
iPad용 Swift Playgrounds의 앱 플레이그라운드에서 코드 입력하기
코딩 영역을 탭하고 입력하여 앱 플레이그라운드에서 코드를 입력하거나 편집할 수 있습니다. 코드를 입력하기 시작하면 전체 코드에 대한 제안이 나타납니다. 제안된 코드를 사용하려면 탭하십시오.
앱 플레이그라운드에 Swift 파일 및 Swift 패키지 등을 추가할 수도 있습니다. 앱 플레이그라운드에서 이 항목을 보려면 왼쪽 상단의 ![]() 을 탭하십시오. Swift 파일 및 이미지 등을 앱 플레이그라운드에 추가하기를 참조하십시오.
을 탭하십시오. Swift 파일 및 이미지 등을 앱 플레이그라운드에 추가하기를 참조하십시오.
코딩 영역 상단의 도구 막대에서 다음 아이콘을 탭하여 내장 보관함의 SwiftUI 제어, 보기, 기호 및 색상 등을 추가할 수 있습니다.
참고: 예를 들어, Split View를 사용하여 여러 개의 윈도우로 작업하는 등 화면 공간이 제한된 경우에는 아래 표시된 아이콘이 ![]() 으로 대체될 수 있습니다.
으로 대체될 수 있습니다.
 을 탭하여 보기 보관함에서 보기 또는 제어기를 추가하십시오.
을 탭하여 보기 보관함에서 보기 또는 제어기를 추가하십시오. 을 탭하여 제어자 보관함에서 제어기 또는 효과를 추가하십시오.
을 탭하여 제어자 보관함에서 제어기 또는 효과를 추가하십시오. 을 탭하여 기호 보관함에서 기호를 추가하십시오.
을 탭하여 기호 보관함에서 기호를 추가하십시오. 을 탭하여 색상 보관함에서 색상을 추가하십시오.
을 탭하여 색상 보관함에서 색상을 추가하십시오.
팁: 항목을 추가하거나 제거하여 도구 막대를 사용자화할 수 있습니다. ![]() 을 탭한 다음 ‘도구 막대 사용자화’를 선택하십시오.
을 탭한 다음 ‘도구 막대 사용자화’를 선택하십시오.
코드 입력하기
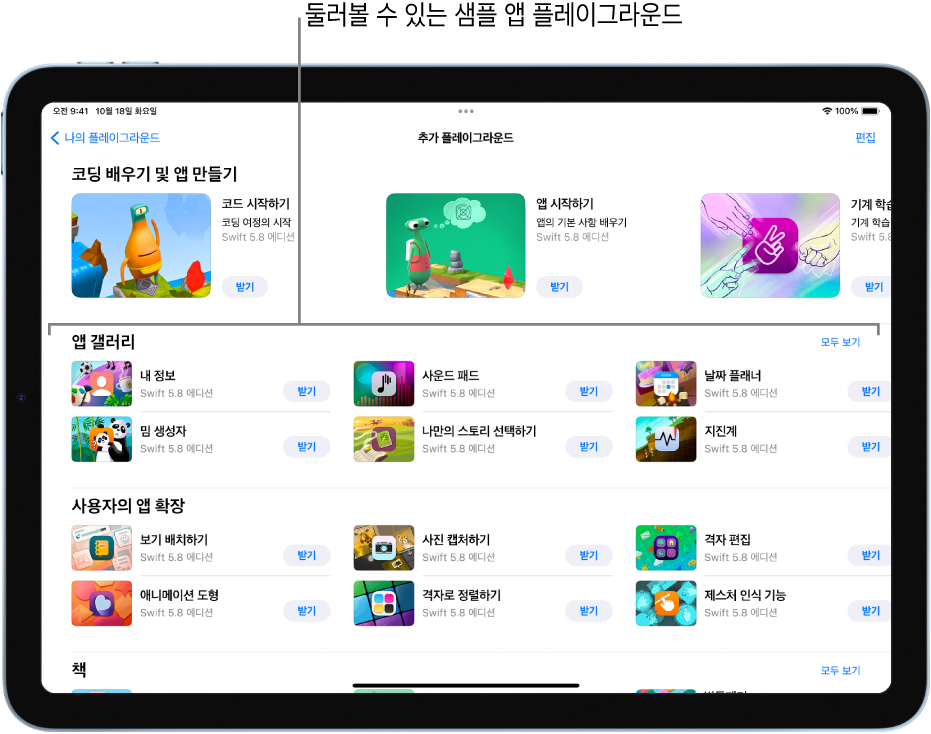
생성한 앱 플레이그라운드 또는 앱 갤러리의 샘플 앱 플레이그라운드에서 코드를 입력할 수 있습니다.
iPad용 Swift Playgrounds 앱
 에서 생성한 앱 플레이그라운드를 열거나 ‘추가 플레이그라운드’ 화면의 앱 갤러리에서 샘플 앱 플레이그라운드를 여십시오.
에서 생성한 앱 플레이그라운드를 열거나 ‘추가 플레이그라운드’ 화면의 앱 갤러리에서 샘플 앱 플레이그라운드를 여십시오.
앱 플레이그라운드의 코딩 영역을 탭하고 입력을 시작하십시오.
참고: 기존 코드를 변경하지 않으려는 경우, Swift 파일을 추가하고 해당 파일에 코드를 입력할 수 있습니다.
코드 완성 제안이 나타나는 경우 수락하려면 탭하십시오.
코드 왼쪽에 있는 줄 번호를 끄려면
 을 탭한 다음, ‘줄 번호 가리기’를 선택하십시오.
을 탭한 다음, ‘줄 번호 가리기’를 선택하십시오.(줄 번호는 코딩 영역에 기본적으로 표시됩니다.)
Swift Playgrounds에서 앱 플레이그라운드의 코드를 만들고, 샘플 코드를 사용하고, 학습 환경을 생성하고 공유하는 방법에 관하여 알아보려면 Swift Playgrounds 개발자 문서를 참조하십시오.
모든 프로젝트 파일에서 검색하기
코드를 입력하는 동안 앱 플레이그라운드의 모든 파일에서 텍스트를 검색하여 변경하려는 위치를 찾을 수 있습니다.
사용자가 생성하고 있는 앱 플레이그라운드에서 왼쪽 상단의
 을 탭하여 왼쪽 사이드바(아직 열려 있지 않은 경우)를 여십시오.
을 탭하여 왼쪽 사이드바(아직 열려 있지 않은 경우)를 여십시오.사이드바 상단의 검색 필드에 찾으려는 텍스트를 입력한 다음, 키보드의 검색 키를 탭하십시오(또는 Return 키 누름).