
Úvod do akcie Spustiť JavaScript na webovej stránke v apke Skratky
Takmer všetky apky používajú skripty s využitím JavaScriptu, čo je programovací jazyk, ktorý vytvára v internetových prehliadačoch dynamické efekty vrátane animácií, interaktívnych menu, prehrávania videa a ďalších. Vo všeobecnosti jazyk JavaScript počas prezerania webových stránok nie je viditeľný. Ak však vytvoríte skratku, ktorá obsahuje akciu Spustiť JavaScript na webovej stránke, a potom ju spustíte z apky Safari, môžete ovládať JavaScript danej stránky.
Skratky používajúce váš vlastný JavaScript na webovej stránke majú obrovské množstvo využití. Môžete napríklad vytvoriť skratky, ktoré získavajú konkrétne dáta z nejakej webovej stránky, a následne tieto dáta vbudovať do nejakej úlohy ako je extrakcia rozvrhu triedy a jeho následné pridanie do apky Kalendár, alebo exportovanie dát členov nejakej skupiny zo sociálnych médií a následné pridanie týchto dát do tabuľky.
Môžete tiež vytvárať skratky, ktoré vám umožňujú upraviť webovú stránku, ako napríklad zmena písma textu webovej stránky alebo úprava rýchlosti prehrávania videa.
Informácie o používaní skratiek, ktoré používajú na webovej stránke JavaScript, nájdete v téme Používanie akcie Spustiť JavaScript na webovej stránke v apke Skratky.
Informácie o získavaní dát webových stránok
Akcia Spustiť JavaScript na webovej stránke vám umožňuje získať dáta z webovej stránky tak, že sa zaznamenajú všetky položky spĺňajúce isté kritériá, a následne sa prechádza týmito položkami, aby sa vykonala zadaná úloha s dátami (prípadne na ďalšie preskúmanie týchto položiek).
Napríklad na vytvorenie zoznamu každej položky obrázka na webovej stránke použite:
var elements = document.querySelectorAll("img");
V inom príklade ak chcete získať každú položku s triedou „post“, použite:
var elements = document.querySelectorAll(".post");
Po vytvorení zoznamu NodeList môžete týmito položkami prechádzať (a ďalej ich filtrovať alebo pridávať do štruktúry dát iné položky) takýmto príkazom:
var elements = ...;for (let element of elements) { // ...}Viac informácií o dopytovaní výsledkov na webových stránkach nájdete na stránkach https://developer.mozilla.org/Selectors a https://developer.mozilla.org/SelectorAll.
Vstupné dáta akcie Spustiť JavaScript na webovej stránke
Vstupom akcie Spustiť JavaScript na webovej stránke musí byť aktívna webová stránka prehliadača Safari, čo znamená, že skratku musíte spustiť z obrazovky zdieľania (konkrétne zo Safari, SFSafariViewController alebo ASWebAuthenticationSession).
Keď sa skratka spustí z obrazovky zdieľania, vstup z apky Safari sa prenesie do prvej akcie vašej skratky.
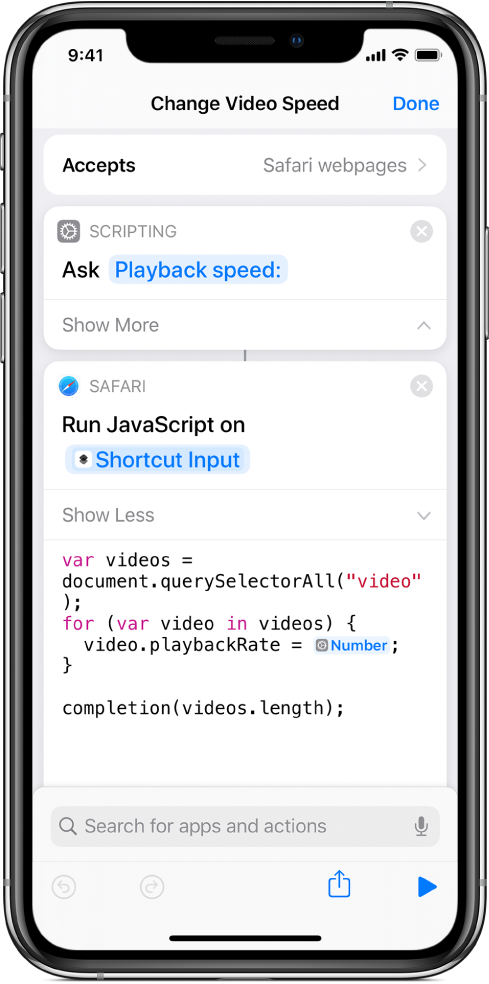
Hoci vstup pre akciu Spustiť JavaScript na webovej stránke musí byť webová stránka Safari, môžete pridať do akcie ďalšie dáta pomocou Magických premenných. Nasledujúca skratka napríklad obsahuje akciu Spustiť JavaScript na webovej stránke, ktorá upravuje video na webovej stránke. Rýchlosť videa je ovládaná premennou Speed.

Tip: Skratka Zmeniť rýchlosť videa je dostupná v Galérii.
Informácie o spúšťaní skratiek zo Safari nájdete v téme Spustenie skratky v inej apke.
Výstupné dáta akcie Spustiť JavaScript na webovej stránke
Ak chcete vrátiť dáta, musíte zavolať obslužný program v JavaScripte, ako napríklad completion(result). Keďže JavaScript sa zvyčajne používa s asynchrónnymi vzormi, toto vyvolanie zámerne nie je synchrónne. Vďaka tomu môžete akciu dokončiť asynchrónne. Napríklad táto položka je platná:
window.setTimeout(function() { completion(true);}, 1000);Výstupom akcie Spustiť JavaScript na webovej stránke je akýkoľvek platný typ dát JSON vrátane nasledujúcich:
Reťazec
Číslo
Booleovská hodnota (pravda alebo nepravda)
Pole (obsahujúce akýkoľvek iný platný typ JSON)
Slovník (obsahujúce akýkoľvek iný platný typ JSON)
Null
Undefined
Apka Skratky na pozadí automaticky kóduje a dekóduje vašu vrátenú hodnotu, aby mohla komunikovať s JavaScriptom. To znamená, že pred volaním obslužného programu nemusíte volať JSON.stringify(result).
Keďže vrátená hodnota je JSON, niektoré vrátené hodnoty nemusia fungovať správne. Napríklad funkcia alebo Node nebudú mať užitočnú hodnotu kódovanú ako JSON. V takom prípade vám odporúčame vytvoriť Pole/Slovník obsahujúce potrebné hodnoty (typy kompatibilné s JSON).
Poznámka: Keďže objekt v JavaScripte je len slovník, základné objekty sa konvertujú na zásobník JSON.
Ak z akcie Spustiť JavaScript na webovej stránke nechcete vrátiť žiadne dáta, môžete zavolať funkciu completion() bez argumentu vo funkcii (pretože undefined je platný výstup). Je to identické ako vyvolanie completion(undefined).
Viac informácií o JSON nájdete v téme Úvod do používania súborov JSON v apke Skratky.
Ďalšie informácie o uzloch nájdete na adrese https://developer.mozilla.org/Node.
Ďalšie informácie o funkciách nájdete na adrese https://developer.mozilla.org/Functions.
Časový limit akcie Spustiť JavaScript na webovej stránke
Na akciu Spustiť JavaScript na webovej stránke sa tak ako na všetky rozšírenia JavaScriptu v Safari vzťahuje časový limit, preto by sa mala dokončiť čo najskôr. JavaScript, ktorý používa synchrónne funkcie, sa nemusí dokončiť v čas, vrátane týchto:
window.alert()window.prompt()window.confirm()Časové limity trvajúce niekoľko sekúnd, napríklad:
window.setTimeout(function() { completion(); }, 5000);
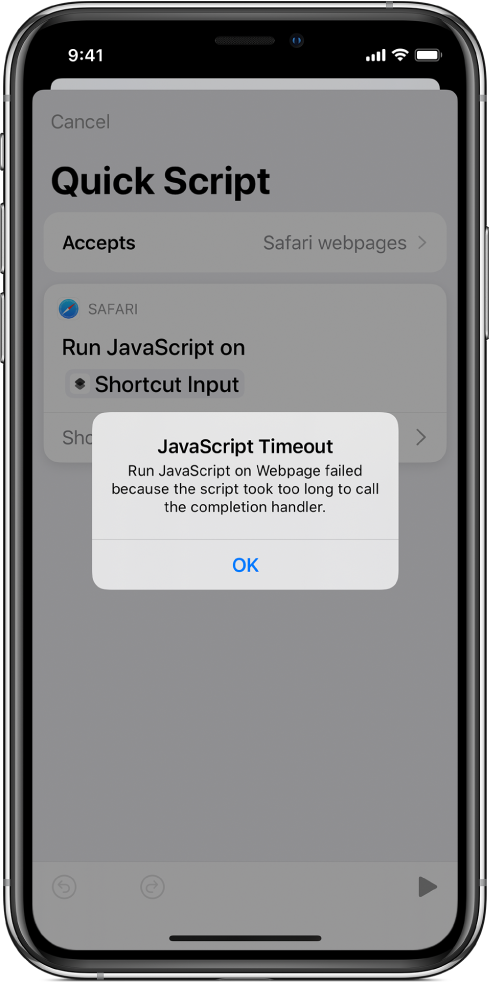
Ak váš JavaScript prekročí časový limit, skratka sa nedokončí a po jej spustení sa zobrazí chybové hlásenie o vypršaní JavaScriptu.

Syntax a spracovanie chyby spustenia
Na písanie JavaScriptu v akcii Spustiť JavaScript na webovej stránke môžete používať akúkoľvek syntax podporovanú v Safari. iOS 13 podporuje syntax JavaScript ECMA 6 vrátane slučiek for of a let.
Akcia Spustiť JavaScript na webovej stránke v apke Skratky vám pomáha nájsť chyby tým, že pred spustením skratky z rozšírenia Safari vykoná kontrolu základnej syntaxe.
Po zadaní vášho skriptu do textového poľa vám zvýrazňovanie syntaxe pomáha sa uistiť, že JavaScript je platný. Ak napríklad zabudnete napísať na konci reťazca úvodzovky, text nasledujúci po tomto reťazci sa zvýrazní.
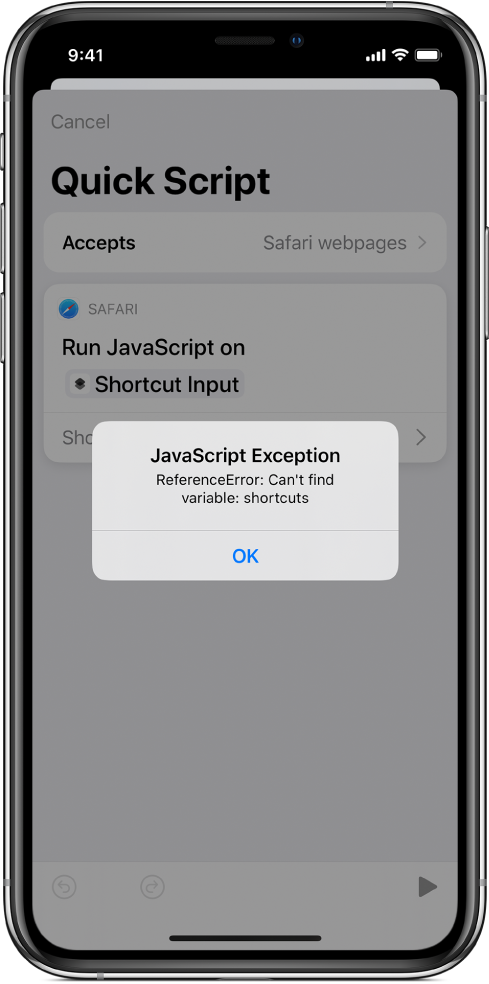
Ak je syntax vášho skriptu platná, ale obsahuje chybu spustenia, akcia Spustiť JavaScript na webovej stránke zachytí výnimky a zobrazí ich. Napríklad ak váš skript odkazuje na premennú alebo funkciu, ktorá neexistuje (povedzme shortcuts.completion()), v spustení skratky sa zobrazí chyba.

Ochrana súkromia a bezpečnosť
Keď dovolíte skratke spustiť Javascript na webovej stránke, táto skratka bude mať prístup k všetkým informáciám na danej webovej stránke vrátane potenciálne citlivých údajov. Apka Skratky používa niekoľko opatrení s cieľom zaistiť, že JavaScript používate bezpečným spôsobom s ohľadom na ochranu súkromia.
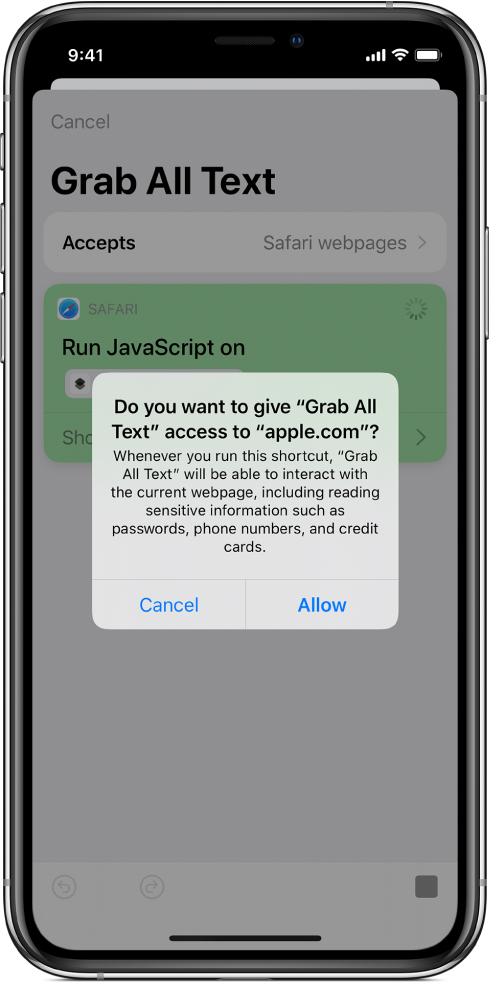
Keď spustíte skratku, ktorá obsahuje akciu Spustiť JavaScript na webovej stránke, zobrazí sa výzva s oznámením, že skratka bude v interakcii s webovou stránkou. Znamená to, že skratka môže mať prístup k potenciálne citlivým údajom na webovej stránke, ako sú heslá, telefónne čísla a informácie o kreditných kartách.

Po klepnutí na Povoliť sa skratka spustí na danej webovej stránke. Ak na tej istej webovej stránke znova spustíte rovnakú skratku, apka Skratky už viac výzvu nezobrazí. Toto povolenie zostane v platnosti vo vzťahu k danej skratke a k danej webovej stránke.
Po povolení prístupu skratky k webovej stránke sa apka Skratky aj naďalej snaží chrániť vás pred potenciálne škodlivými skriptami tým, že pravidelne sťahuje aktualizované definície malvéru. Skôr ako apka Skratky začne interagovať s webovou stránkou, zanalyzuje JavaScript a potom overí definície malvéru. Na základe tohto hodnotenia dostane apka Skratky pokyn povoliť skript, odmietnuť ho alebo pred jeho spustením zobrazí dodatočnú výzvu.
Hodnotenie sa vykoná na vašom zariadení a obsah vášho JavaScriptu (v textovom poli akcie Spustiť JavaScript na webovej stránke) sa neodošle na analýzu na externý server.
Ak sa zabráni spustenie skratky, zobrazí sa chybové hlásenie s vysvetlením.
Dôležité: Nikdy nespúšťajte skratku, ktorá obsahuje nedôveryhodný JavaScript.