
在 Mac 上的 Swift Playgrounds 中开始使用 App Playground
在 Swift Playgrounds 中,你可以在“更多 Playground”窗口中下载和使用“开始构建 App”和“继续构建 App”教程来开始学习如何构建 App。你可以使用从这些教程中学到的知识作为构建自己 App 的基础。
在 Mac 上的 Swift Playgrounds App
 中,前往“更多 Playground”窗口。
中,前往“更多 Playground”窗口。如果你处于“我的 Playground”窗口中,请点按右下方附近的“查看全部”。
如果你处于 Playground 中,请选取“窗口”>“我的 Playground”,然后点按右下方附近的“查看全部”。
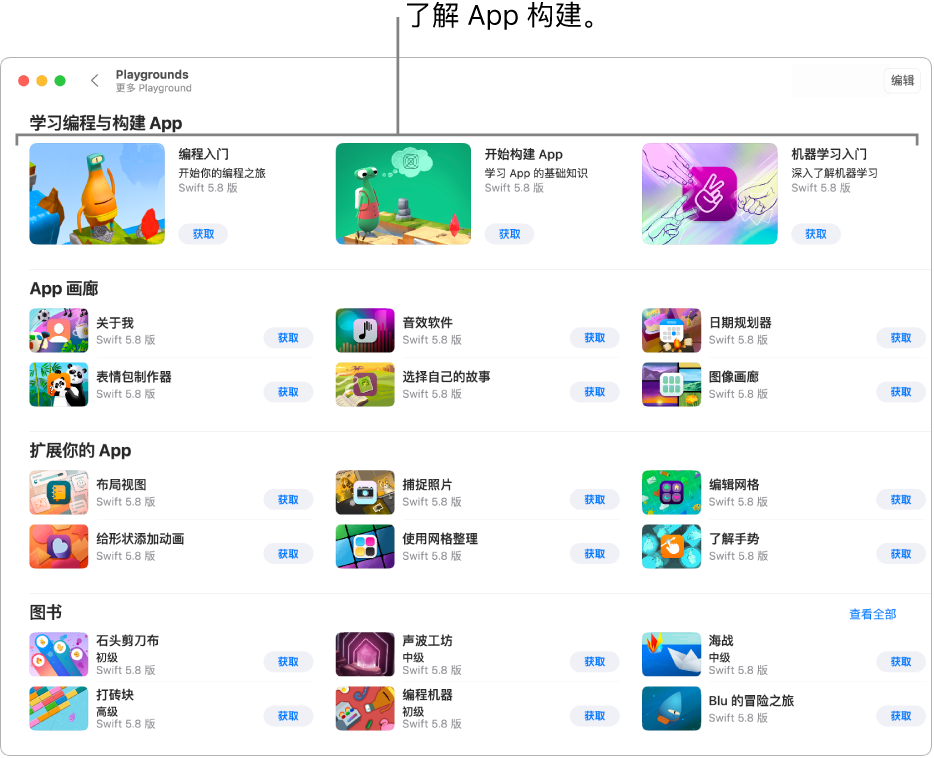
点按“学习编程与构建 App”部分中的教程来查看描述。它们设计用于帮助你了解编程的基础知识,为你自己编写 App 做准备。
若要查看更多教程,请向右滚动。

以下这些教程对学习使用 SwiftUI 创建 App 特别有帮助:
开始构建 App:学习使用 SwiftUI 构建 App 的基础,这是专业人员用于创建具有精美用户界面的 App 的框架。教程会向你演示如何声明视图、放置图像和文本、部署有用的修饰符,以及了解可组合性的强大之处。
继续构建 App:基于你在“开始构建 App”中学到的基础构建。学习使用 SwiftUI 来管理 App 状态和基于状态更改自动更新 App UI;学习如何在 App 中的不同视图间导航以及跨这些视图共享数据;进一步学习如何使用填补、留白器和对齐来管理视图布局。
点按
 以返回“更多 Playground”窗口,然后点按“获取”以将 Playground 下载到 Mac。
以返回“更多 Playground”窗口,然后点按“获取”以将 Playground 下载到 Mac。连按 Playground 将其打开。
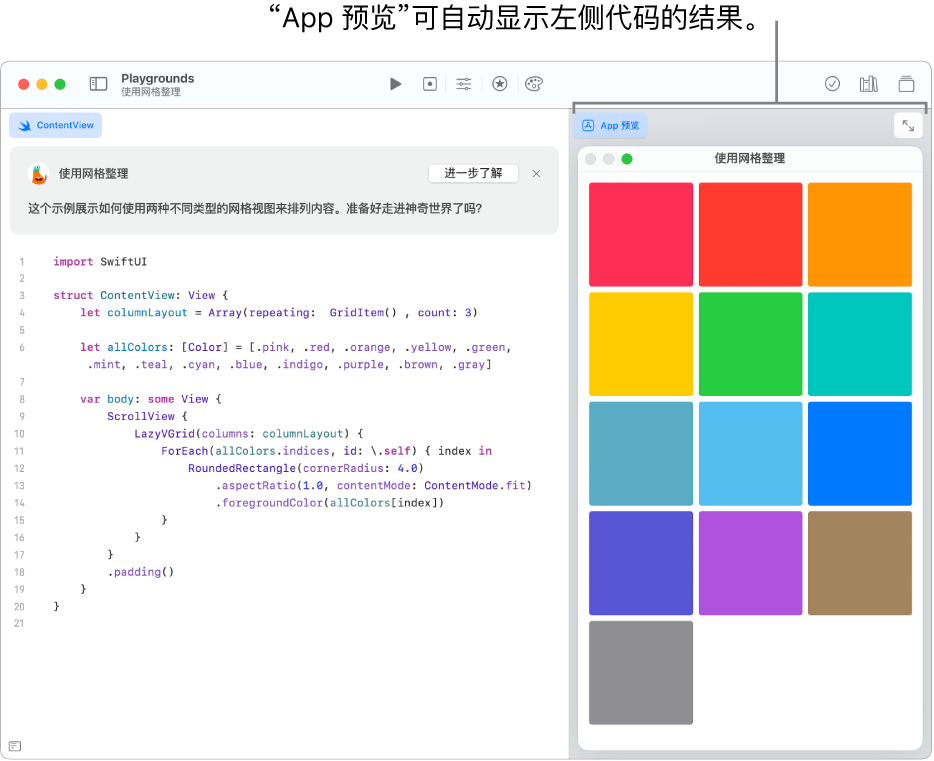
要查看更多示例代码时,你可以在“App 画廊”和“扩展你的 App”部分中下载和打开 App。App 中代码的结果会自动显示在窗口右侧的“App 预览”中。(如果未看到“App 预览”,请点按右上方的 ![]() 。)
。)

若要了解编程区中的某个代码元素,请按住 Control 键点按它,然后选取“帮助”(如可用)。
准备好后,尝试在 App 中添加自己的代码来查看“App 预览”有什么变化。