
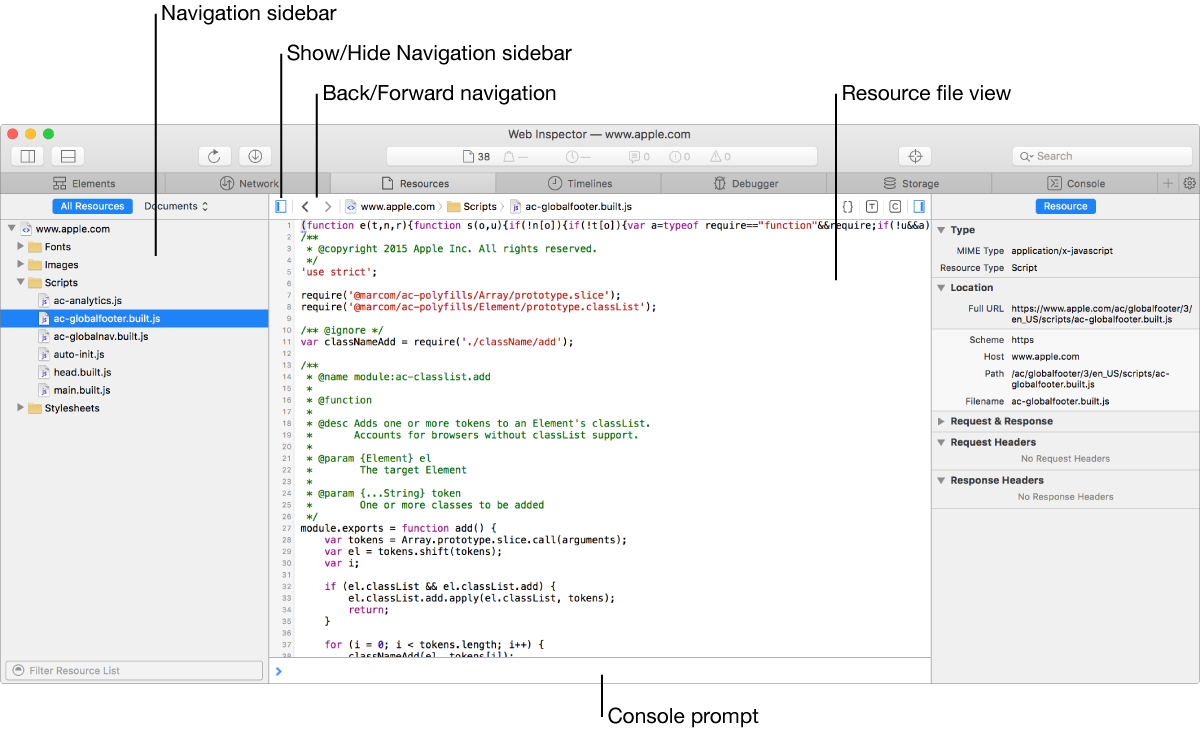
Resources tab
The Resources tab displays all the resources currently being used by web content, even if the content was loaded prior to opening Web Inspector. Resources from prior navigations are not shown.
How a resource is displayed in the main content area depends on the resource's type. The type of a resource is derived from its declared MIME type or inferred from its file extension and contents. Scripts and stylesheets are syntax-highlighted. When image and font resources are selected, the main content area shows a preview of the image or font face.
Note: This tab only displays fonts, images, CSS stylesheets, file:/// script resources, and WebSocket connections.

Navigation sidebar Filter resources in the navigation sidebar. The filter bar at the bottom of this sidebar shows only resource file names that match an entered string. The pop-up menu at the top of this sidebar lets you filter by resource type.
Note: The navigation sidebar shows all resources as a tree, grouped by the originating frame and further by resource type: HTML documents ![]() , JavaScript files
, JavaScript files ![]() , CSS stylesheets files
, CSS stylesheets files ![]() , and images
, and images ![]() .
.
Show/Hide Navigation sidebar Toggles the sidebar to the left of the tab.
Back/Forward navigation Allows you to quickly switch back to viewing previously shown content in the content area.
Resource file view The main pane in the tab; shows the contents (with code highlighting) of the resource selected in the navigation sidebar.
Console prompt Evaluate JavaScript quickly within any tab.

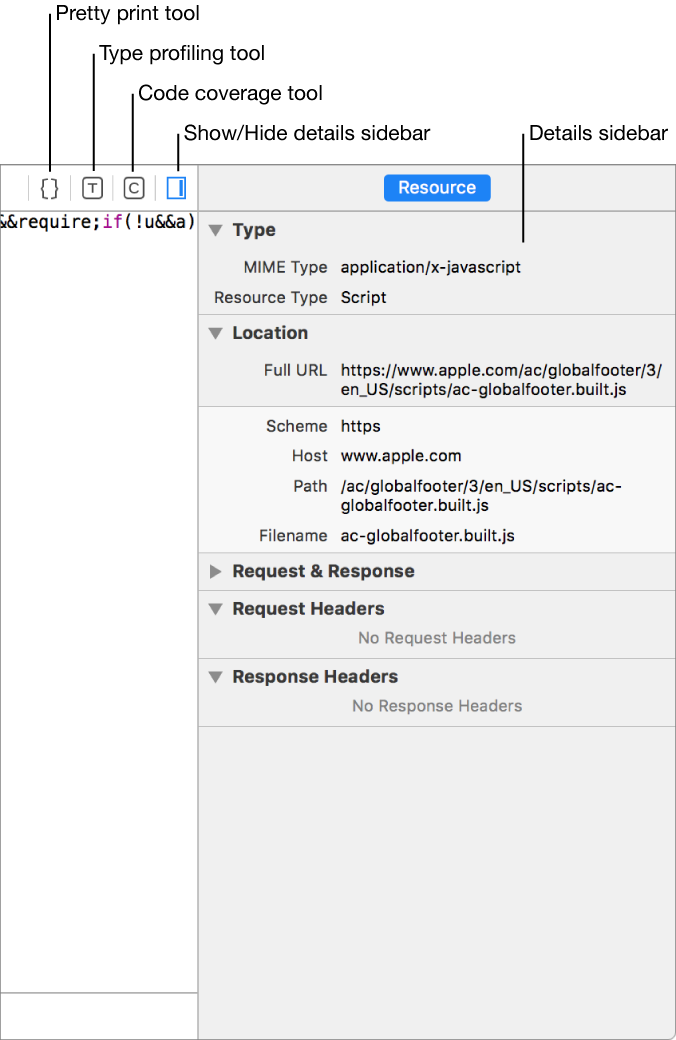
Pretty print tool Displays the code in a readable format. Works for JavaScript, CSS, and JSON.
Type profiling tool Helps you to visualize the observed, actual types that have already been assigned to a variable in JavaScript.
Code coverage tool Helps you to visualize which lines and expressions of JavaScript have been executed already. This is accurate at an expression-level.
Show/Hide details sidebar Toggles the sidebar containing details about the selected resource.
Details sidebar Shows information about the selected resource including type, image size, location, request and response, query parameters, request headers, and response headers.
Important: Use global search in the toolbar to search all resource file contents that match an entered string.