Motion User Guide
- Welcome
- What’s new
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to tracking
- How does motion tracking work?
- Motion tracking behavior types
- Analyze motion in a clip
- Stabilize a shaky clip
- Unstabilize a clip
- Use a range of frames for analysis
- Load existing tracking data
- Track shapes, masks, and paint strokes
- Track a filter’s position parameter
- Adjust onscreen trackers
- Save tracks to the Library
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Copyright

Change layer position, scale, or rotation in Motion
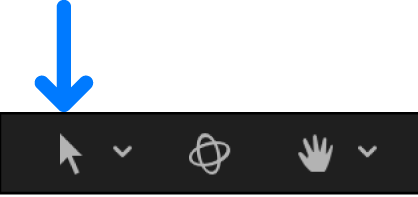
The Select/Transform tool is the default tool in Motion.

Clicking the Select/Transform tool in the canvas toolbar activates handles in the canvas to adjust a layer’s position, scale, and rotation.
Note: The Select/Transform onscreen controls are not available for layers within a 360° environment.

Change a layer’s position in the canvas
In Motion, select a layer in the Layers list or canvas.
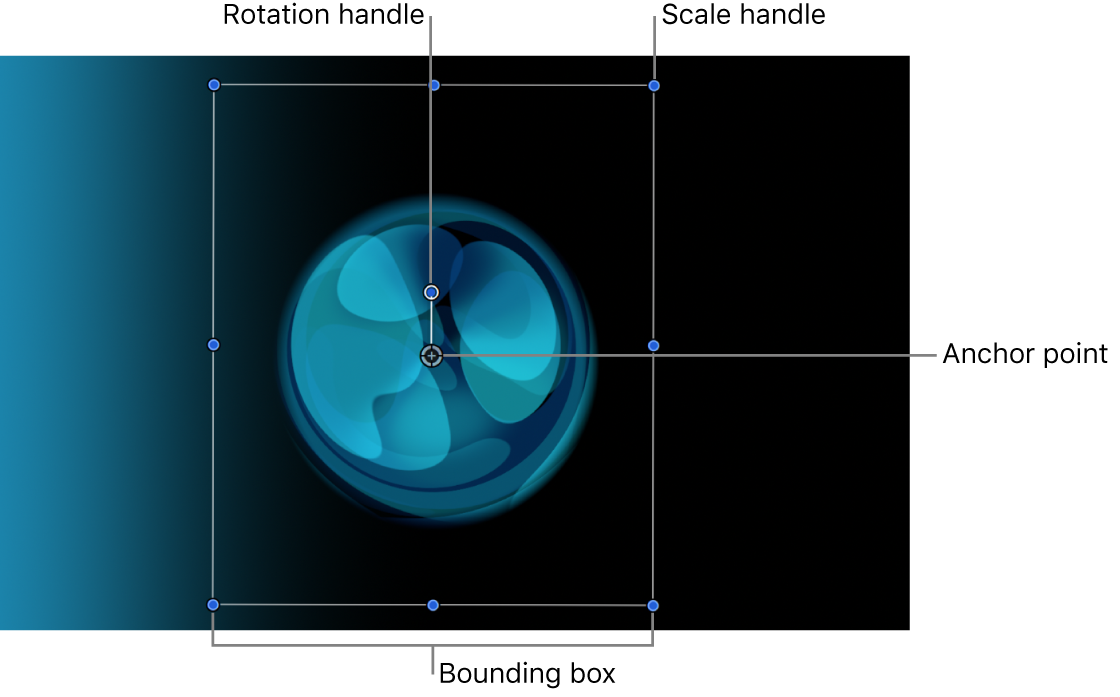
A bounding box appears around the selected layer in the canvas.
In the canvas toolbar, click and hold the transform tools pop-up menu, then choose Select/Transform (if it’s not already selected).
By default, the Select/Transform tool is the active tool. If you have another tool selected, such as a Mask or Shape tool, pressing S returns you to the Transform tools.
Drag anywhere inside the selected layer’s bounding box in the canvas.
The image is moved to a new position in the canvas, and the values are updated in the Position parameter of the Properties Inspector.
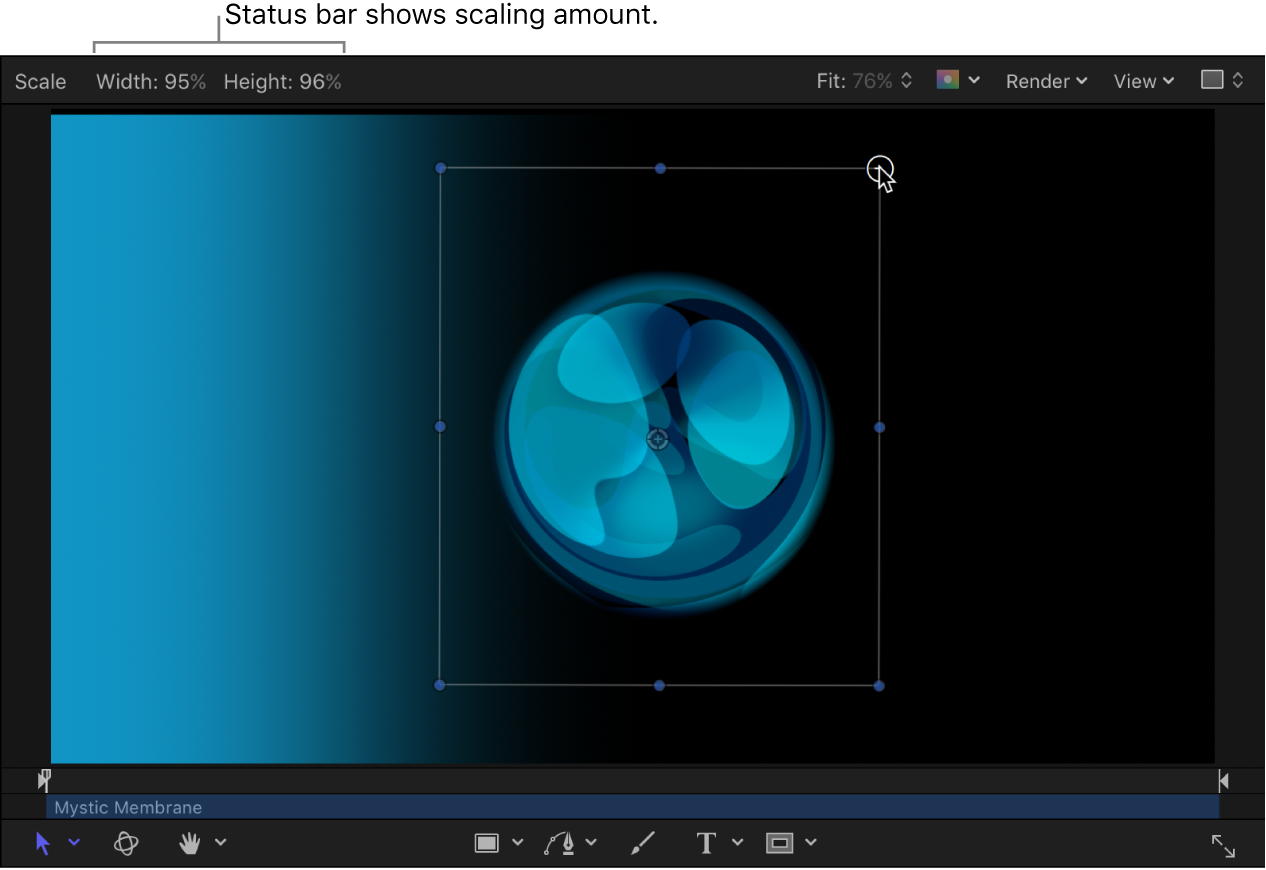
Resize a layer in the canvas
In Motion, select a layer in the Layers list or canvas.
A bounding box appears around the selected layer in the canvas.
In the canvas toolbar, click and hold the transform tools pop-up menu, then choose Select/Transform (if it’s not already selected).
By default, the Select/Transform tool is the active tool. If you have another tool selected, such as a Mask or Shape tool, pressing S returns you to the Transform tools.
Do one of the following:
Resize width and height at the same time: Drag a corner handle in the canvas.
The width and height are resized independently, which may change the aspect ratio (ratio of width to height) of the image.
Resize width and height proportionally: Shift-drag a corner handle in the canvas.
The aspect ratio (ratio of width to height) of the image remains the same.
Resize either width or height: Drag the top or bottom handle to modify height; drag the left or right handle to modify width.
The width or height is resized independently of the other.
Resize around the anchor point: Option-drag any scale handle in the canvas.
The layer rescales, but the anchor point of the layer remains pinned to its position in the canvas.
As you drag the scale handles, the new width and height percentages appear in the status bar above the canvas and are updated in the Scale parameter of the Properties Inspector. For more information, see View dynamic canvas feedback in Motion.

Note: Scaling the width or height of a layer by a negative value reverses the image, flipping its direction.
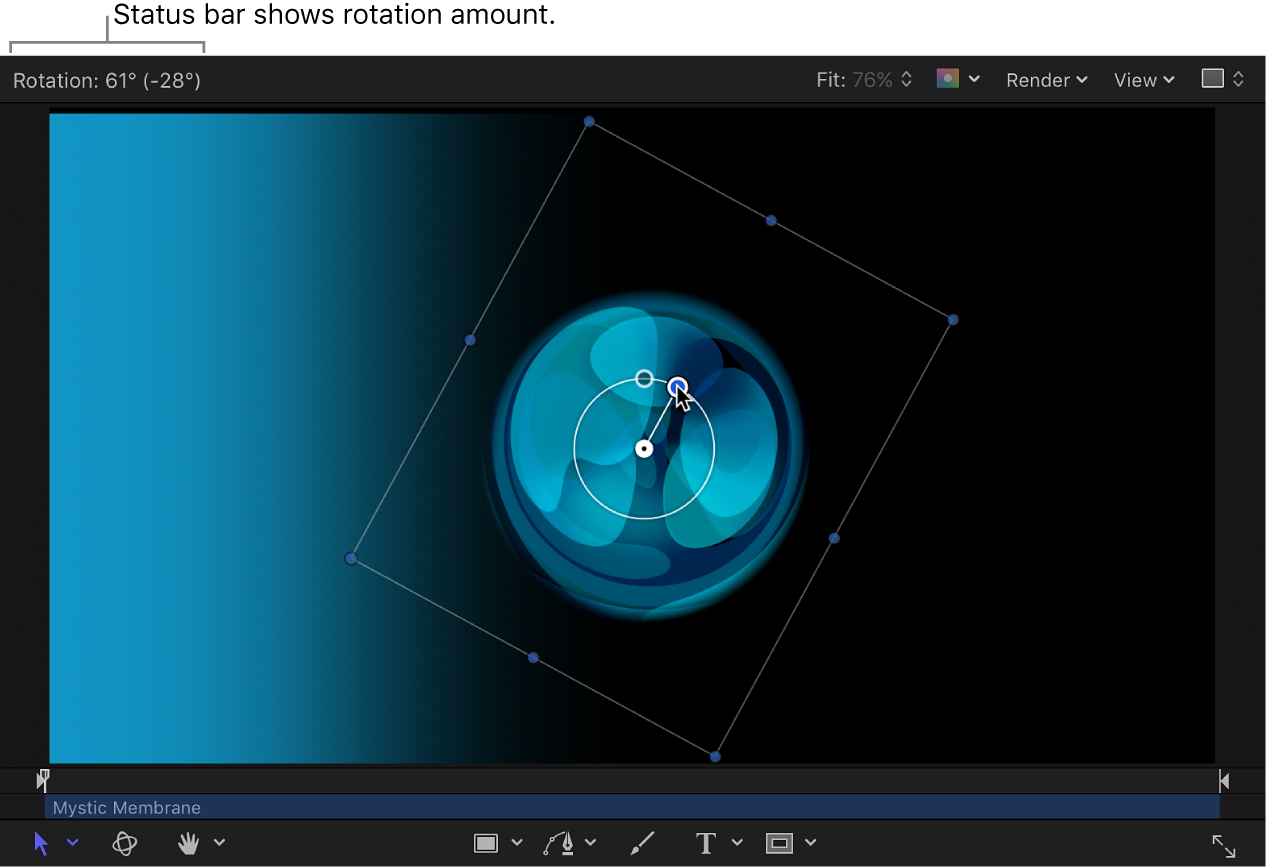
Rotate a layer in the canvas
The Select/Transform tool also activates a handle used to rotate the image around its anchor point. For animation purposes, Motion keeps track of the number of times you’ve rotated the layer and stores this value in that layer’s Rotation parameter in the Properties Inspector.
In Motion, select a layer in the Layers list or canvas.
A bounding box appears around the selected layer in the canvas.
In the canvas toolbar, click and hold the transform tools pop-up menu, then choose Select/Transform (if it’s not already selected).
By default, the Select/Transform tool is the active tool. If you have another tool selected, such as a Mask or Shape tool, pressing the S key returns you to the Transform tools.
In the canvas, do one of the following:
Drag the rotation handle to rotate the layer.
Press Shift while you drag the rotation handle to constrain the angle of the selected layer to 45-degree increments.
As you drag the rotation handle, the original angle of the layer is indicated by a small circle that appears on a larger circle surrounding the layer’s anchor point. The value of the Rotation parameter is updated in the Properties Inspector. Additionally, the status bar shows you the new angle of rotation. For more information, see View dynamic canvas feedback in Motion.