Motion User Guide
- Welcome
- What’s new
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to tracking
- How does motion tracking work?
- Motion tracking behavior types
- Analyze motion in a clip
- Stabilize a shaky clip
- Unstabilize a clip
- Use a range of frames for analysis
- Load existing tracking data
- Track shapes, masks, and paint strokes
- Track a filter’s position parameter
- Adjust onscreen trackers
- Save tracks to the Library
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Copyright

3D Light controls in Motion
When you create a light, or select a light object in the Layers list, the Light Inspector opens. In the Light Inspector, you can adjust the following parameters:
Light Type: A pop-up menu to specify any of four light types:
Ambient: Emits light in all directions, illuminating all objects in the scene from all directions equally. This type of light has no position and no representation in the canvas. The most common use for ambient lights is to add an overall fill effect or color cast.
Note: There’s no global ambience property in Motion, so you may have to add an ambient light to prevent total blackness.
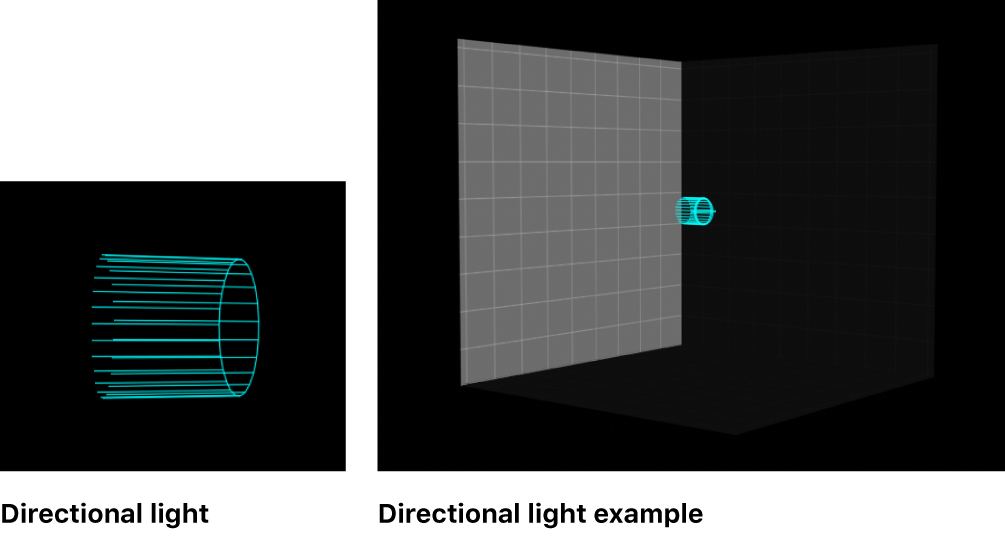
Directional: Emits parallel rays of light in a specified direction from a source located at an infinite distance. Rotate the directional light icon (a wireframe cylinder with one end removed) in the canvas to change the direction in which the light is cast. The circle represents the back of the light, and the lines indicate the direction the light is traveling.

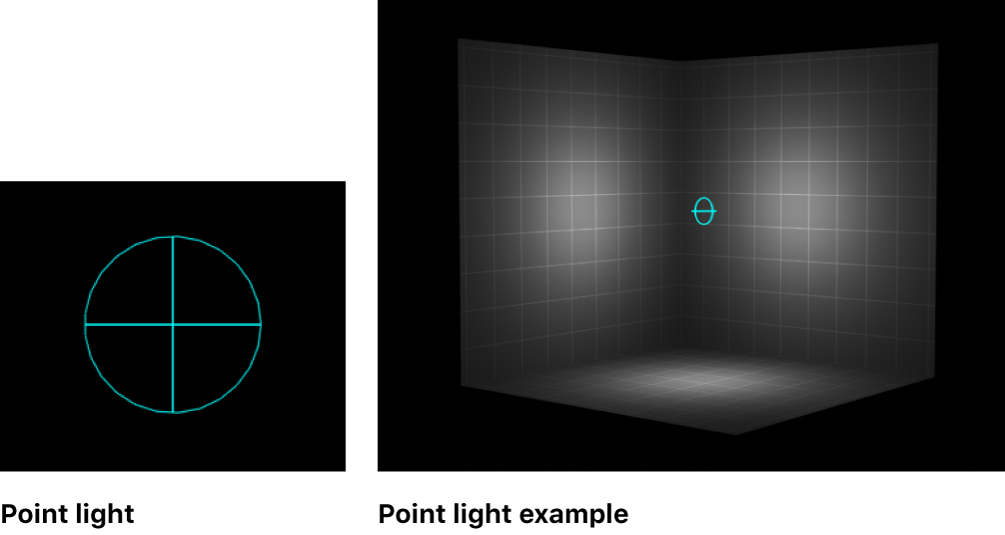
Point: Emits light outward from a single point in 3D space in all directions. Optionally, you can add falloff based on an object’s proximity to the light. This is the default light in Motion, and it produces results similar to that of an incandescent light bulb.

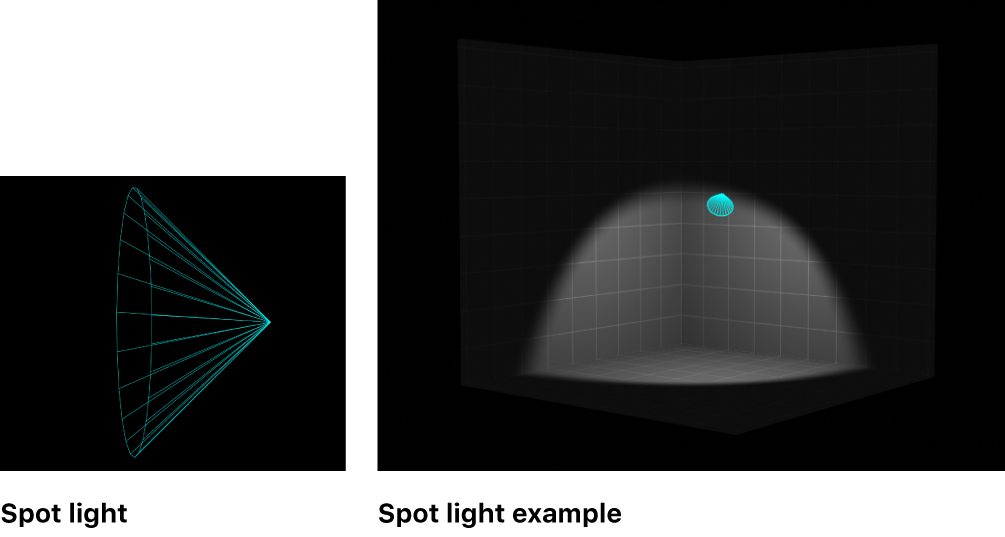
Spot: Emits light from a conical light source and casts an elliptical pattern on objects hit by the light. Using a spot light allows for a high degree of accuracy when you need to limit the area affected by the light.

Color: A standard set of controls to select the color of the light.
Intensity: A slider that acts as a dimmer switch for lighting. If you use a Directional light at 100% intensity pointed straight at a red object, the object looks red. If you lower the intensity, the object and scene get darker. However, if you increase the intensity above 100% you may begin to overexpose your scene, eventually causing the object to appear white. The Intensity value slider ranges from 0 and 400, but there’s no upper limit for Intensity (use the adjacent value slider to set a value above 400).
Note: Multiple lights interacting with an object combine to increase the object’s apparent brightness as they would in the real world. If you have two spot lights overlapping in space and pointing in the same direction with Intensity set to 100%, you see the same result as having a single spot light with its Intensity set to 200%.
Falloff Start: A slider to adjust where the falloff point of a light begins. In the real world, light falls off—or has less of an effect—as the distance from the light source increases. Usually falloff starts at the center of the light object. Setting Falloff Start adds additional control to your lighting. This parameter applies to light types that use a Position parameter (Point and Spot).
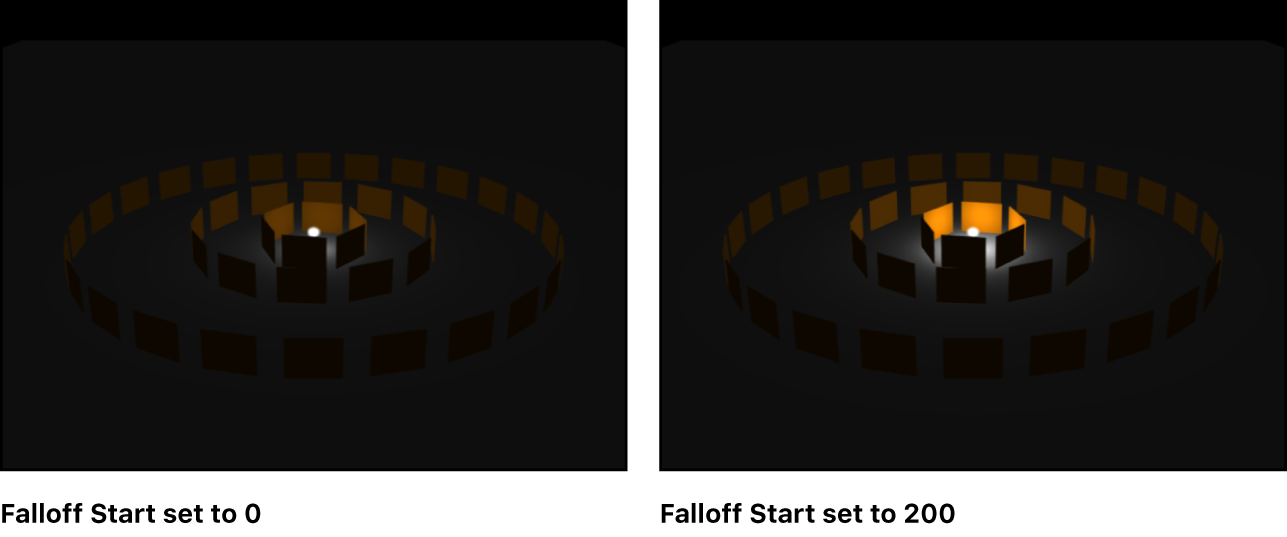
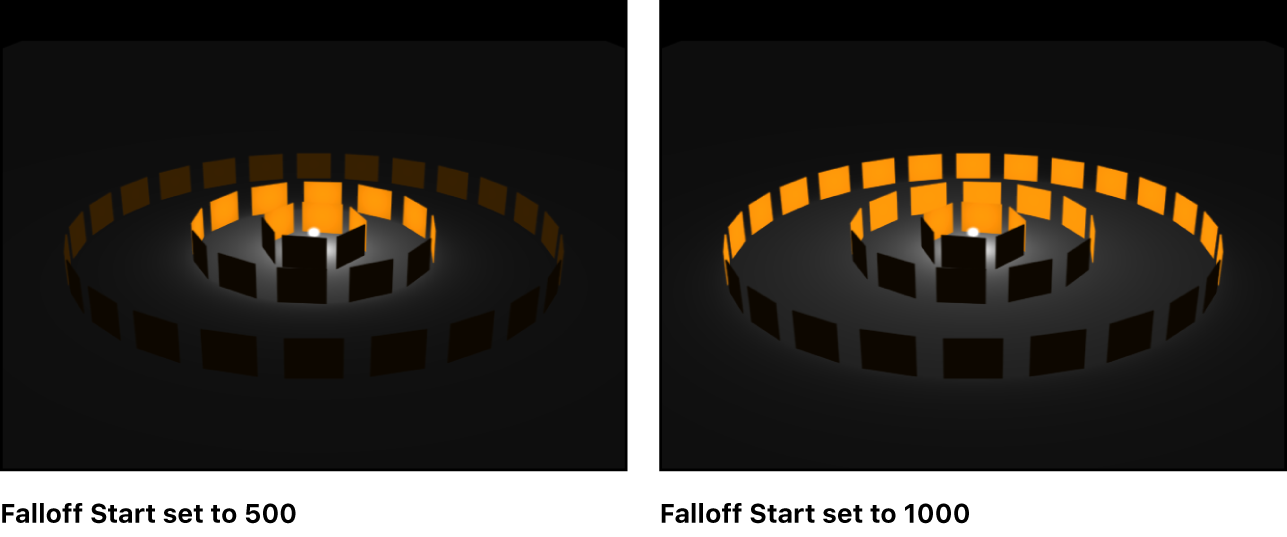
In the example below, a light is positioned slightly above the origin of the scene. There are three rings of cards at a distance of 200, 500, and 1000 units from the light. (In this example, a visible light source—the bulb at the center of the rings of cards—is simulated for illustrative purposes.) The light’s Intensity is set to 100% and Falloff is set to 10%. When Falloff Start is set to 0 (left, below), the light begins to fall off by the time it hits the innermost ring. When Falloff Start is set to 200 (right, below), the inner ring is lit at 100% intensity and the outer rings are slightly brighter than before.

When Falloff Start is increased to 500 (left, below), the inner and middle rings are lit at 100% intensity, and the outer ring is brighter than before. Finally, when Falloff Start is set to 1000 (right, below), all rings are lit at 100% intensity.

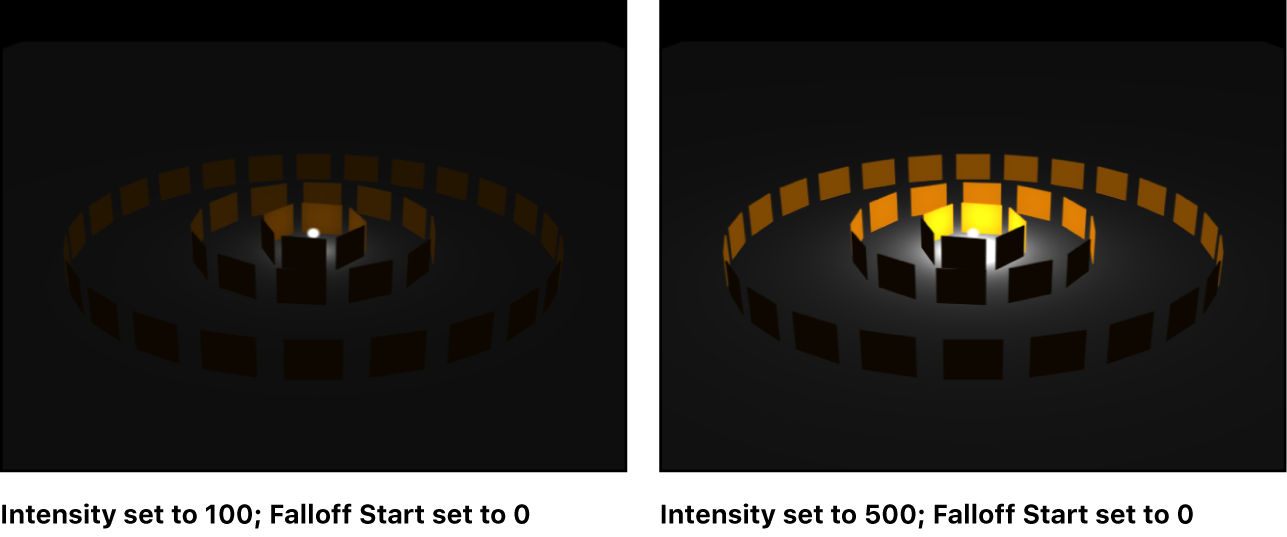
In the next example, the image on the left contains a light with Intensity set to 100%, while the image on the right has a light Intensity of 500%. In the image on the right, the outer rings are slightly brighter, but the innermost ring is overexposed. If the Falloff Start of the light in the image on the right is increased to 1000, the rings are overexposed.

Falloff: A slider to control the rate of falloff for a point or spot light based on the Falloff Start setting. At low values, light falls off over a long distance from the light source; therefore, the light travels farther in the image. At high values, the falloff occurs more rapidly.
Diameter: A slider that becomes available when Light Type is set to Directional, Point, or Spot. Diameter affects how lights are reflected as highlights in 3D text objects.
Cone Angle: A dial that becomes available only when Light Type is set to Spot. The cone angle is measured from the center of the light outward and can be set to a value between 0 and 90 degrees. The distance of the light from its target affects the result of this parameter. If the light is close, a wider spot cone angle may be needed to light more of the object. If the light is farther away, a lower cone angle may be needed to isolate objects.
Soft Edge: A dial that becomes available only when Light Type is set to Spot. Like Cone Angle, this parameter can be set to a value between 0 and 90 degrees. Its starting point begins at the outer edge of the cone angle. If set to 0, spot lights have a hard edge. Low values produce a slight softening effect to the boundary of the lit area. Higher values produce a wide, more natural fade. Adding softness expands the area of your light, so you might need to adjust the angle to achieve a specific effect.
Note: Point lights, directional lights, and spot lights also contain a set of parameters to control how they cast shadows. For more information on these parameters, see Intro to 3D shadows in Motion.
The Light HUD contains the Light Type, Color, Intensity, Falloff Start, and Falloff parameters, which are also available in the Inspector. The Light HUD also contains 3D transform controls. For more information, see Transform layers in 3D space in Motion.