
Change the look of graph text and labels in Pages on iPhone
You can change the look of graph text by applying a different style to it, changing its font, adding a border and more.
Change the font, style and size of graph text
You can change the look of all the graph text at once.
Tap the graph, then tap
 .
.Tap Style, then tap Labels.
Do any of the following:
Change the font: Tap Graph Font, then tap a font name.
If you don’t see Graph Font, swipe up from the bottom of the controls.
Change the font style: Tap Graph Font, tap
 next to the font name, then tap a style.
next to the font name, then tap a style.Make the font smaller or larger: Tap
 .
.All text in the graph increases or decreases proportionally (by the same percentage).
Tap
 to close the controls.
to close the controls.
Edit the graph title
Graphs have a place holder title (Title) that’s hidden by default. You can show the graph title and change it.
Tap the graph, tap
 , then tap Graph.
, then tap Graph.Turn on Title.
To change the alignment of the title — so that it’s on the left of the graph, for example — tap Style, then choose an alignment option.
To move the title to the centre of a doughnut chart, tap Position, then tap Centre.
To edit the title, select the text, type a new title, then tap Done.
Add and modify graph value labels
Graphs have labels that show the values of specific data points. You can choose where the data labels appear, how negative numbers are displayed, and more.
Tap the graph, then tap
 .
.Tap Style, then tap Labels.
Do any of the following:
For pie and doughnut charts: Turn on Values, then tap Position to choose where you want the labels to appear. To hide value labels, turn off Values.
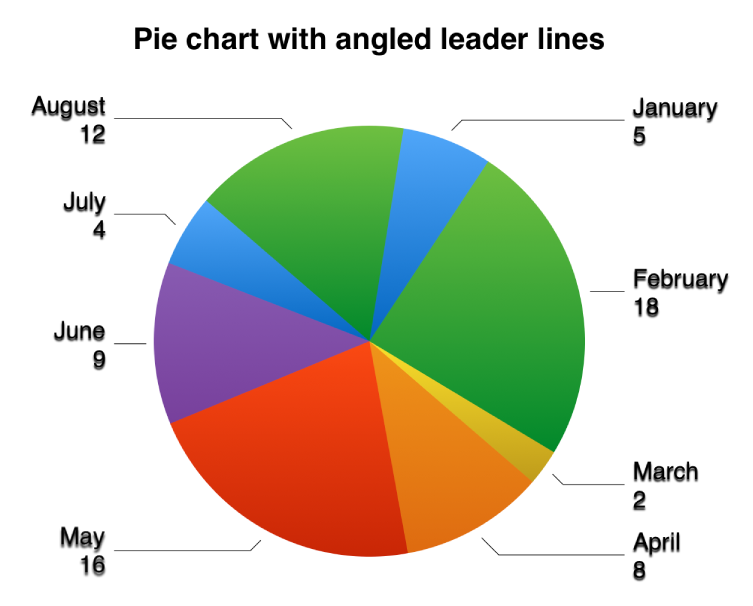
If you select Inside and turn on Prevent Overlap, labels may move to avoid overlapping and leader lines may appear to connect the labels to their wedges or segments. If you select Outside, the labels move outside the wedges or segments. To connect the labels to their wedges or segments, tap either Straight or Angled to turn on leader lines; tap None if you don’t want leader lines. With angled leader lines, the call out aligns with columns, as shown below.

For scatter plots and bubble charts: Tap Values, then choose between Value (x) or Value (y) values. To hide value labels, turn off Show Labels.
To change the location of the label, tap Label Location, then tap an option.
If your bubble graph has overlapping bubbles, you can turn on Show Labels In Front to stop labels from being covered.
For other types of graphs: Tap an option under Series Values to place the labels in a specific location — such as Bottom, Middle, Top or Above. The options depend on your graph type.
To modify how the numbers appear, do one of the following:
For pie and doughnut charts: Tap Number Format.
For other types of graphs: Tap Value Labels, then tap Number Format.
Use the controls to make further adjustments to the labels (these controls are available only for some graph types):
Set the number of decimal places: Tap
 .
.Add a prefix or suffix: Enter text. It’s added to the beginning or end of the label.
Show the thousands separator: Turn on Separator.
Select how to display negative numbers: Tap “-100” or “(100)”.
Modify axis labels
You can specify which labels appear on an axis, edit their names, and change their angle of orientation.
Tap the graph, then tap
 .
.Tap Style, then tap Labels.
Do any of the following:
Modify markings on the Category (x) axis: Tap Value Labels under Category (x).
Modify markings on the Value (y) axis: Tap Value Labels under Value (y).
Use the controls to make any adjustments.
If you turn on Axis Name, Pages adds a placeholder axis name to the chart. To change it, select the axis name, then type your own.
Note: Axis options may be different for scatter charts and bubble charts.
To add a caption or label to a graph, see Create a caption for an image or other object.