
Comportement Trajectoire d’animation dans Motion
Ce comportement vous permet de créer la trajectoire d’animation 2D ou 3D qu’un objet doit suivre. Quand vous appliquez ce comportement, la trajectoire d’animation est par défaut une spline ouverte : une ligne droite définie par deux points situés au début et à la fin de la trajectoire. Vous pouvez toutefois choisir d’autres formes de trajectoires prédéfinies, telles que Spline fermé, Boucle, Rectangle ou Vagues, voire utiliser une forme pour définir la trajectoire. Dans ce dernier cas, la forme utilisée comme source de la trajectoire d’animation peut aussi être animée.
Pour en savoir plus sur la personnalisation du comportement Trajectoire d’animation, consultez Utiliser le comportement Trajectoire d’animation.
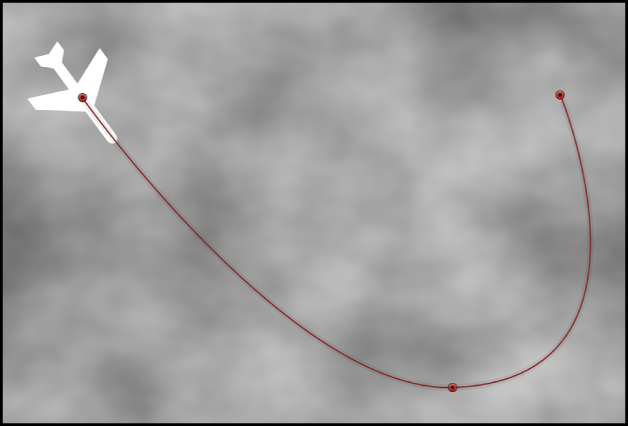
Le premier point correspond à la position de l’objet dans le canevas au niveau de la première image du comportement. Il vous suffit de cliquer n’importe où sur la trajectoire tout en maintenant la touche Option enfoncée pour lui ajouter des points de Bézier, ce qui vous permet d’en modifier la forme en créant des courbes.

Lors de la lecture du projet, l’objet se déplace le long de la trajectoire qui lui est affectée. (Pour afficher ou masquer la trajectoire d’animation, choisissez Afficher les incrustations dans le menu local Présentation situé au-dessus du canevas.) Sa vitesse de déplacement correspond à la durée du comportement. Elle est également modifiée par le paramètre Vitesse, qui vous permet de modifier la vitesse de l’objet, en ajoutant une accélération et un ralentissement au début et à la fin du comportement, par exemple. Vous pouvez également créer un préréglage personnalisé pour définir la façon dont l’objet se déplace le long de sa trajectoire.
Remarque : en passant d’une option de forme de la trajectoire à l’autre, l’inspecteur et la palette affichent des paramètres propres à l’option sélectionnée.
Grâce au comportement Trajectoire d’animation, vous pouvez créer facilement une animation prévisible sans recourir à l’éditeur d’images clés. Il permet aussi de créer des trajectoires d’animation réutilisables en les enregistrant dans la bibliothèque en vue d’une future utilisation.
Lorsque vous appliquez le comportement Trajectoire d’animation à un objet, l’outil Ajuster l’élément est sélectionné, ce qui vous permet de modifier la trajectoire par défaut dans le canevas en lui ajoutant des points et en utilisant les commandes Bézier (ou B-Spline) associées à chacun d’eux pour ajuster les différentes courbes. Vous avez également la possibilité de déplacer et de redimensionner dans le canevas des formes de trajectoire d’animation prédéfinies, telles qu’un rectangle ou des vagues.
Réglez ce comportement à l’aide des commandes disponibles dans l’inspecteur de comportements :
Forme de la trajectoire : menu local définissant la forme de la trajectoire le long de laquelle l’objet se déplace. Choisissez l’une des formes de trajectoire suivantes :
Spline ouvert : forme par défaut. Il s’agit d’une ligne droite définie par deux points situés au début et à la fin de la trajectoire. Vous pouvez travailler avec des points de contrôle Bézier ou B-Spline. Cliquez n’importe où sur la trajectoire tout en maintenant la touche Option enfoncée (ou double-cliquez dessus) pour ajouter des points de contrôle.
Remarque : vous ne pouvez pas ajouter de points à une trajectoire d’animation lorsque Cercle ou Rectangle est sélectionné dans le menu local Forme de la trajectoire. Pour modifier la forme d’une trajectoire lorsque Géométrie est sélectionné dans le menu local Forme de la trajectoire, modifiez la forme source.
Spline fermé : trajectoire fermée sur laquelle le dernier point est situé au même endroit que le premier. Vous pouvez travailler avec des points de contrôle Bézier ou B-Spline. Cliquez n’importe où sur la trajectoire tout en maintenant la touche Option enfoncée (ou double-cliquez dessus) pour ajouter des points de contrôle.
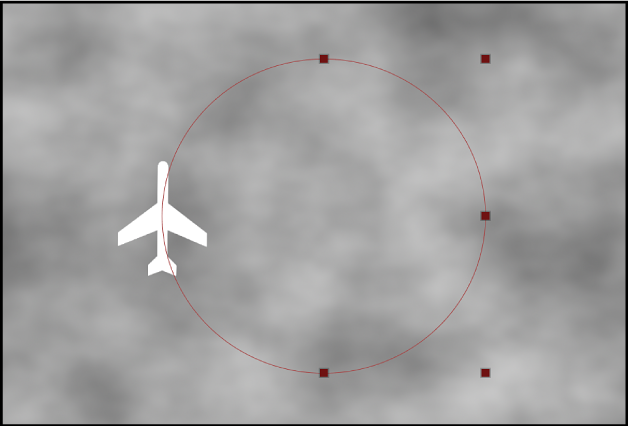
Cercle : version simplifiée de la forme Spline fermé, dans laquelle il est possible de modifier le rayon X ou Y pour créer un cercle ou une ellipse. Utilisez les points de contrôle extérieurs pour redimensionner la forme circulaire (ou rectangulaire) de la trajectoire d’animation.

Rectangle : trajectoire fermée sur laquelle il est possible d’ajuster la largeur et la hauteur pour créer un carré ou un rectangle.
Vague : trajectoire en forme d’onde (sinusoïdale) définie par deux points : un au début et un à la fin de la trajectoire, contrôlée par les paramètres Point d’arrivée, Amplitude, Fréquence, Phase et Humidité.
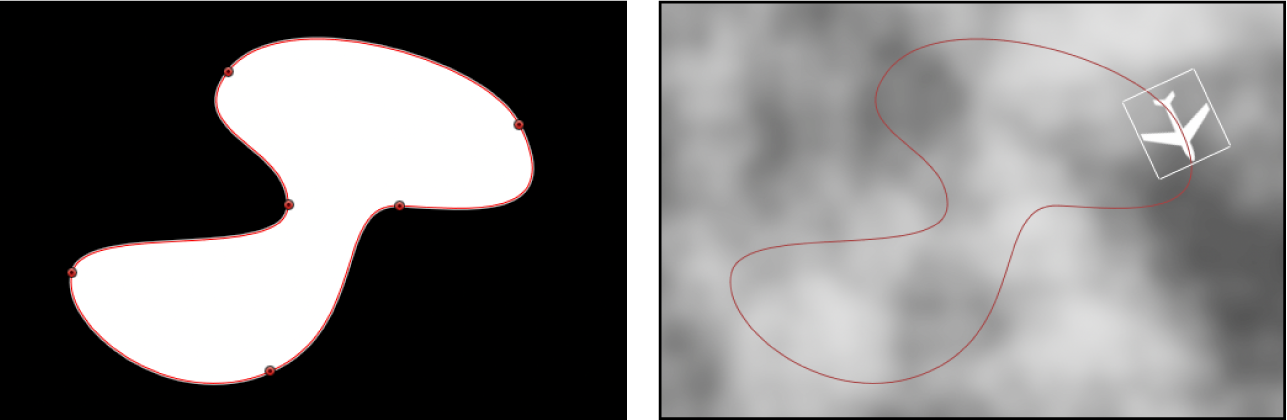
Géométrie : trajectoire reposant sur une forme ou un masque. L’objet se déplace sur le bord d’une forme ou d’un masque. Dans l’illustration suivante, le contour de la forme de gauche sert de trajectoire d’animation sur la composition reprise à droite.

Remarque : les paramètres Forme de la trajectoire fonctionnent comme dans le cas d’un texte sur une trajectoire. Pour en savoir plus sur l’utilisation de texte sur une trajectoire, consultez Création de texte sur une trajectoire.
Type de forme : menu local (disponible lorsque que le menu local « Forme de la trajectoire » est réglé sur Spline ouvert ou Spline fermé) qui définit la manière dont la trajectoire est manipulée, à l’aide de points de contrôle Bézier ou B-Spline.
Bézier : vous permet de manipuler la trajectoire en faisant glisser des poignées Bézier.
Remarque : pour en savoir plus sur la création et le réglage de courbes de Bézier, consultez Modification des points de contrôle de Bézier.
B-Spline : vous permet de manipuler la trajectoire en faisant glisser des points de contrôle B-Spline. Les points ne sont d’ailleurs pas situés à la surface de la forme. En effet, chaque point de contrôle B-Spline est décalé par rapport à la surface de la forme et attire vers lui la partie de forme avoisinante pour créer une courbe. Les courbes B-Splines sont extrêmement lisses. Par défaut, elles ne comportent aucun angle aigu, même si vous pouvez créer des courbes plus marquées, si besoin.
Remarque : pour en savoir plus sur l’utilisation de courbes B-spline, consultez Modification des points de contrôle de B-spline.
Rayon : curseur (disponible si Cercle est sélectionné comme forme de la trajectoire) qui définit la taille de la trajectoire circulaire. Cliquez sur le triangle d’affichage pour régler séparément les rayons X et Y.
Remarque : si le comportement Trajectoire d’animation est sélectionné, vous pouvez également faire glisser les points de contrôle pour redimensionner le cercle. Appuyez sur Majuscule durant le glissement pour conserver les proportions des rayons X et Y.
Taille : curseur (disponible si Rectangle est sélectionné comme forme de la trajectoire) qui modifie la taille de la trajectoire rectangulaire. Cliquez sur le triangle d’affichage pour régler séparément les échelles X et Y.
Remarque : si le comportement Trajectoire d’animation est sélectionné, vous pouvez également faire glisser les points de contrôle pour redimensionner le rectangle. Appuyez sur Majuscule durant le glissement pour conserver les proportions des rayons X et Y.
Décalage : curseur (disponible si vous avez sélectionné Cercle, Rectangle ou Géométrie pour la forme de la trajectoire) qui permet d’indiquer l’endroit où l’objet doit commencer à se déplacer sur la trajectoire.
Point d’arrivée : cases de valeurs (disponibles lorsque la forme de la trajectoire choisie est Vagues) qui définissent l’emplacement des deux points par défaut sur la trajectoire de la vague. Ces points peuvent également être déplacés à l’aide des commandes à l’écran de la vague (activés par défaut si le comportement Trajectoire d’animation est sélectionné). Si vous déplacez le point d’arrivée situé à gauche, vous déplacez l’ensemble de la trajectoire. Si vous déplacez le point d’arrivée situé à droite, vous rallongez ou raccourcissez la trajectoire, voire modifiez son angle.
Amplitude : curseur (disponible lorsque la forme de la trajectoire choisie est Vagues) qui définit l’emplacement à mi-chemin entre le point le plus élevé et le point le plus bas de la vague. Les valeurs élevées entraînent des vagues plus extrêmes.
Fréquence : curseur (disponible si Vagues est sélectionné comme forme de la trajectoire) qui définit le nombre de vagues. Plus la valeur indiquée est importante, plus les vagues sont nombreuses.
Phase : cadran (disponible lorsque la forme de la trajectoire choisie est Vagues) qui définit le degré de décalage des vagues par rapport aux points de départ et d’arrivée de la trajectoire. Si Phase est réglé sur 0 degré (valeur par défaut), les vagues commencent et se terminent à la moitié de la distance séparant le point le plus haut et le plus bas dans les vagues. À 90 degrés, les vagues commencent et se terminent au niveau du point le plus haut des vagues. À –90 degrés, les vagues commencent au niveau du point le plus bas des vagues. À 180 degrés, les vagues sont les mêmes qu’avec un réglage sur 0 degré, mais elles sont inversées.
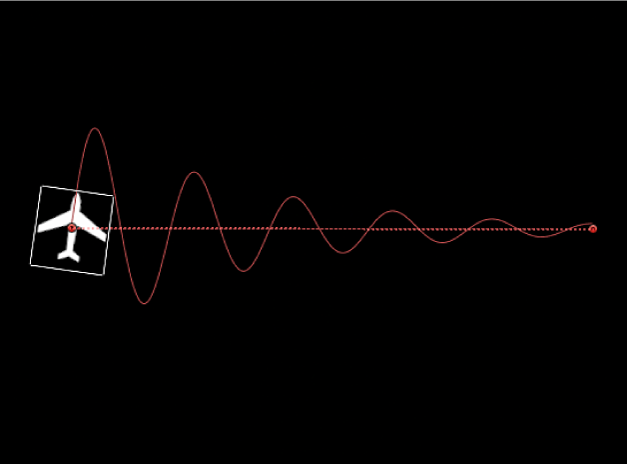
Humidité : curseur (disponible si Vagues est sélectionné comme forme de la trajectoire) qui diminue progressivement l’oscillation des vagues. Des valeurs positives entraînent la diminution des vagues vers l’avant (de gauche à droite), des valeurs négatives vers l’arrière (de droite à gauche). L’illustration suivante montre l’humidité appliquée à la trajectoire d’animation des vagues.

Attacher à la forme : case (disponible lorsque la forme de la trajectoire choisie est Géométrie) qui force la trajectoire d’animation à suivre la forme source à son emplacement d’origine. Dans le cas contraire, la trajectoire d’animation peut exister à un autre emplacement que sa forme source.
Remarque : lorsque le paramètre « Attacher à la forme » est sélectionné, vous ne pouvez pas déplacer l’objet vers un autre emplacement.
Astuce : pour aligner la rotation d’un objet de telle sorte qu’elle corresponde à toutes les modifications apportées à sa position le long d’une trajectoire d’animation, appliquez le comportement Magnétiser l’alignement sur l’animation. Consultez Comportement Magnétiser l’alignement sur l’animation.
Source de la forme : cadre d’objet (disponible si Géométrie est sélectionné comme forme de la trajectoire) qui permet de définir l’objet (forme ou masque) à utiliser comme source de la trajectoire d’animation. Choisissez une forme disponible dans le menu local « À » adjacent ou faites glisser une forme de la liste Calques vers le cadre de l’objet.
Direction : menu local qui définit la direction dans laquelle l’objet se déplace le long de la trajectoire. Deux options sont possibles :
Avancer : l’objet se déplace vers l’avant de la trajectoire d’animation (du premier au dernier point de la trajectoire, en tenant compte du paramètre Décalage).
Inverser : l’objet se déplace vers l’arrière de la trajectoire d’animation (du dernier au premier point de la trajectoire, en tenant compte du paramètre Décalage).
Remarque : le paramètre Décalage est disponible si vous avez choisi Cercle ou Rectangle comme forme de trajectoire.
Vitesse : menu local qui définit la vitesse de l’objet, du premier au dernier point de la trajectoire d’animation. Vous avez huit choix possibles :
Constante : l’objet se déplace à vitesse constante, du premier au dernier point de la trajectoire d’animation.
Atténuation en entrée : l’objet démarre à une vitesse réduite, puis atteint et conserve une vitesse constante jusqu’au dernier point de la trajectoire d’animation.
Atténuation en sortie : l’objet commence à une vitesse constante, puis ralentit progressivement pour s’arrêter au niveau du dernier point de la trajectoire d’animation.
Dégagement des deux : l’objet accélère progressivement à partir du premier point de la trajectoire d’animation, pour ensuite ralentir graduellement et s’arrêter au dernier point.
Accélérer : la vitesse de déplacement de l’objet sur la trajectoire est croissante.
Ralentir : la vitesse de déplacement de l’objet sur la trajectoire est décroissante.
Naturel : la vitesse de déplacement de l’objet le long de la trajectoire dépend de la forme de cette trajectoire. Par exemple, si la trajectoire a la forme d’une courbe en U, l’objet se déplace de plus en plus vite au fur et à mesure qu’il descend vers la base du U, puis il ralentit en remontant la deuxième barre du U.
Personnalisé : la vitesse de l’objet est définie par les images clés qui lui sont associées et allant de 0 à 100 %. Autrement dit, vous déterminez la position au fil du temps de l’objet le long de la trajectoire.
Vitesse personnalisée : curseur (disponible lorsque la vitesse est personnalisée) qui modifie la courbe de vitesse personnalisée dans l’éditeur d’images clés. Vous pouvez, par exemple, animer à l’aide d’images clés des valeurs personnalisées afin de déplacer un objet jusqu’à un certain pourcentage de sa trajectoire, avant de procéder en sens inverse, puis à nouveau dans le bon sens, etc., avant qu’il atteigne la fin de l’animation.
Appliquer vitesse : menu local qui détermine la façon dont le paramètre Vitesse est appliqué sur la durée du comportement. (Boucles doit être réglé sur une valeur supérieure à 1 pour que le paramètre Appliquer vitesse ait un effet.) Il existe deux solutions possibles :
Une fois par boucle : la vitesse (définie par le paramètre Vitesse) est appliquée à chaque boucle. Par exemple, si le paramètre Boucles est réglé sur 3 et Vitesse sur Accélérer, l’objet accélère à chaque fois qu’il parcourt la trajectoire. La vitesse est alors appliquée sur toute la durée du comportement et le réglage Boucles est ignoré.
Sur la durée totale : la vitesse (définie par le paramètre Vitesse) est appliquée une seule fois sur toute la durée du comportement. Par exemple, si Boucles est défini sur 3 et Vitesse sur Accélérer, l’objet accélère la première fois qu’il parcourt la trajectoire, mais pas la deuxième et la troisième fois.
Boucles : un curseur qui définit le nombre de fois où l’objet parcourt la trajectoire d’animation sur toute la durée du comportement. Pour qu’un objet parcoure plusieurs fois sa trajectoire d’animation, avec un effet de « ping-pong », vous devez régler les boucles sur une valeur supérieure à 1.
Condition de fin : Menu local qui définit le comportement de l’objet après qu’il a atteint la fin de sa trajectoire d’animation. Deux options sont possibles :
Répéter : l’objet parcourt sa trajectoire d’animation autant de fois que défini par le paramètre Boucles.
Ping-Pong : l’objet se déplace le long de sa trajectoire jusqu’à parvenir au dernier point de cette trajectoire, puis il repart en sens inverse vers le premier point. Le nombre d’allers et retours est défini par le paramètre Boucles.
Points de contrôle : cases de valeur (disponibles lorsque la forme de la trajectoire est réglée sur Spline ouvert ou Spline fermé) qui définissent les coordonnées X, Y et Z des points de contrôle de la trajectoire d’animation. (Cliquez sur le triangle d’affichage pour afficher les cases de valeur X, Y et Z.)
Remarque : il est impossible d’appliquer des comportements Paramètre aux points de contrôle.
Télécharger ce guide : PDF