
Giới thiệu về tác vụ Chạy JavaScript trên trang web trong Phím tắt
Gần như tất cả các trang web đều được viết bằng JavaScript, một ngôn ngữ lập trình tạo ra các hiệu ứng động bên trong trình duyệt web, bao gồm hình động, menu tương tác, phát lại video, v.v. Nói chung, JavaScript không được hiển thị khi bạn lướt trang web. Tuy nhiên, bằng cách xây dựng một phím tắt chứa tác vụ Chạy JavaScript trên trang web và sau đó chạy phím tắt từ ứng dụng Safari, bạn có thể điều khiển JavaScript của trang web.
Các phím tắt chạy JavaScript tùy chỉnh trên trang web có rất nhiều công dụng. Ví dụ: bạn có thể tạo các phím tắt truy xuất dữ liệu cụ thể từ trang web và sau đó kết hợp dữ liệu đó trong một nhiệm vụ, ví dụ như trích xuất thời khóa biểu của lớp và sau đó thêm vào ứng dụng Lịch hoặc xuất dữ liệu thành viên của một nhóm Facebook và sau đó thêm dữ liệu đó vào một bảng tính.
Bạn cũng có thể tạo các phím tắt cho phép bạn sửa đổi trang web, ví dụ như thay đổi phông chữ của văn bản trang web hoặc sửa đổi tốc độ phát lại video.
Để biết thông tin về việc sử dụng các phím tắt chạy JavaScript trên trang web, hãy xem Sử dụng tác vụ Chạy JavaScript trên trang web trong Phím tắt.
Giới thiệu về truy xuất dữ liệu trang web
Tác vụ Chạy JavaScript trên trang web cho phép bạn truy xuất dữ liệu từ trang web bằng cách lấy tất cả các thành phần phù hợp với các tiêu chí nhất định, sau đó lặp lại qua những thành phần đó để thực hiện một nhiệm vụ với dữ liệu (hoặc để kiểm tra thêm các thành phần).
Ví dụ: để tạo một danh sách gồm mọi thành phần hình ảnh trên trang web, hãy sử dụng:
var elements = document.querySelectorAll("img");
Trong một ví dụ khác, để truy xuất mọi thành phần có lớp “post”, hãy sử dụng:
var elements = document.querySelectorAll(".post");
Khi NodeList được tạo, bạn có thể lặp lại qua các thành phần (để lọc thêm các thành phần hoặc thêm các thành phần vào cấu trúc dữ liệu) bằng câu lệnh như sau:
var elements = ...;for (let element of elements) { // ...}Để biết thêm thông tin về việc truy vấn các kết quả trang web, hãy xem https://developer.mozilla.org/Selectors và https://developer.mozilla.org/SelectorAll.
Đầu vào của tác vụ Chạy JavaScript trên trang web
Đầu vào của tác vụ Chạy JavaScript trên trang web phải là một trang web Safari đang hoạt động, nghĩa là bạn phải chạy phím tắt từ Phần mở rộng tác vụ Phím tắt trong bảng chia sẻ (cụ thể là từ Safari, SFSafariViewController hoặc ASWebAuthenticationSession).
Khi phím tắt được chạy từ bảng chia sẻ, đầu vào từ ứng dụng Safari được chuyển vào tác vụ đầu tiên của phím tắt.
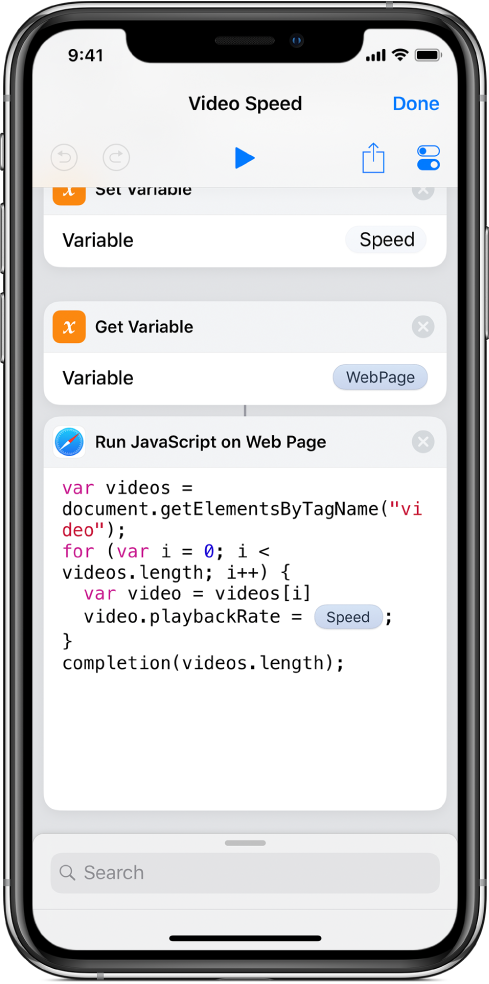
Mặc dù đầu vào của tác vụ Chạy JavaScript trên trang web phải là trang web Safari, nhưng bạn có thể chèn dữ liệu bổ sung vào tác vụ bằng cách sử dụng Biến ma thuật. Ví dụ: phím tắt sau đây chứa tác vụ Chạy JavaScript trên trang web, sửa đổi video trên trang web. Tốc độ phát lại của video được điều khiển bằng biến Tốc độ.

Mẹo: Phím tắt Thay đổi tốc độ video có sẵn trong Bộ sưu tập.
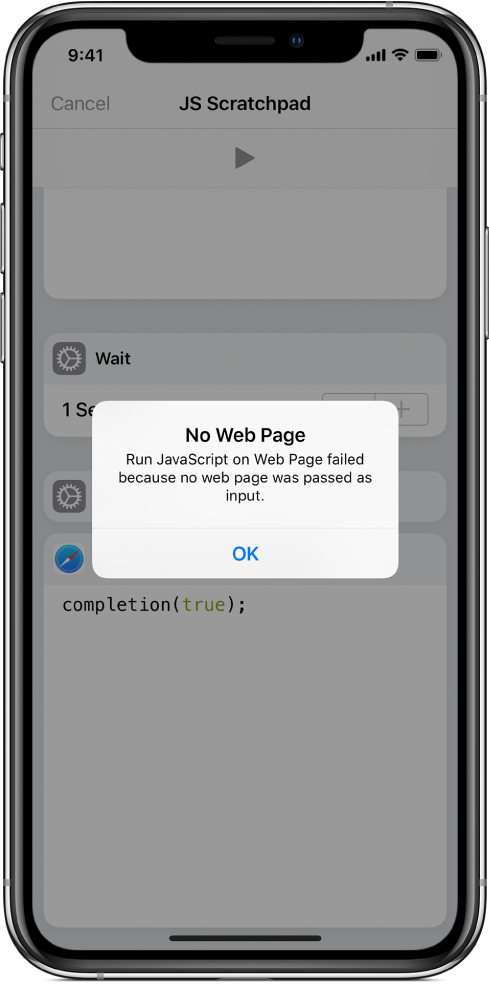
Nếu tác vụ Chạy JavaScript trên trang web không phải tác vụ đầu tiên trong phím tắt của bạn, một thông báo lỗi sẽ xuất hiện khi bạn chạy phím tắt.

Để sửa lỗi này, bạn có thể thêm tác vụ Lấy biến và đặt tham số của biến thành trang web Safari để chuyển nội dung vào tác vụ Chạy JavaScript trên trang web.
Để biết thông tin về cách chạy các phím tắt từ Safari, hãy xem Thiết lập và chạy phím tắt từ một ứng dụng khác.
Đầu ra của tác vụ Chạy JavaScript trên trang web
Để trả về dữ liệu, bạn phải gọi bộ xử lý hoàn thành trong JavaScript, ví dụ như completion(result). Vì JavaScript thường được sử dụng theo mô hình không đồng bộ nên chức năng gọi cũng không đồng bộ một cách có chủ định. Bằng cách này, bạn có thể hoàn thành tác vụ không đồng bộ. Ví dụ: câu lệnh sau là hợp lệ:
window.setTimeout(function() { completion(true);}, 1000);Đầu ra của tác vụ Chạy JavaScript trên trang web là bất kỳ loại dữ liệu JSON hợp lệ nào, bao gồm:
Chuỗi
Số
Boolean (đúng hoặc sai)
Dãy (chứa bất kỳ loại JSON hợp lệ nào khác)
Từ điển (chứa bất kỳ loại JSON hợp lệ nào khác)
rỗngkhông xác định
Để biết thêm thông tin về JSON, hãy xem Giới thiệu về sử dụng JSON trong Phím tắt.
Ở phía sau, Phím tắt tự động mã hóa và giải mã giá trị được trả về của bạn để giao tiếp giữa JavaScript và ứng dụng Phím tắt. Điều này nghĩa là bạn không cần gọi JSON.stringify(result) trước khi gọi bộ xử lý hoàn thành.
Vì giá trị trả về là JSON nên các giá trị trả về nhất định sẽ không hoạt động tốt. Ví dụ: một hàm hoặc Nốt sẽ không có phần biểu thị được mã hóa JSON hữu ích. Trong trường hợp này, bạn nên tạo một Dãy/Từ điển chứa các giá trị tương thích với JSON mà bạn cần.
Để biết thêm thông tin về các Nốt, hãy xem https://developer.mozilla.org/Node; để biết thêm thông tin về các hàm, hãy xem https://developer.mozilla.org/Functions.
Ghi chú: Vì đối tượng trong JavaScript chỉ là một từ điển nên các đối tượng cơ bản chuyển đổi tốt thành JSON.
Mẹo: Nếu bạn không muốn trả về bất kỳ dữ liệu nào từ tác vụ Chạy JavaScript trên trang web, bạn có thể gọi completion() mà không có đối số trong hàm (vì undefined là một đầu ra hợp lệ). Việc này hoàn toàn giống với gọi completion(undefined).
Giới hạn thời gian của tác vụ Chạy JavaScript trên trang web
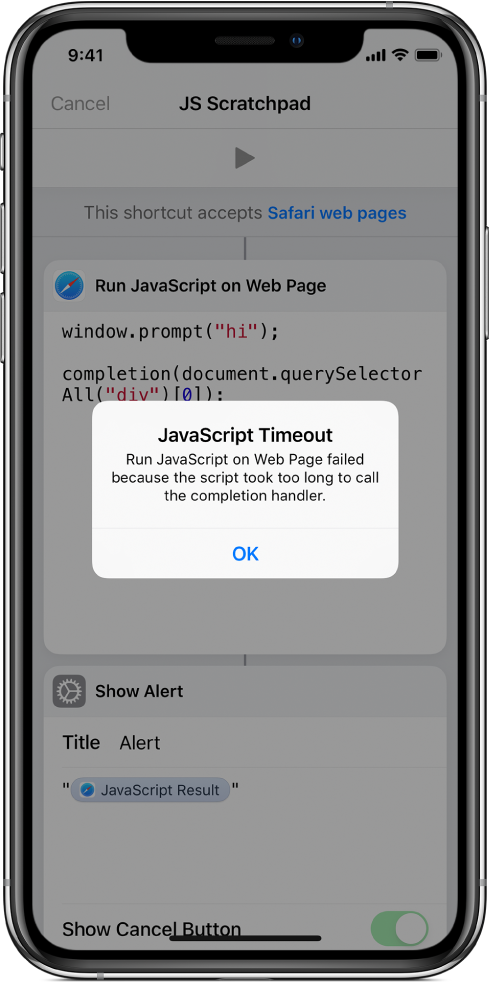
Giống như tất cả các phần mở rộng JavaScript trong Safari, tác vụ Chạy JavaScript trên trang web phải tuần theo giới hạn thời gian và phải được hoàn thành nhanh nhất có thể. JavaScript sử dụng các hàm đồng bộ có thể không hoàn thành đúng thời gian, bao gồm:
window.alert()window.alert()window.confirm()Thời gian chờ kéo dài nhiều giây – ví dụ:
window.setTimeout(function() { completion(); }, 5000);
Nếu JavaScript của bạn vượt quá giới hạn thời gian, phím tắt sẽ không thể hoàn thành và thông báo lỗi JavaScript hết thời gian sẽ xuất hiện khi bạn chạy phím tắt.

Xử lý lỗi cú pháp và thời gian chạy
Bạn có thể sử dụng bất kỳ cú pháp nào được hỗ trợ trong Safari để viết JavaScript trong tác vụ Chạy JavaScript trên trang web. iOS 12 hỗ trợ cú pháp JavaScript ECMA 6, bao gồm các vòng lặp for of và let.
Trong ứng dụng Phím tắt, tác vụ Chạy JavaScript trên trang web giúp bạn xác định lỗi bằng cách thực hiện việc kiểm tra cú pháp cơ bản trước khi chạy phím tắt từ phần mở rộng Safari.
Sau khi bạn nhập tập lệnh trong trường văn bản, việc tô sáng cú pháp giúp đảm bảo rằng JavaScript của bạn hợp lệ. Ví dụ: nếu bạn quên dấu ngoặc kép ở cuối một chuỗi, tất cả các văn bản đứng sau chuỗi đó được tô sáng.
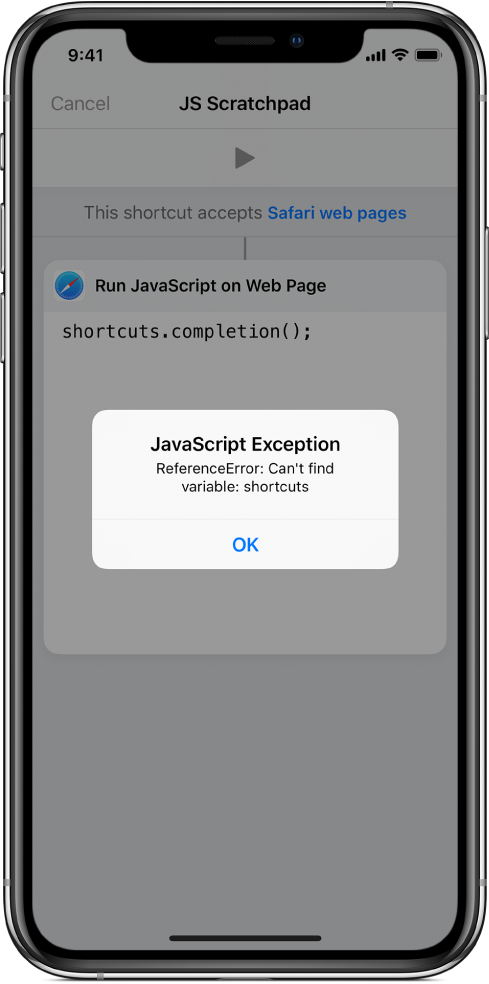
Nếu cú pháp tập lệnh của bạn hợp lệ nhưng có lỗi thời gian chạy, tác vụ Chạy JavaScript trên trang web ghi lại và hiển thị các ngoại lệ. Ví dụ: nếu tập lệnh của bạn tham chiếu đến một biến hoặc hàm không tồn tại (ví dụ như shortcuts.completion()), một lỗi được hiển thị trong khi chạy.

Quyền riêng tư và Bảo mật
Khi bạn cho phép phím tắt chạy Javascript trên trang web, phím tắt đó có thể truy cập tất cả thông tin trên trang web đó – bao gồm dữ liệu nhạy cảm tiềm ẩn. Ứng dụng Phím tắt sử dụng một số biện pháp để đảm bảo rằng bạn chạy phím tắt JavaScript bảo mật và riêng tư.
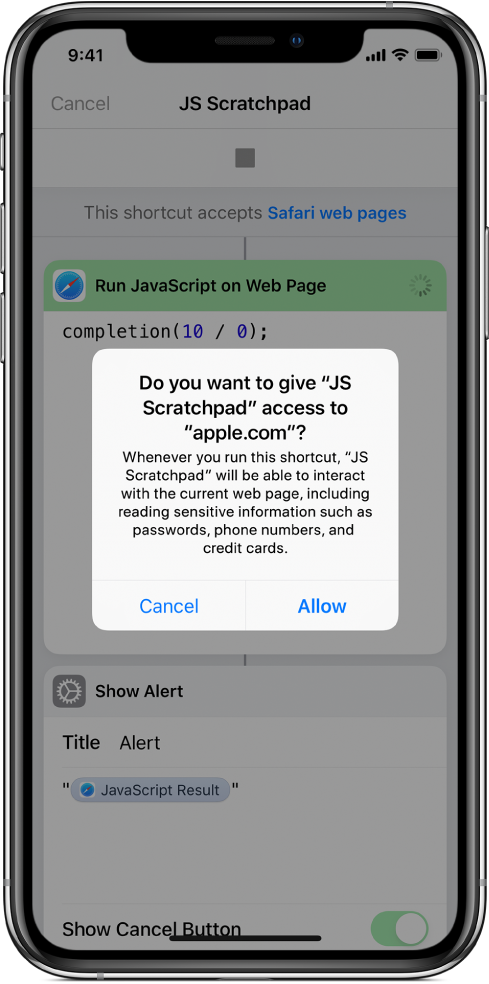
Khi bạn chạy phím tắt chứa tác vụ Chạy JavaScript trên trang web, một lời nhắc được hiển thị, thông báo cho bạn biết rằng phím tắt sắp tương tác với trang web. Điều này nghĩa là phím tắt có thể truy cập dữ liệu nhạy cảm tiềm ẩn từ trang web, ví dụ như mật khẩu, số điện thoại hoặc thông tin thẻ tín dụng.

Khi bạn chạm vào Cho phép, phím tắt chạy trên trang web được chỉ định. Nếu bạn chạy lại cùng một phím tắt trên cùng một trang web, Phím tắt không hiển thị lại lời nhắc. Sự cho phép này tiếp tục tồn tại trên cơ sở từng phím tắt, từng trang web.
Sau khi bạn đã cho phép phím tắt truy cập vào một trang web, Phím tắt thực hiện một bước bổ sung để tăng cường khả năng bảo vệ bạn khỏi các tập lệnh có thể có hại bằng cách tải về các định nghĩa phần mềm độc hại được cập nhật định kỳ. Trước khi tương tác với trang web, Phím tắt phân tích JavaScript, sau đó tham khảo các định nghĩa phần mềm độc hại. Dựa trên đánh giá này, Phím tắt nhận được dẫn để cho phép tập lệnh, từ chối tập lệnh hoặc hiển thị một lời nhắc bổ sung trước khi cho phép phím tắt chạy.
Ghi chú: Đánh giá này được thực hiện trên thiết bị của bạn – nội dung của JavaScript (trong trường văn bản của tác vụ Chạy JavaScript trên trang web) không được gửi đến máy chủ bên ngoài để phân tích.
Nếu phím tắt không được phép chạy, một thông báo lỗi có tính giải thích được hiển thị.
Quan trọng: Bạn không nên chạy phím tắt chứa Javascript mà bạn không tin cậy.