
在 Mac 上 Swift Playground 的 Playground 图书中输入代码
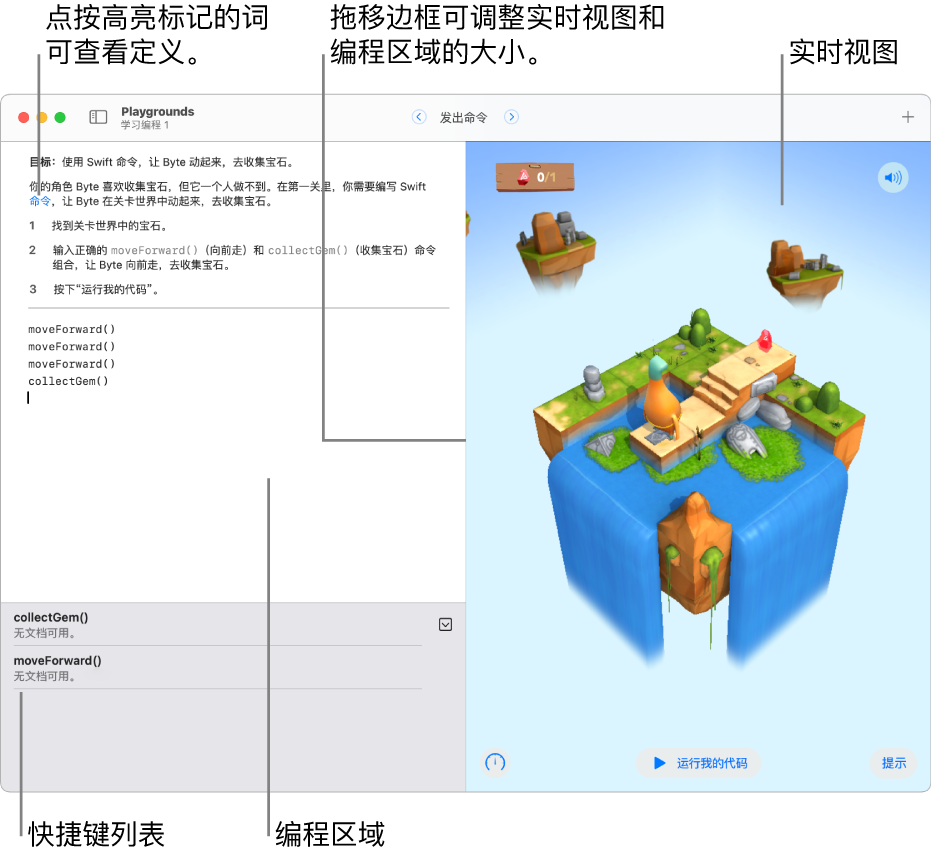
在 Playground 图书中,你可以在窗口左侧的编程区中输入代码。“更多 Playground”窗口顶部的部分 Playground 图书会在编程区下方的快捷键列表(或快捷工具栏)中显示代码建议。
如果想要添加快捷键列表中没有的代码,你可以输入自己的代码或者从常用代码元素列表中选取。
你还可以键入代码、使用示例代码(显示在 Playground 中),以及使用已有代码模块中的代码。请参阅使用共享文件。
键入代码时,会出现补齐代码的建议。若要接受建议,请按下 Return 键。

调整视图
大多数 Playground 图书具有编程区(输入代码的位置)和实时视图,运行代码便可在此处查看结果。如果你想要更大的空间来写代码,可以隐藏实时视图;如果只想看到结果,可以隐藏编程区。
在 Mac 上 Swift Playground App
 打开的 Playground 图书中,通过拖移编程区和实时视图之间的边界扩展其中一个视图。
打开的 Playground 图书中,通过拖移编程区和实时视图之间的边界扩展其中一个视图。若要查看隐藏的编程区,请选取“视图”>“仅显示编辑器”。
若要查看隐藏的实时视图,请选取“视图”>“显示画布”。
使用快捷键列表或快捷工具栏中的代码建议
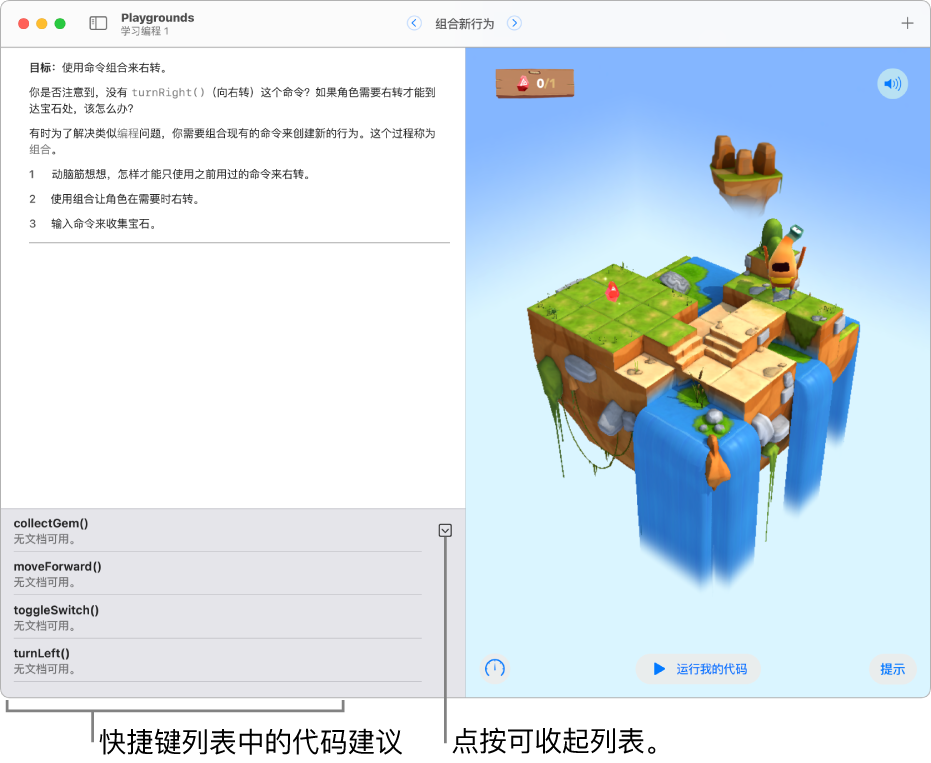
在 Swift Playground 的部分 Playground 图书中,你可以点按编程区查看基于 Playground 中代码的代码建议。代码建议显示在编程区下方的快捷键列表(或快捷工具栏)中。你可以点按快捷键将其快速插入代码中的光标处。

在 Mac 上 Swift Playground App
 打开的 Playground 图书中,在编程区中要添加代码的位置点按放置插入点。
打开的 Playground 图书中,在编程区中要添加代码的位置点按放置插入点。点按快捷键列表中的代码建议。
代码会出现在编程区中的插入点处。如果代码需要变量名称或值,它们会在代码中高亮标记,以便你快速键入以替换。
【提示】若要将快捷键列表精简为快捷工具栏来为代码腾出更多空间,请点按 ![]() 。
。
输入来自库的代码元素
编程过程中,你可以打开常用代码元素列表并将它们添加到你的代码中。
在 Mac 上 Swift Playground App
 打开的 Playground 图书中,在 Playground 编程区中要添加代码的位置点按放置插入点,然后点按屏幕顶部的
打开的 Playground 图书中,在 Playground 编程区中要添加代码的位置点按放置插入点,然后点按屏幕顶部的  。
。点按
 查看常用的代码元素,然后点按一个元素以插入。
查看常用的代码元素,然后点按一个元素以插入。
使用说明和代码示例
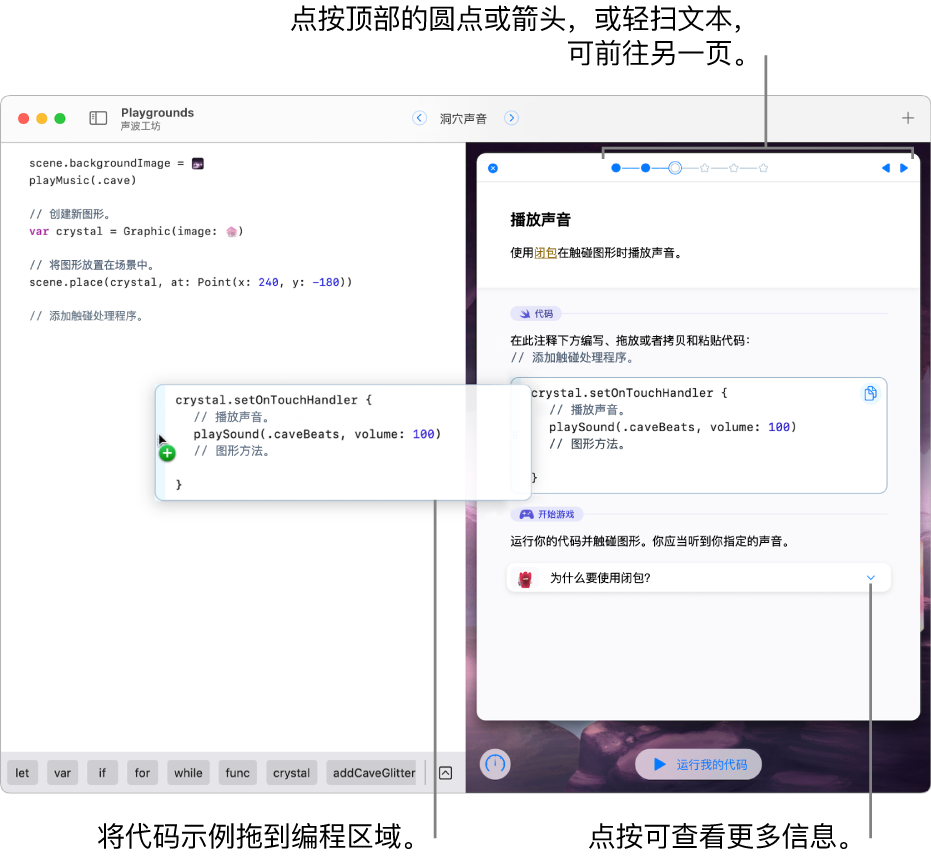
部分 Playground 图书在窗口右侧的实时视图上有说明和代码示例。若要翻阅说明,请轻扫文本或者点按顶部导航栏中的圆点或箭头。
在 Mac 上 Swift Playground App
 打开的 Playground 图书中,将代码示例拖入编程区。
打开的 Playground 图书中,将代码示例拖入编程区。拖移过程中,插入点会出现在将要插入示例代码的位置。

插入点位于你想让新代码出现的位置时,从鼠标(或触控板)抬起手指。
若要尝试使用示例代码来查看其效果,请在实时视图底部点按“运行我的代码”。
如果窗口右侧有说明,其会在你点按“运行我的代码”时向下滑动,以便你观察代码运行。当你点按“停止”时,说明会向上滑动回去。
添加图像和文件
你可以将图像和文件添加到 Playground 图书中。例如,若要在编程项目中使用自定义背景图像,你可以使用照片图库中的其中一张照片。
在 Mac 上 Swift Playground App
 打开的 Playground 中,点按屏幕顶部的
打开的 Playground 中,点按屏幕顶部的  。
。执行以下任一项操作:
添加图像:点按
 ,然后选择图像。还可以点按“插入自”(在库的底部)选择 iCloud 云盘或“访达”中的图像,或者点按“照片”选择照片图库中的照片。
,然后选择图像。还可以点按“插入自”(在库的底部)选择 iCloud 云盘或“访达”中的图像,或者点按“照片”选择照片图库中的照片。添加文件:点按
 ,然后选择文件。还可以点按“插入自”选择 iCloud 云盘或“访达”中的文件。
,然后选择文件。还可以点按“插入自”选择 iCloud 云盘或“访达”中的文件。