
De taak 'Voer JavaScript uit op webpagina' in Opdrachten
Bijna alle webpagina's gebruiken de programmeertaal JavaScript om in webbrowsers dynamische effecten te creëren, zoals animaties, interactieve menu's en video's. In het algemeen zie je niets van JavaScript bij het bekijken van een website. Maar door een opdracht te maken die de taak 'Voer JavaScript uit op webpagina' bevat en vervolgens de opdracht vanuit de Safari-app uit te voeren, kun je het JavaScript op een webpagina beheren.
Opdrachten die je eigen JavaScript op een webpagina uitvoeren, hebben talloze toepassingen. Je kunt bijvoorbeeld opdrachten maken die specifieke gegevens uit een webpagina ophalen en die gegevens vervolgens in een taak opnemen, zoals het ophalen van een klassenrooster om dat vervolgens in de Agenda-app te zetten, of het exporteren van de gegevens van een sociale-mediagroep om die gegevens in een spreadsheet te zetten.
Je kunt ook opdrachten maken waarmee je onderdelen op een webpagina kunt aanpassen, zoals het lettertype van de tekst op de webpagina of de snelheid waarmee een video wordt afgespeeld.
Zie De taak 'Voer JavaScript uit op webpagina' gebruiken in Opdrachten voor informatie over het gebruik van opdrachten die JavaScript uitvoeren op een webpagina.
Over het ophalen van gegevens op een webpagina
Met de taak 'Voer JavaScript uit op webpagina' kun je gegevens uit een webpagina ophalen door alle elementen te pakken die aan bepaalde criteria voldoen en vervolgens deze elementen te doorlopen om een taak uit te voeren met deze gegevens (of om de elementen verder te inspecteren).
Om bijvoorbeeld een lijst te maken van elk afbeeldingselement op een webpagina, gebruik je:
var elements = document.querySelectorAll("img");
Of om bijvoorbeeld elk element op te halen met de klasse "post", gebruik je:
var elements = document.querySelectorAll(".post");
Zodra er een NodeList is aangemaakt, kun je de elementen doorlopen (om de elementen verder te filteren of toe te voegen aan een gegevensstructuur) met zoiets als:
var elements = ...;for (let element of elements) { // ...}Zie https://developer.mozilla.org/Selectors en https://developer.mozilla.org/SelectorAll voor meer informatie over het opvragen van resultaten van webpagina's.
Invoer voor de taak 'Voer JavaScript uit op webpagina'
De invoer voor de taak 'Voer JavaScript uit op webpagina' moet een actieve Safari-webpagina zijn, wat betekent dat je de opdracht moet uitvoeren vanuit het deelpaneel (specifiek vanuit Safari, SFSafariViewController of ASWebAuthenticationSession).
Wanneer een opdracht wordt uitgevoerd vanuit het deelpaneel, wordt de invoer van de Safari-app doorgegeven aan de eerste taak van je opdracht.
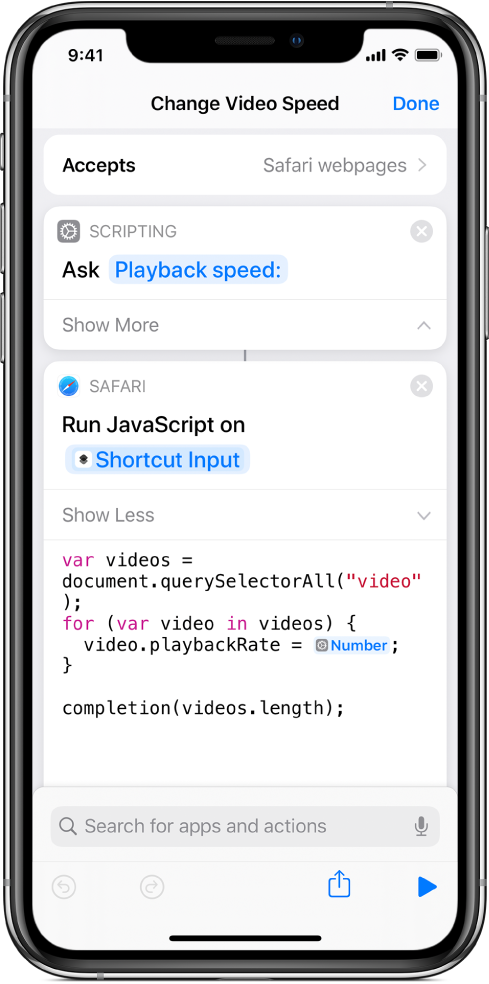
Hoewel de invoer voor de taak 'Voer JavaScript uit op webpagina' een Safari-webpagina moet zijn, kun je extra gegevens in de taak invoegen door gebruik te maken van magische variabelen. De volgende opdracht bevat bijvoorbeeld een taak 'Voer JavaScript uit op webpagina' die een video op een webpagina aanpast. De afspeelsnelheid van de video wordt geregeld door de variabele 'Snelheid'.

Tip: De opdracht Change Video Speed (Wijzig videosnelheid) is beschikbaar in de galerie.
Zie Een opdracht uitvoeren in een andere app voor informatie over het uitvoeren van Opdrachten vanuit Safari.
Uitvoer van de taak 'Voer JavaScript uit op webpagina'
Om gegevens te retourneren, moet je in JavaScript de voltooiingshandler aanroepen met bijvoorbeeld completion(result). Omdat JavaScript meestal wordt gebruikt met asynchrone patronen, is de aanroeping opzettelijk niet synchroon. Op deze manier kun je de taak asynchroon afronden. Het volgende is bijvoorbeeld geldig:
window.setTimeout(function() { completion(true);}, 1000);De uitvoer van de taak 'Voer JavaScript uit op webpagina' is elk geldig JSON-gegevenstype, waaronder:
Tekenreeks
Getal
Booleaans (waar of onwaar)
Array (met elk ander geldig JSON-type)
Woordenboek (met elk ander geldig JSON-type)
Null
Ongedefinieerd
Voor de communicatie tussen JavaScript en de Opdrachten-app wordt de geretourneerde waarde automatisch door Opdrachten gecodeerd en gedecodeerd. Dit betekent dat je JSON.stringify(result) niet hoeft aan te roepen voordat je de voltooiingshandler aanroept.
Omdat de retourwaarde JSON is, werken bepaalde retourwaarden niet goed. Een functie of Node heeft bijvoorbeeld geen bruikbare versie met JSON-codering. In dit geval is het aan te raden om een array of woordenboek aan te maken met de benodigde JSON-compatibele waarden.
Opmerking: Omdat een object in JavaScript gewoon een woordenboek is, kunnen basisobjecten goed worden omgezet naar JSON.
Als je geen gegevens geretourneerd wilt krijgen uit de taak 'Voer JavaScript uit op webpagina', kun je completion() aanroepen zonder argument in de functie (omdat undefined een geldige uitvoer is). Dit is hetzelfde als het aanroepen van completion(undefined).
Zie JSON gebruiken in Opdrachten voor meer informatie over JSON.
Zie https://developer.mozilla.org/Node voor meer informatie over Nodes.
Zie https://developer.mozilla.org/Functions voor meer informatie over functies.
Tijdslimiet voor de taak 'Voer JavaScript uit op webpagina'
Net als voor alle JavaScript-extensies in Safari geldt ook voor de taak 'Voer JavaScript uit op webpagina' een tijdslimiet. De taak moet dus zo snel mogelijk worden uitgevoerd. Dit lukt mogelijk niet als er synchrone functies in het JavaScript worden gebruikt, zoals:
window.alert()window.prompt()window.confirm()Time-outs die seconden lang duren, bijvoorbeeld:
window.setTimeout(function() { completion(); }, 5000);
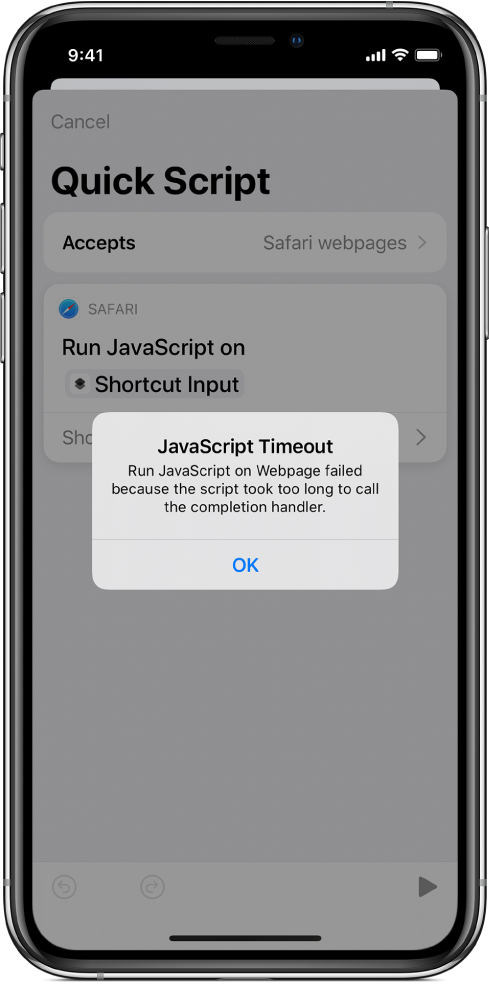
Als het JavaScript de tijdslimiet overschrijdt, kan de opdracht niet worden voltooid en verschijnt de foutmelding 'JavaScript-time-out' tijdens het uitvoeren van de opdracht.

Afhandelingen van syntaxis- en runtime-fouten
Je kunt elke syntaxis gebruiken die in Safari wordt ondersteund om JavaScript te schrijven in de taak 'Voer JavaScript uit op webpagina'. iOS 13 en iPadOS ondersteunen de JavaScript-syntaxis ECMA 6, waaronder 'for of'-lussen en 'let'.
In de Opdrachten-app voer je met de taak 'Voer JavaScript uit op webpagina' een simpele syntaxiscontrole uit om fouten te ontdekken voordat je de opdracht uitvoert vanuit de Safari-extensie.
Tijdens het invoeren van je script in het tekstveld, helpt de syntaxismarkering je bij het controleren van de geldigheid van je JavaScript. Als je bijvoorbeeld vergeet aanhalingstekens te gebruiken aan het einde van een tekenreeks, wordt alle tekst na die tekenreeks gemarkeerd.
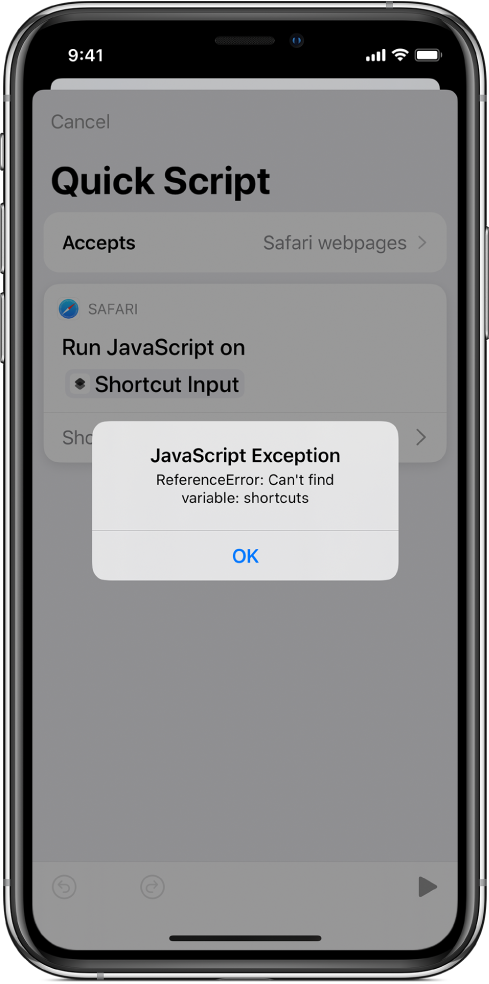
Als de syntaxis van je script geldig is, maar een runtime-fout bevat, worden de uitzonderingen door de taak 'Voer JavaScript uit op webpagina' opgepikt en weergegeven. Als je script bijvoorbeeld verwijst naar een variabele of functie die niet bestaat (zoals shortcuts.completion()), wordt er bij de uitvoering een fout weergegeven.

Privacy en beveiliging
Wanneer je een opdracht JavaScript laat uitvoeren op een webpagina, kan die opdracht toegang krijgen tot alle informatie op die webpagina, waaronder mogelijk vertrouwelijke gegevens. De Opdrachten-app neemt een aantal maatregelen om ervoor te zorgen dat je je JavaScript-opdrachten veilig en privé kunt uitvoeren.
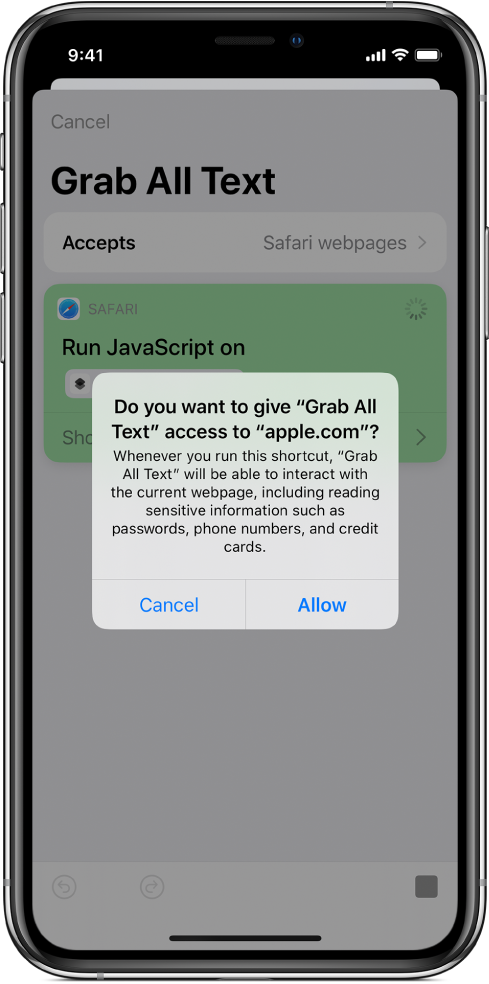
Wanneer je een opdracht uitvoert die de taak 'Voer JavaScript uit op webpagina' bevat, wordt er een melding weergegeven dat de opdracht op het punt staat om te worden uitgevoerd op de webpagina. Dit betekent dat de opdracht toegang kan krijgen tot potentieel vertrouwelijke gegevens uit de webpagina, zoals wachtwoorden, telefoonnummers of creditcardgegevens.

Als je op 'Sta toe' tikt, wordt de opdracht op de opgegeven webpagina uitgevoerd. Als je dezelfde opdracht opnieuw op dezelfde webpagina uitvoert, wordt de melding niet meer in Opdrachten weergegeven. Deze toestemming blijft bestaan per opdracht en per webpagina.
Nadat je een opdracht toegang hebt gegeven tot een webpagina, zorgt Opdrachten voor extra bescherming tegen mogelijk schadelijke scripts door regelmatig bijgewerkte malwaredefinities te downloaden. Voordat er iets op een webpagina wordt uitgevoerd, analyseert Opdrachten het JavaScript en raadpleegt vervolgens de malwaredefinities. Op basis van deze evaluatie krijgt Opdrachten de instructie om het script toe te staan, het script te weigeren of een extra melding weer te geven voordat de opdracht mag worden uitgevoerd.
Deze evaluatie wordt uitgevoerd op je apparaat. De inhoud van je JavaScript (in het tekstveld van de taak 'Voer JavaScript uit op webpagina') wordt niet voor analyse naar een externe server gestuurd.
Als de opdracht niet kan worden uitgevoerd, wordt er een verklarende foutmelding weergegeven.
Belangrijk: Voer nooit een opdracht uit als je het JavaScript in de opdracht niet vertrouwt.