

テーマの基本
すべてのプレゼンテーションは、テーマから始まります。テーマとは、出発点として使用する、事前にデザインされたスライドレイアウトのセットのことです。テーマのイメージとテキストを自分独自のものに置き換え、必要に応じてスライドを追加してください。

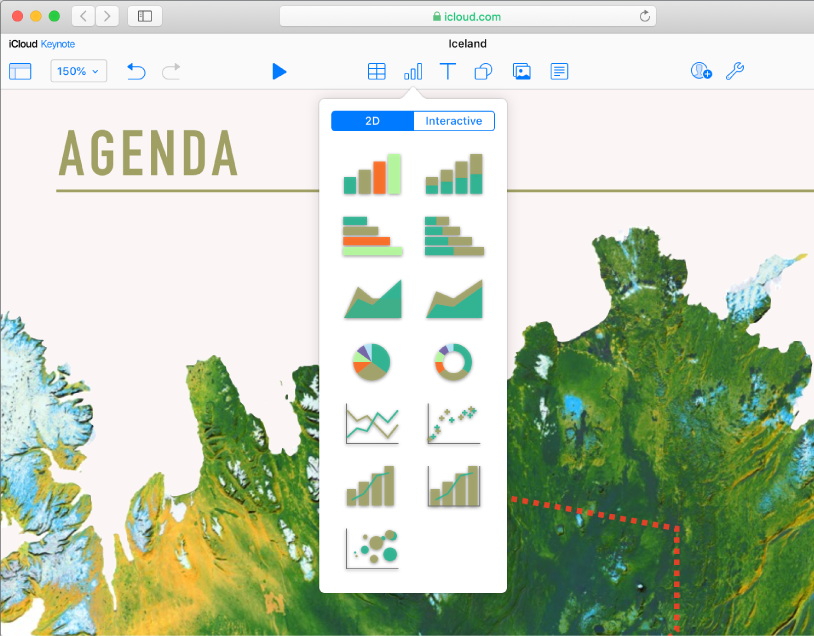
写真、図形、グラフなどを追加する
画像、グラフ、図形、表などのオブジェクトを任意のスライドに追加します。 オブジェクトを階層化したり、サイズ変更したり、Webページやプレゼンテーション内の他のスライドにリンクしたりできます。

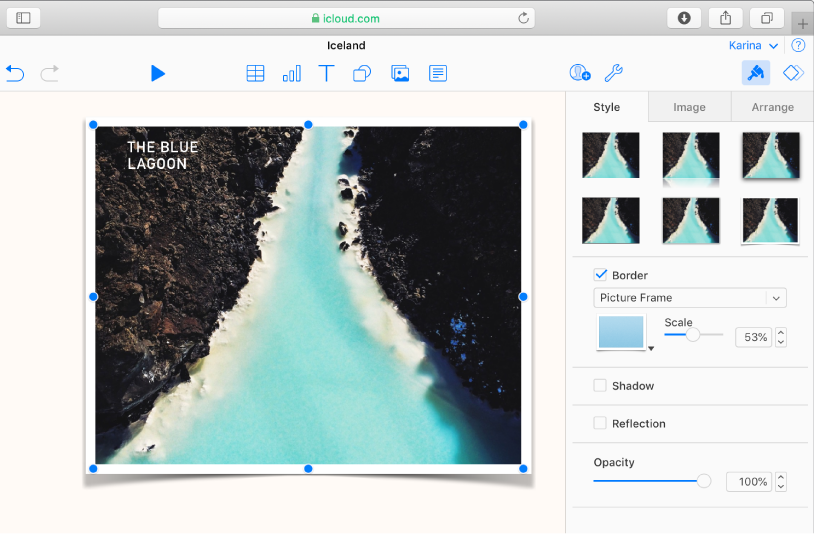
あらゆる細部をカスタマイズする
スライドに追加するあらゆるものの外観をカスタマイズします。新しいカラーを選択する、ドロップシャドウを追加する、透明度を変更することができます。

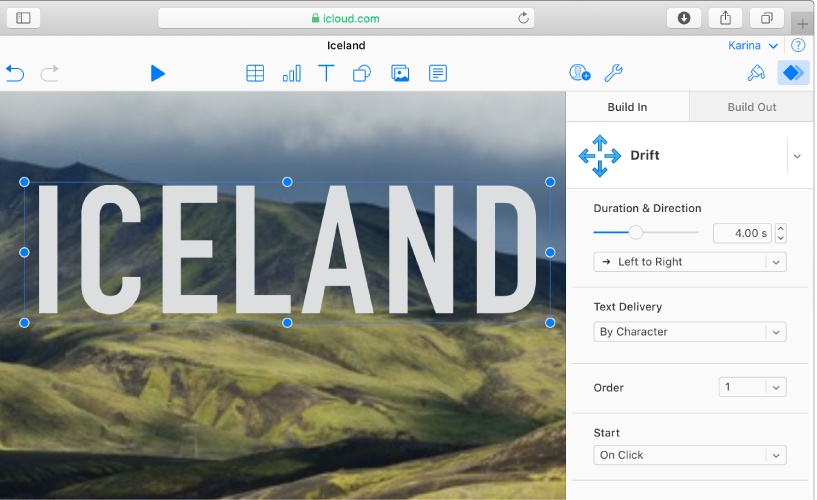
アニメーションで演出する
視覚的エフェクトやアニメーションを追加して、オーディエンスを魅了できます。たとえば、各スライドにトランジションを追加して、次のスライドに移る時にディソルブするようにしたり、スライド上で単語内の各文字が浮いて見えるようにしたりできます。

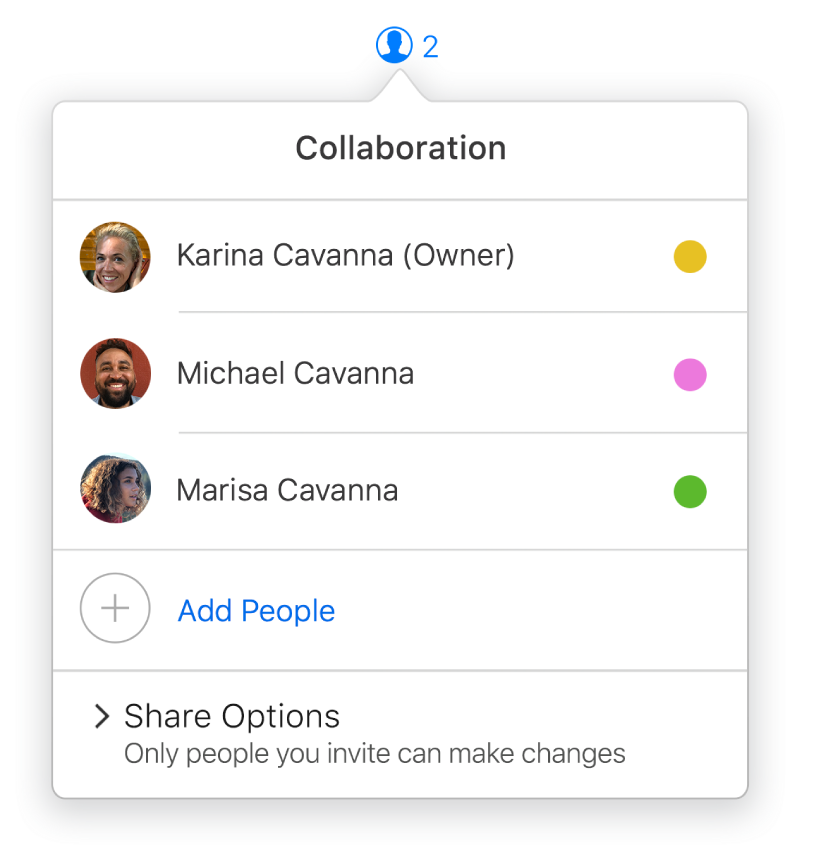
リアルタイムの共同制作
プレゼンテーションであなたと一緒に仕事をするよう他の人に参加を依頼します。参加を依頼した人はだれでも自分の変更を確認できますが、プレゼンテーションの編集または表示ができる人をあなたが制御できます。
このユーザガイドを参照するには、ページ上部の「目次」をクリックします。
Keynote for iCloudユーザガイド
フィードバックありがとうございます。