在 iPad 上的 Swift Playgrounds 中探索 App

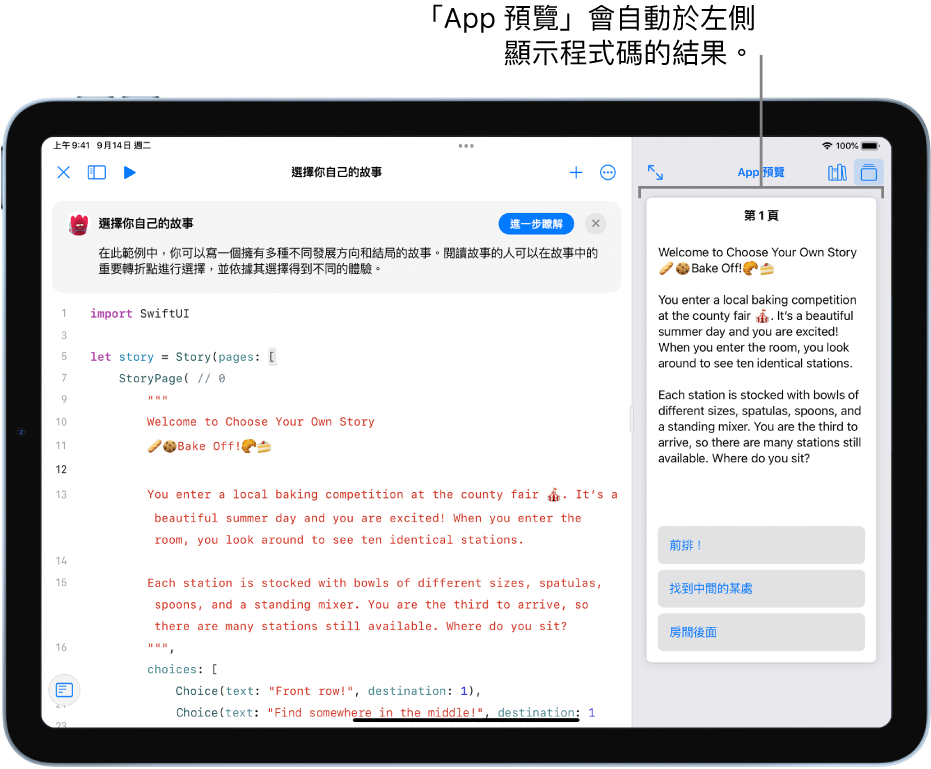
在 iPadOS 15.2 或以上版本的 Swift Playgrounds App ![]() 中,您可以在「App 圖庫」和「更多 Playgrounds」頁面的「擴展你的 App」區域中探索範例 App。點一下 App 計畫案來打開。程式碼會在左側顯示,而程式碼結果會自動在右側「App 預覽」中顯示。
中,您可以在「App 圖庫」和「更多 Playgrounds」頁面的「擴展你的 App」區域中探索範例 App。點一下 App 計畫案來打開。程式碼會在左側顯示,而程式碼結果會自動在右側「App 預覽」中顯示。
您可以與朋友分享 App 計畫案並將 App 傳送到 App Store。請參閱:在 iPad 上分享 Playground 或 App 計畫案。
您也可以在 Xcode 中打開 App 計畫案,Xcode 為可進一步擴展您計畫案的 App。
逐步執行 App 程式碼
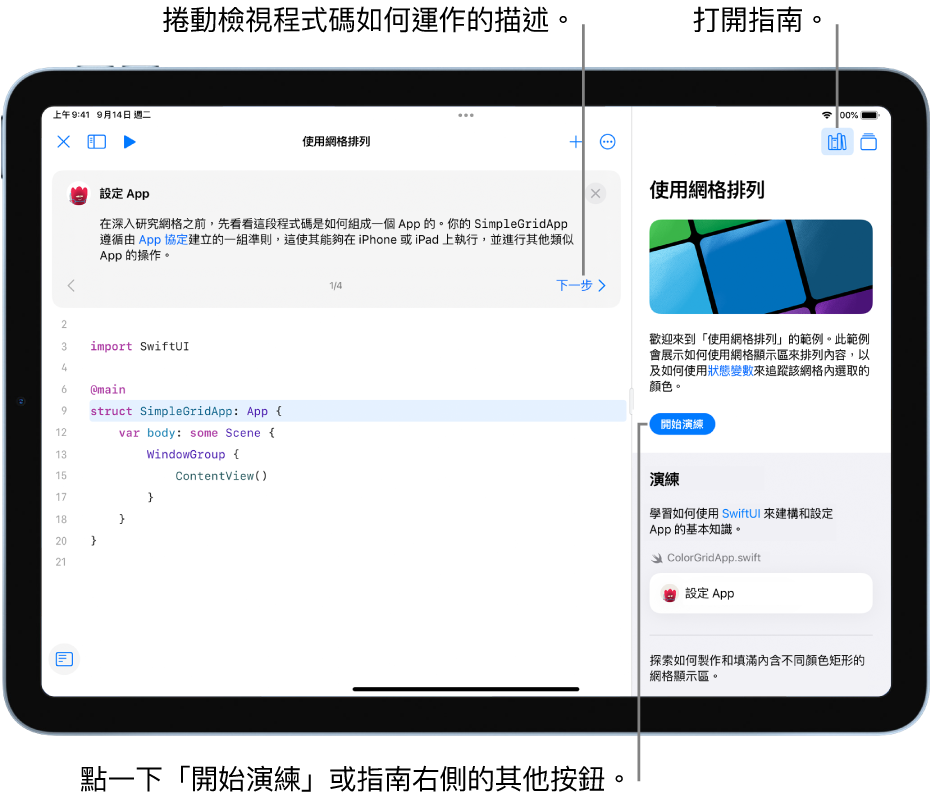
您可以在 Swift Playgrounds 的範例 App 中逐步執行程式碼來探索 SwiftUI。App 隨附內建指南,其包含會顯示程式碼和解釋程式碼如何運作的演練。
在 iPad 上 Swift Playgrounds App
 的「更多 Playgrounds」畫面中,點一下「App 圖庫」區域中的範例 App 來打開。
的「更多 Playgrounds」畫面中,點一下「App 圖庫」區域中的範例 App 來打開。點一下右上角的
 來在右側側邊欄中打開指南。
來在右側側邊欄中打開指南。點一下右側指南中的「開始演練」(若有顯示)。
一行或多行程式碼會在程式設計區域中反白,而指示面板會在該程式碼上方顯示,解釋反白的程式碼。反白程式碼的結果會在「App 預覽」中顯示。
您可以點一下「進一步瞭解」按鈕(若有顯示)或點一下「下一個」
 和
和  來捲動並閱讀指示。
來捲動並閱讀指示。
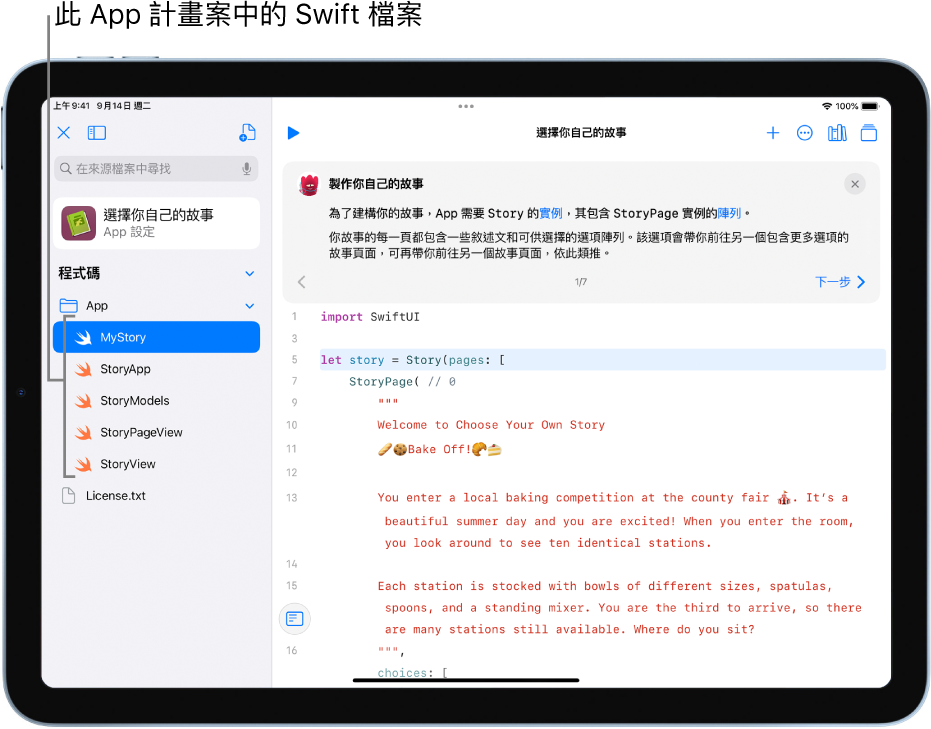
檢視 App 計畫案中的內容
App 計畫案可以包含 Swift 檔案、影像、Swift 套件和其他內容。「App 圖庫」中的大部分 App 計畫案都包含這些內容。
若要查看 App 計畫案中的內容列表,請點一下左上角的 ![]() 來打開左側側邊欄。
來打開左側側邊欄。
側邊欄中的 Swift 檔案(以 ![]() 表示)包含程式碼。若要查看 Swift 檔案中的程式碼,請在左側側邊欄中點一下檔案。檔案會在個別標籤頁中開啟。您可以讓多個檔案同時打開並點一下標籤頁來切換開啟的檔案。
表示)包含程式碼。若要查看 Swift 檔案中的程式碼,請在左側側邊欄中點一下檔案。檔案會在個別標籤頁中開啟。您可以讓多個檔案同時打開並點一下標籤頁來切換開啟的檔案。