
אודות הפעולה ״הפעל JavaScript בעמוד האינטרנט״ ב״קיצורים״
כמעט כל התסריטים של עמודי האינטרנט נוצרים באמצעות JavaScript, שפת תכנות היוצרת אפקטים דינמיים בתוך דפדפנים, כולל הנפשות, תפריטים אינטראקטיביים, הפעלות וידאו ועוד. בדרך כלל, JavaScript אינו גלוי בפניך בעת גלישה באינטרנט. עם זאת, על-ידי בניית קיצור המכיל את הפעולה ״הפעל JavaScript בעמוד האינטרנט״ והפעלת הקיצור מהיישום Safari, ניתן לשלוט ב-JavaScript של עמוד אינטרנט.
לקיצורים שמפעילים את ה-JavaScript המותאם אישית שלך בעמוד אינטרנט יש שימושים רבים. למשל, ניתן ליצור קיצורים שמאחזרים נתונים ספציפיים מעמוד אינטרנט ואז משלבים את הנתונים הללו בתוך משימה, כגון חילוץ לוח זמנים של שיעור והוספתו ליישום ״לוח שנה״, או יצוא נתוני החבר של קבוצת Facebook והוספתם לגיליון עבודה.
ניתן גם ליצור קיצורים המאפשרים לך לשנות עמוד אינטרנט, כגון שינוי גופן המלל של עמוד האינטרנט או שינוי המהירות שבה וידאו מופעל.
למידע בנושא השימוש בקיצורים המפעילים JavaScript בעמוד אינטרנט, ראה/י שימוש בפעולה ״הפעל JavaScript בעמוד האינטרנט״ ב״קיצורים״.
אודות אחזור של נתוני עמוד אינטרנט
הפעולה ״הפעל JavaScript בעמוד האינטרנט״ מאפשרת לך לאחזר נתונים מעמוד אינטרנט על-ידי לכידת כל הרכיבים התואמים לקריטריונים מסוימים ואז לתעתק רכיבים אלה על-מנת לבצע משימה עם הנתונים (או לבחון את הרכיבים בעתיד).
למשל, ליצירת רשימה של כל רכיבי התמונות בעמוד אינטרנט, יש להשתמש ב:
רכיבי var = document.querySelectorAll("img”);
בדוגמה אחרת, לאחור כל רכיב עם הרמה ״post״, יש להשתמש ב:
רכיבי var = document.querySelectorAll(".post");
מרגע שנוצרת NodeList, ניתן לתעתק את הרכיבים (על-מנת לסנן עוד יותר את הרכיבים או להוסיף אותם למבנה נתונים) באמצעות משהו כמו:
var elements = ...;for (let element of elements) { // ...}למידע נוסף על ביצוע שאילתה על תוצאות עמוד אינטרנט, ראה/י https://developer.mozilla.org/Selectors ו-https://developer.mozilla.org/SelectorAll.
קלט של פעולת ״הפעל JavaScript בעמוד האינטרנט״
על הקלט של הפעולה ״הפעל JavaScript בעמוד האינטרנט״ להיות עמוד אינטרנט פעיל של Safari, ופירוש הדבר שעליך להפעיל את הקיצור מתוך ההרחבה של הפעולה ״קיצורים״ בגיליון השיתוף (ספציפית מתוך Safari, SFSafariViewController או ASWebAuthenticationSession).
כשקיצור מופעל מתוך גיליון שיתוף, הקלט מהיישום Safari מועבר לפעולה הראשונה של הקיצור שלך.
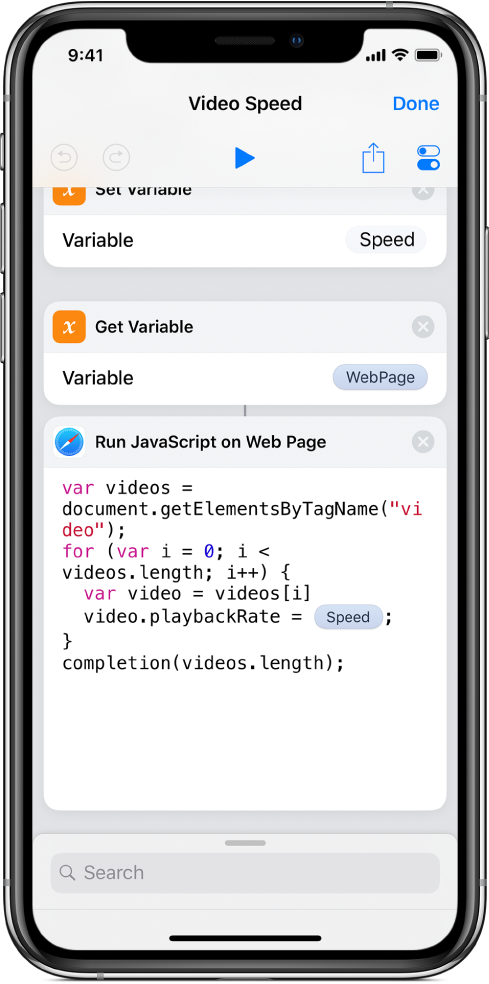
אף שהקלט בפעולה ״הפעל JavaScript בעמוד האינטרנט״ חייב להיות עמוד אינטרנט של Safari, ניתן להוסיף עוד נתונים לתוך הפעולה על-ידי שימוש במשתני קסם. למשל, הקיצור הבא מכיל פעולת ״הפעל JavaScript בעמוד האינטרנט״ המשנה וידאו בעמוד אינטרנט. קצב ההפעלה של הווידאו נשלט על-ידי המשתנה ״מהירות״.

טיפ: הקיצור שינוי מהירות סרט זמין בגלריה.
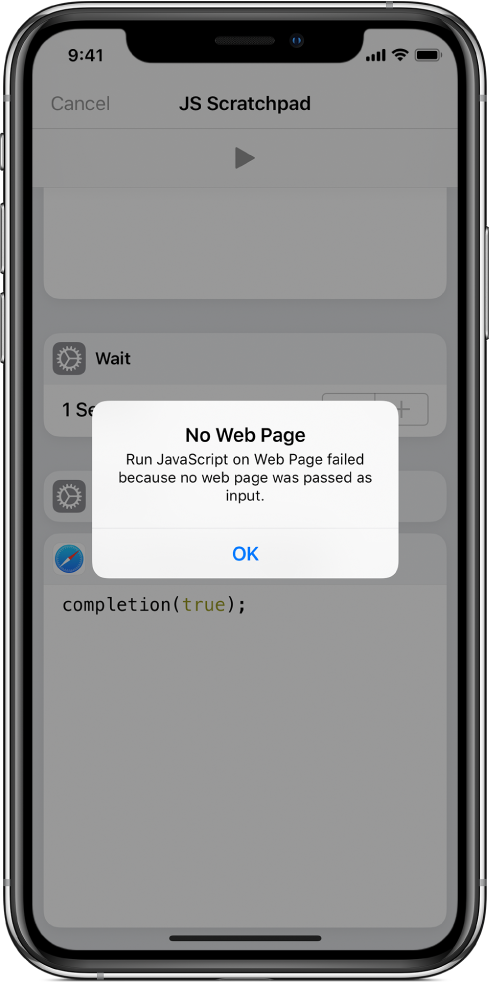
אם הפעולה ״הפעל JavaScript בעמוד האינטרנט״ אינה הפעולה הראשונה בקיצור, תופיע הודעת שגיאה בעת הפעלת הקיצור.

על-מנת לתקן זאת, ניתן להוסיף את הפעולה ״קבל משתנה״ ולהגדיר את הפרמטר שלה לעמוד האינטרנט של Safari על-מנת להעביר את תוכנו לפעולה ״הפעל JavaScript בעמוד האינטרנט״.
לקבלת מידע בנושא הפעלת קיצורים מתוך Safari, ראה/י הגדרת קיצורים והפעלתם מיישום נוסף.
פלט של פעולת ״הפעל JavaScript בעמוד האינטרנט״
על-מנת להחזיר נתונים, עליך לבצע קריאה לרכיב ה-handler של ההשלמה ב-JavaScript, כגון completion(result). מאחר ש-JavaScript משמש בדרך כלל עם תבניות א-סנכרוניות, הקריאה במתכוון אינה סנכרונית. באופן זה ניתן להשלים את הפעולה באופן אסינכרוני. למשל, המקרה הבא תקין:
window.setTimeout(function() { completion(true);}, 1000);הפלט של הפעולה הפעל JavaScript בעמוד האינטרנט הוא כל סוג נתוני JSON תקין, כולל:
מחרוזת
מספר
בוליאני (אמת או שקר)
מערך (מכיל כל סוג JSON תקין אחר)
מילון (מכיל כל סוג JSON תקין אחר)
ריקבלתי מוגדר
למידע נוסף בנושא JSON, ראה/י אודות שימוש בקובץ JSON ב״קיצורים״.
מאחורי הקלעים, “קיצורים” מקודד ומפענח אוטומטית את הערך שהוחזר על-מנת לקיים תקשורת בין JavaScript לבין היישום “קיצורים”. פירוש הדבר שאינך צריך/ה לבצע קריאה אל JSON.stringify(result) לפני הקריאה אל רכיב ה-handler של ההשלמה.
מאחר שערך ההחזרה הוא JSON, ערכי החזרה מסוימים לא יפעלו היטב. לדוגמא, לפונקציה או לצומת לא יהיה ייצוג שימושי בקידוד JSON. במקרה זה, מומלץ ליצור מערך/מילון המכיל את הערכים תואמי-JSON הנחוצים.
למידע נוסף על צמתים, ראה/י https://developer.mozilla.org/Node; למידע נוסף על פונקציות, ראה/י https://developer.mozilla.org/Functions.
הערה: מאחר שאובייקט ב-JavaScript הוא רק מילון, אובייקטים בסיסיים מומרים היטב ל-JSON.
טיפ: אם אינך רוצה להחזיר נתונים מהפעולה ״הפעל JavaScript בעמוד האינטרנט״, ניתן לקרוא ל-completion() ללא ארגומנט בפונקציה (מאחר שבלתי מוגדר הוא פלט תקין). זהו מצב זהה לקריאה ל-completion(undefined).
הגבלת זמן עבור הפעולה ״הפעל JavaScript בעמוד האינטרנט״
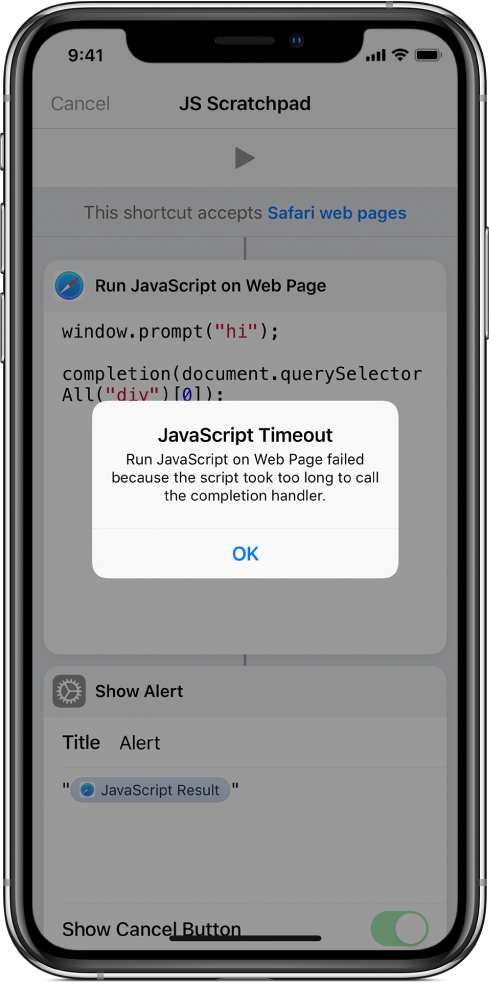
כמו כל הרחבות JavaScript ב-Safari, הפעולה “הפעל JavaScript בעמוד האינטרנט” כפופה להגבלת זמן, ויש לבצעה במהירות האפשרית. פעולות JavaScript העושות שימוש בפונקציות סנכרוניות עשויות להתמשך מעבר לזמן הקצוב, כולל:
window.alert()window.prompt()window.confirm()פסקי זמן שנמשכים מספר שניות - לדוגמא:
window.setTimeout(function() { completion(); }, 5000);
אם פעולת ה-JavaScript שלך תחרוג מהזמן הקצוב, הקיצור לא יושלם ותופיע הודעת שגיאה מסוג “פסק זמן של JavaScript” בעת הפעלת הקיצור.

טיפול בשגיאות תחביר וזמן ריצה
ניתן להשתמש בכל תחביר הנתמך ב-Safari לכתיבת JavaScript בפעולה ״הפעל JavaScript בעמוד האינטרנט״. iOS 12 תומך בתחביר JavaScript של ECMA 6, כולל לולאות for of ו-let.
הפעולה ״הפעל JavaScript בעמוד האינטרנט״ ביישום “קיצורים” מסייעת לך לזהות שגיאות על-ידי ביצוע בדיקת תחביר בסיסית לפני הפעלת הקיצור מההרחבה של Safari.
בעת הכנסת התסריט לשדה המלל, הדגשות התחביר עוזרות להבטיח שה-JavaScript תקני. למשל, אם שכחת לכלול סימני מירכאות בסוף מחרוזת, כל המלל אחרי אותה מחרוזת יהיה מודגש.
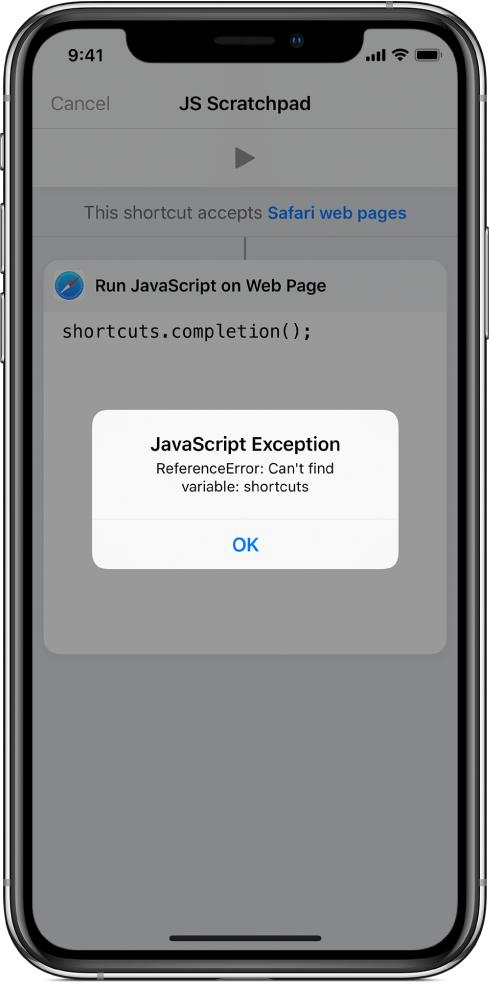
אם תחביר התסריט תקני אך מכיל שגיאת זמן ריצה, הפעולה ״הפעל JavaScript בעמוד האינטרנט״ תופסת את החריגים ומציגה אותם. למשל, אם התסריט מפנה למשתנה או לפונקציה שאינם קיימים (כגון shortcuts.completion()), תופיע שגיאה בזמן ההפעלה.

פרטיות ואבטחה
כשהינך מאפשר/ת לקיצור להפעיל JavaScript בעמוד אינטרנט, קיצור זה יכול לגשת לכל המידע בעמוד אינטרנט זה, לרבות מידע שעשוי להיות רגיש. היישום ״קיצורים״ נוקט כמה אמצעים על-מנת לוודא שקיצורי ה-JavaScript פועלים באופן מאובטח ובפרטיות.
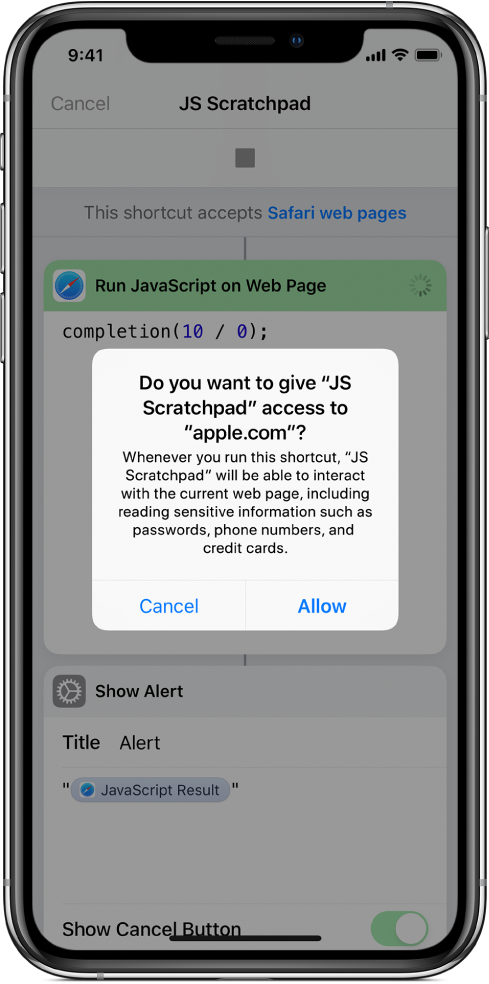
בעת הפעלת קיצור המכיל את הפעולה ״הפעל JavaScript בעמוד האינטרנט״, מוצגת הודעה המעדכנת כי הקיצור עומד לבצע אינטראקציה עם עמוד האינטרנט. משמעות הדבר היא שהקיצור יכול לגשת לנתונים בעמוד האינטרנט שעשויים להיות רגישים, כגון סיסמאות, מספרי טלפון או פרטי כרטיס אשראי.

לאחר הקשה על ״אפשר״, הקיצור יפעל בעמוד האינטרנט שצוין. אם תפעיל/י שוב את אותו קיצור באותו עמוד אינטרנט, ״קיצורים״ לא יציג שוב את הבקשה. הרשאה זו מתקיימת על בסיס קיצור אחד ועמוד אינטרנט אחד.
לאחר שאפשרת לקיצור לגשת לעמוד אינטרנט, ״קיצורים״ ינקוט אמצעי נוסף כדי להגן עליך מפני תסריטים שעלולים להיות זדוניים על-ידי הורדת הגדרות עדכניות של תוכנות זדוניות מעת לעת. לפני קיום אינטראקציה עם עמוד אינטרנט, ״קיצורים״ מנתח את ה-JavaScript ואז בודק את הנתונים מול ההגדרות של תוכנות זדוניות. על בסיס הערכה זו, ״קיצורים״ מקבל הוראה לאפשר את התסריט, לדחות את התסריט או להציג בקשה נוספת לפני שהוא מאפשר לקיצור לפעול.
הערה: הערכה זו מתבצעת במכשיר שלך - התוכן של ה-JavaScript (בשדה המלל של הפעולה ״הפעל JavaScript בעמוד האינטרנט״) אינו נשלח לשרת חיצוני לצורך ניתוח.
אם נמנע מהקיצור לפעול, תוצג הודעת שגיאה עם הסבר.
חשוב: לעולם אל תפעיל/י קיצור שמכיל JavaScript שאינו מהימן.