在 Mac 上使用 Safari 網頁 App
從 macOS Sonoma 開始,你可以使用 Safari 將任何網頁儲存為網頁 App,以便在 Safari 以外的地方使用。網頁 App 提供簡便、類似 App 的體驗,並且可以從 Dock 輕鬆存取。

網頁 App 和網頁有何不同?
以網頁 App 的方式使用網頁時,外觀和操作就如同在 Safari 中一樣。不過,使用網頁 App 的體驗在幾個方面有所不同。
網頁 App 可以獨立於 Safari 之外運作,而且不會與 Safari 共用瀏覽記錄、Cookie、網站資料或設定這樣一來,你可以分門別類進行瀏覽,就類似於使用 Safari 主題類別。你在網頁 App 中執行的操作會保留在網頁 App 中。
網頁 App 的工具列更精簡,只有「上一頁」按鈕、「下一頁」按鈕和。如果你需要 Safari 功能,例如書籤、標籤頁或延伸功能,可以輕鬆切換至 Safari:按一下「分享」按鈕,然後選擇「在 Safari 中打開」。或選擇「檔案」>「在 Safari 中打開」。
你可以隨意設定網頁 App 的名稱或圖像。
針對傳送通知的網站,網頁 App 在 Dock 中的圖像可以顯示未讀通知數。
在所有其他方面,網頁 App 的作業方式就與任何其他 App 一樣。你甚至可以將網頁 App 加入登入項目,以便在登入時自動打開。
如何從網頁建立網頁 App
需要 macOS Sonoma 或以上版本
在 Safari 中,打開要做為網頁 App 的網頁。
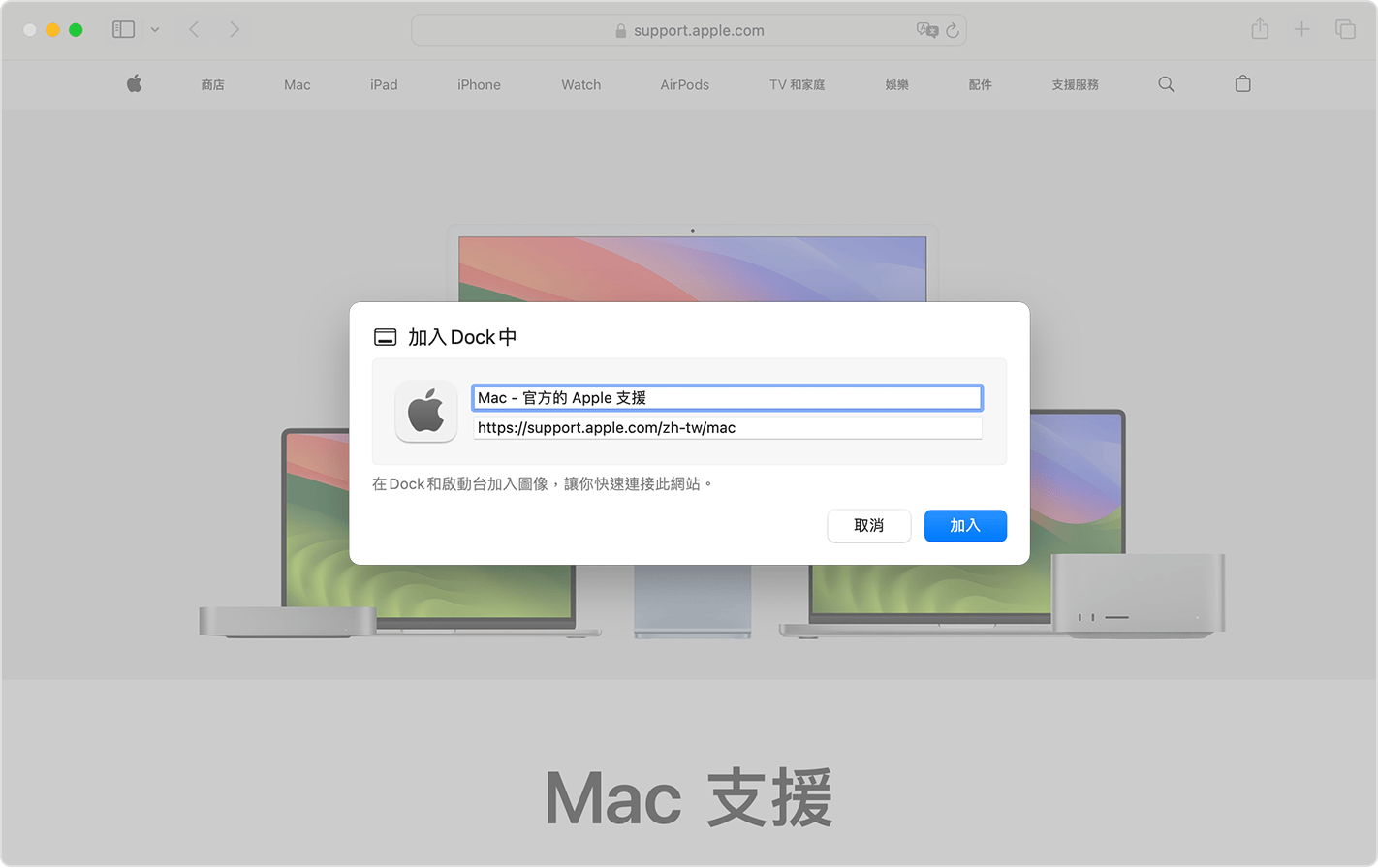
在選單列中,選擇「檔案」>「加入 Dock 中」。或者,按一下 Safari 工具列中的,然後選擇「加入 Dock 中」。
輸入這個網頁 App 要使用的名稱,然後按一下「加入」。網頁 App 便會儲存到你個人專屬檔案夾的「應用程式」檔案夾,你可以從 Dock、「啟動台」或 Spotlight 打開 App。

如何更改網頁 App 設定
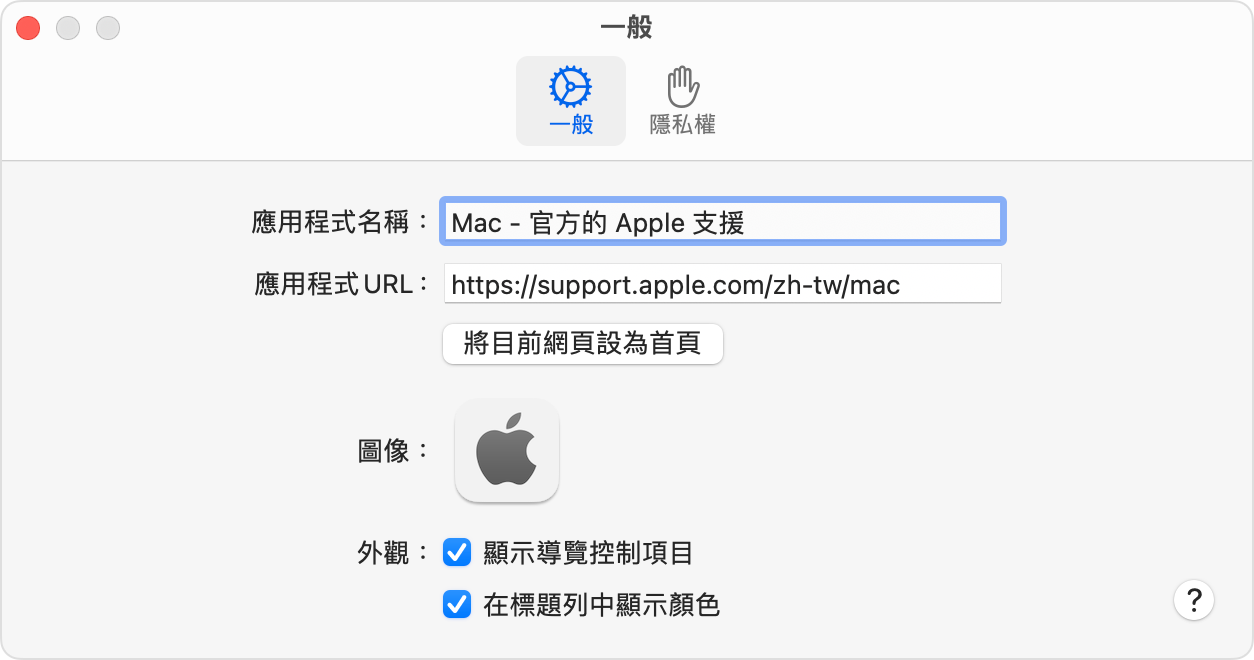
打開網頁 App、按一下選單列中的 App 名稱,然後從選單中選擇「設定」。
應用程式名稱:為 App 輸入新名稱。
應用程式 URL: 輸入App 的新 URL,或按一下「將目前網頁設為首頁」。
圖像:按一下顯示的圖像,然後從打開的檔案對話框選擇新影像。
顯示導覽控制項目:選擇工具列是否顯示「上一頁」按鈕、「下一頁」按鈕、App 名稱和「分享」按鈕 。
在標題列中顯示顏色:選擇是否允許標題列的顏色配合網站的顏色。
在「隱私權」標籤頁中,你可以打開「隱私權與安全性」設定,或清除網站的資料,包括 Cookie 和快取。

如何透過網頁 App 使用通知
如果網站的設計可傳送新增或更新網站內容的通知,網站會要求權限來傳送通知。如果在出現提示時按一下「允許」,這些通知會出現在鎖定畫面和「通知中心」。網頁 App 還支援一項額外的通知功能:未讀通知數會以紅色標記顯示在 Dock 中的 App 圖像上。
若要使用此功能,請在網頁 App 中回應網站的通知要求,而不是在 Safari 中。網頁 App 接著會出現在「通知設定」中:選擇「蘋果」選單 >「系統設定」、按一下側邊欄中的「通知」,然後從右側的應用程式列表選取網頁 App。網頁 App 會列為網頁 App 的名稱,而不是網站的 URL。
如何刪除網頁 App
網頁 App 會儲存到你個人專屬檔案夾的「應用程式」檔案夾。若要刪除網頁 App,請打開你的個人專屬檔案夾,例如從 Finder 的選單列中選擇「前往」>「個人專屬」。然後打開「應用程式」檔案夾,並將網頁 App 拖移至「垃圾桶」。