer du code ou ajouter une nouvelle ligne. Par exemple, tu peux trouver les raccourcis sous la zone de codage dans les playgrounds « Apprendre à coder 1 » et « Apprendre à coder 2 » (qui sont situés dans la section supérieure de l’écran « Plus de playgrounds »).
La barre des raccourcis affiche des commandes et des suggestions de code qui se basent sur le code de ton playground. Pour afficher ces suggestions, touche la zone de codage.

Pour utiliser la barre des raccourcis dans l’app Swift Playgrounds
 sur ton iPad, touche la zone de codage pour placer le point d’insertion à l’endroit où tu veux ajouter du code.
sur ton iPad, touche la zone de codage pour placer le point d’insertion à l’endroit où tu veux ajouter du code.Touche une suggestion de code dans la barre de raccourcis.
Le code s’affiche dans le playground. Si le code requiert un nom ou une valeur variable, le clavier s’ouvre.
Utilise le clavier pour saisir les caractères dont tu as besoin, puis touche
 pour fermer le clavier.
pour fermer le clavier.
Saisir des éléments de code de la bibliothèque
Pendant que tu rédiges ton code, tu peux ouvrir la liste des éléments de code couramment utilisés et les ajouter à ton code.
Dans l’app Swift Playgrounds
 sur ton iPad, touche la zone de codage de ton playground pour placer le point d’insertion à l’emplacement où tu souhaites ajouter le code, puis touche
sur ton iPad, touche la zone de codage de ton playground pour placer le point d’insertion à l’emplacement où tu souhaites ajouter le code, puis touche  au-dessus de la zone de codage.
au-dessus de la zone de codage.Touche
 pour afficher les éléments de code couramment utilisés, puis touche un élément de code pour l’insérer.
pour afficher les éléments de code couramment utilisés, puis touche un élément de code pour l’insérer.
Saisir des caractères à l’aide du clavier
Tu peux saisir du code, notamment des lettres, des chiffres et des caractères spéciaux, à l’aide du clavier.

Dans l’app Swift Playgrounds
 sur ton iPad, touche la zone de codage pour ouvrir la barre des raccourcis.
sur ton iPad, touche la zone de codage pour ouvrir la barre des raccourcis.Touche
 dans la barre de raccourcis pour ouvrir le clavier, puis effectue l’une des opérations suivantes :
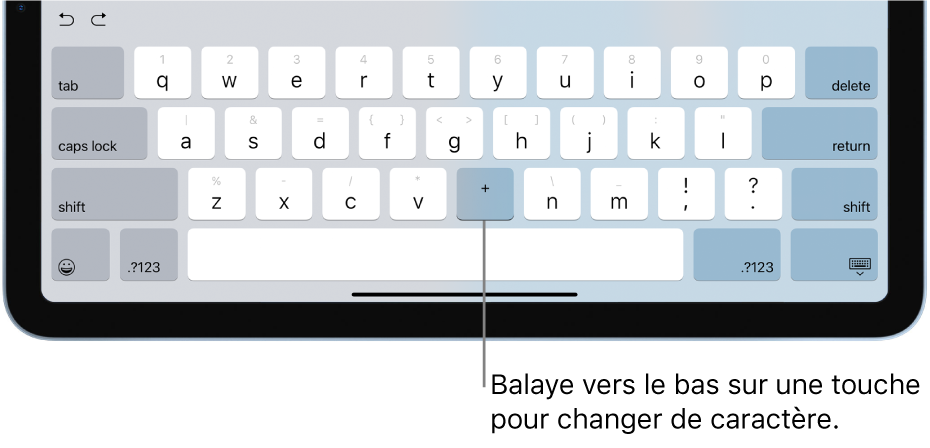
dans la barre de raccourcis pour ouvrir le clavier, puis effectue l’une des opérations suivantes :Pour ajouter une lettre : Touche la touche correspondant à la lettre.
Pour ajouter un chiffre ou un symbole : Balaye une touche correspondant à une lettre vers le bas jusqu’à ce qu’elle soit remplacée par le chiffre ou le symbole que tu souhaites saisir.
Par exemple, si tu souhaites saisir le chiffre 5, balaye la touche T vers le bas pour qu’elle se transforme en 5.
Pour faire apparaître le clavier instantanément, touche deux fois dans la zone de codage.
Utiliser les instructions et les exemples de code
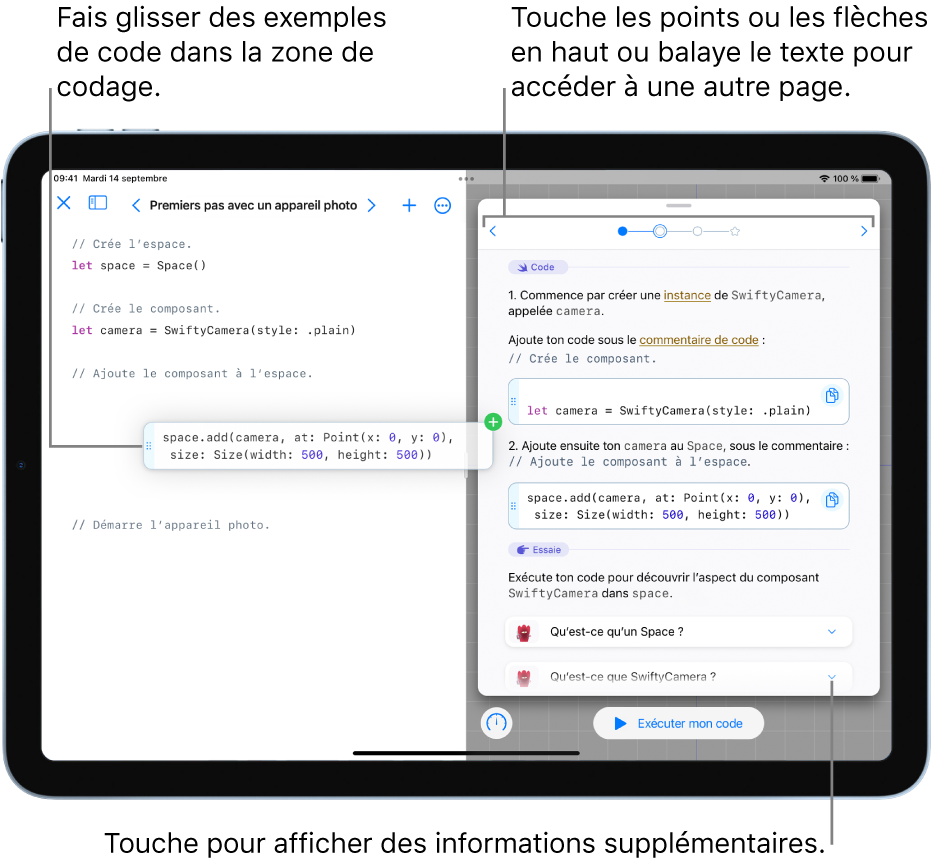
Certains playgrounds sont dotés d’instructions et d’exemples de code sur la partie droite de l’écran sur la vue en direct. Pour faire défiler les instructions, balaye le texte ou touche les points ou les flèches dans la barre de navigation située en haut.
Pour utiliser un exemple de code dans l’app Swift Playgrounds
 sur ton iPad, commence par le toucher et maintenir le doigt dessus jusqu’à ce qu’il se soulève, puis fais-le glisser vers ta zone de codage.
sur ton iPad, commence par le toucher et maintenir le doigt dessus jusqu’à ce qu’il se soulève, puis fais-le glisser vers ta zone de codage. Pendant que tu fais glisser l’exemple, le point d’insertion apparaît dans ton code pour indiquer où l’exemple de code sera inséré.

Lorsque le point d’insertion se situe à l’endroit souhaité dans le nouveau code, relève ton doigt.
Pour tester l’exemple de code et voir le résultat qu’il permet d’obtenir, touche « Exécuter mon code » en bas de la vue en direct.
Si des instructions apparaissent sur le côté droit de l’écran, elles glissent vers le bas lorsque tu touches « Exécuter mon code » afin que tu puisses voir le code s’exécuter. Lorsque tu touches Arrêter, les instructions remontent.
Ajouter des images et des fichiers
Tu peux ajouter des images et des fichiers à un playground. Par exemple, si tu souhaites utiliser une image d’arrière-plan personnalisée dans un projet de codage, tu peux utiliser l’une des photos de ta photothèque.
Dans un playground de l’app Swift Playgrounds
 sur ton iPad, touche
sur ton iPad, touche  en haut à droite de la zone de codage.
en haut à droite de la zone de codage.Effectuez l’une des opérations suivantes :
Pour ajouter une image : Touche
 , puis sélectionne une image. Tu peux également toucher « Insérer depuis » (en bas de la bibliothèque) pour sélectionner une image depuis iCloud Drive ou l’app Fichiers, ou toucher Photos pour sélectionner une photo depuis l’app Photos.
, puis sélectionne une image. Tu peux également toucher « Insérer depuis » (en bas de la bibliothèque) pour sélectionner une image depuis iCloud Drive ou l’app Fichiers, ou toucher Photos pour sélectionner une photo depuis l’app Photos.Pour ajouter un fichier : Touche
 , puis sélectionne un fichier. Tu peux également toucher « Insérer à partir de » (en bas de la bibliothèque) pour sélectionner un fichier d’iCloud Drive.
, puis sélectionne un fichier. Tu peux également toucher « Insérer à partir de » (en bas de la bibliothèque) pour sélectionner un fichier d’iCloud Drive.