
Introducción a las apps en Swift Playgrounds en el iPad
En Swift Playgrounds, puedes descargar y explorar las apps de ejemplo y usarlas como base para compilar tus propias apps.
En la app Swift Playgrounds
 en el iPad, pulsa “Ver todos” cerca de la esquina inferior derecha de la pantalla “Mis áreas de juegos”.
en el iPad, pulsa “Ver todos” cerca de la esquina inferior derecha de la pantalla “Mis áreas de juegos”.Si estás trabajando en un área de juegos o un proyecto de app, toca
 en la parte superior izquierda y, a continuación, “Ver todos”.
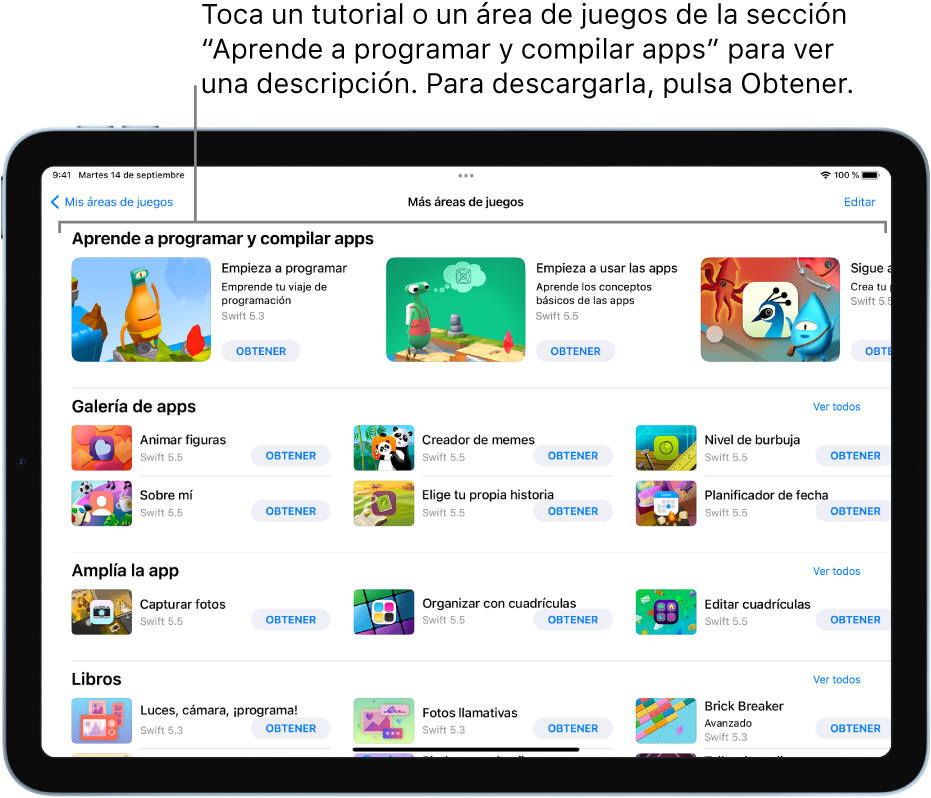
en la parte superior izquierda y, a continuación, “Ver todos”.Toca una de las áreas de juegos o apps de la sección “Aprende a programar y compilar apps” para ver la descripción. Están diseñadas para ayudarte a aprender conceptos básicos de la programación y prepararte para crear tus propias apps.
Estas dos apps resultan especialmente útiles para aprender a crear apps de SwiftUI:
Introducción a las apps: Aprende las reglas básicas de la creación de apps con SwiftUI, la estructura de programación que usan los profesionales para crear apps con llamativas interfaces de usuario. Los tutoriales de esta app explican cómo declarar vistas, colocar imágenes y texto e implementar modificadores útiles, y conocerás las ventajas de la componibilidad.
Sigue adelante con las apps: Amplía los conocimientos básicos que has aprendido en “Introducción a las apps”. Aprende a usar SwiftUI para gestionar el estado de tu app y actualizar automáticamente la IU de tu app en función de los cambios de estado; aprende a navegar entre las diferentes vistas de una app y a compartir datos entre esas vistas; obtén más información sobre cómo gestionar la disposición de las vistas usando el relleno, los separadores y la alineación.
Para ver más áreas de juegos y tutoriales de apps, desliza hacia la izquierda.

Toca
 para volver a la pantalla “Más áreas de juegos” y, a continuación, toca Obtener para descargar la app en el iPad.
para volver a la pantalla “Más áreas de juegos” y, a continuación, toca Obtener para descargar la app en el iPad.Toca el proyecto de app para abrirlo y empezar a utilizarlo.
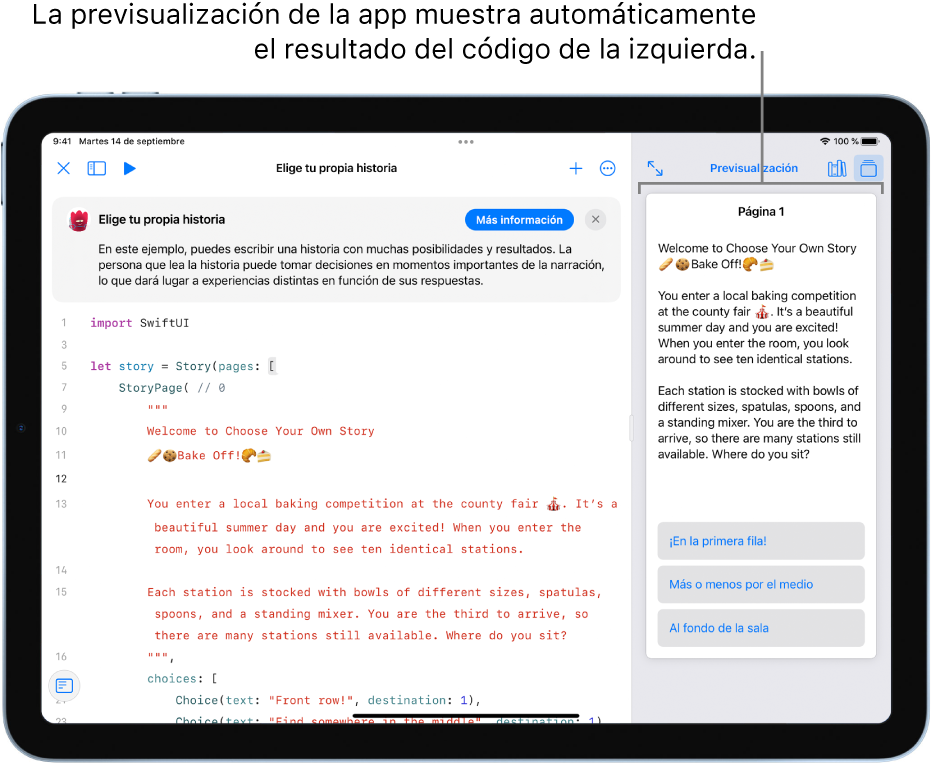
Cuando quieras ver más código de ejemplo, puedes descargar y abrir las apps de la sección “Galería de apps”. Estas apps incluyen código de ejemplo; los resultados del código en la vista seleccionada aparecen automáticamente en la previsualización de la app en el lado derecho de la pantalla. (Si no ves la previsualización de la app, toca ![]() en la parte superior derecha).
en la parte superior derecha).

Cuando estés listo, intenta añadir tu propio código en una app para ver cómo cambia la previsualización de la app.