
Get started with apps in Swift Playgrounds on Mac
In Swift Playgrounds, you can start learning how to build apps by downloading and walking through the tutorial apps Get Started with Apps and Keep Going with Apps on the More Playgrounds screen. You can use what you learn from those apps as a basis for building your own apps.
In the Swift Playgrounds app
 on your Mac, go to the More Playgrounds screen.
on your Mac, go to the More Playgrounds screen.If you’re in the My Playgrounds window, click See All near the bottom right.
If you’re working in an app project or a playground, choose Window > My Playgrounds, then click See All near the bottom right.
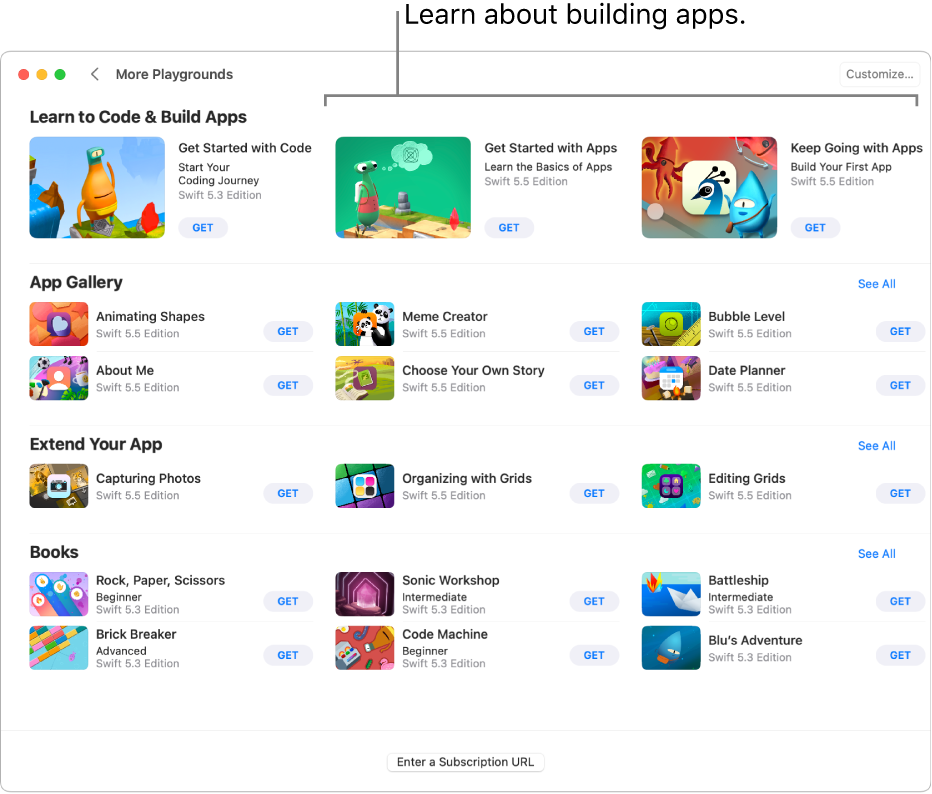
Click an app or playground in the Learn to Code & Build Apps section to view a description.
These tutorial apps are especially helpful for learning to create apps using SwiftUI:
Get Started with Apps: Learn the fundamentals of app building using SwiftUI, the framework used by professionals to create apps with beautiful user interfaces. Tutorials walk you through how to declare views, place images and text, deploy useful modifiers, and understand the power of composability.
Keep Going with Apps: Build on the fundamentals you learned in Get Started with Apps. Learn to use SwiftUI to manage your app state and automatically update your app UI based on state changes; learn how to navigate between different views in an app and share data across those views; learn more about how to manage view layout using padding, spacers, and alignment.
To see more playgrounds and tutorial apps for learning, scroll right.

Click
 to return to the More Playgrounds screen, then click Get to download the app to your Mac.
to return to the More Playgrounds screen, then click Get to download the app to your Mac.Double-click the app project to open it.
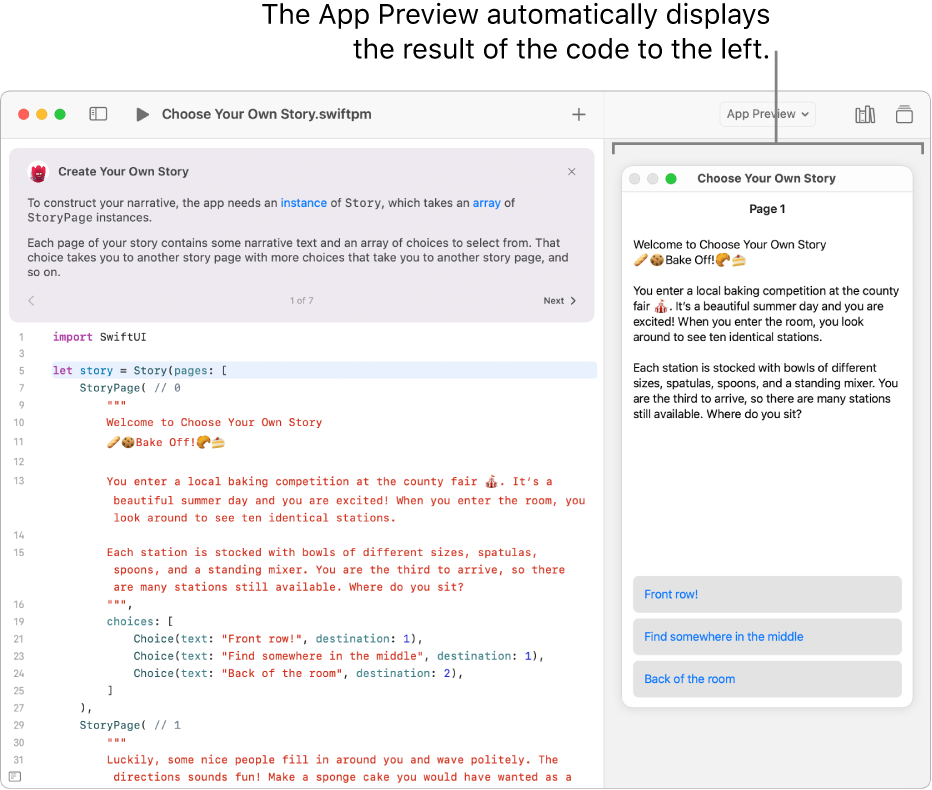
When you want to look at more sample code, you can download and open the apps in the App Gallery; the results of the code in the selected view appear automatically in the App Preview on the right side of the screen. (If you don’t see the App Preview, click ![]() at the top right.)
at the top right.)

To learn about a code element in the coding area, Control-click it, then choose Help (if it’s available).
When you’re ready, try adding your own code in an app to see how the App Preview changes.