Final Cut Pro User Guide for Mac
- Welcome
- What’s new
-
- Intro to effects
-
- Intro to transitions
- How transitions are created
- Add transitions and fades
- Quickly add a transition with a keyboard shortcut
- Set the default duration for transitions
- Delete transitions
- Adjust transitions in the timeline
- Adjust transitions in the inspector and viewer
- Merge jump cuts with the Flow transition
- Adjust transitions with multiple images
- Modify transitions in Motion
-
- Add storylines
- Use the precision editor
- Conform frame sizes and rates
- Use XML to transfer projects
- Glossary
- Copyright

Use overlays in the viewer in Final Cut Pro for Mac
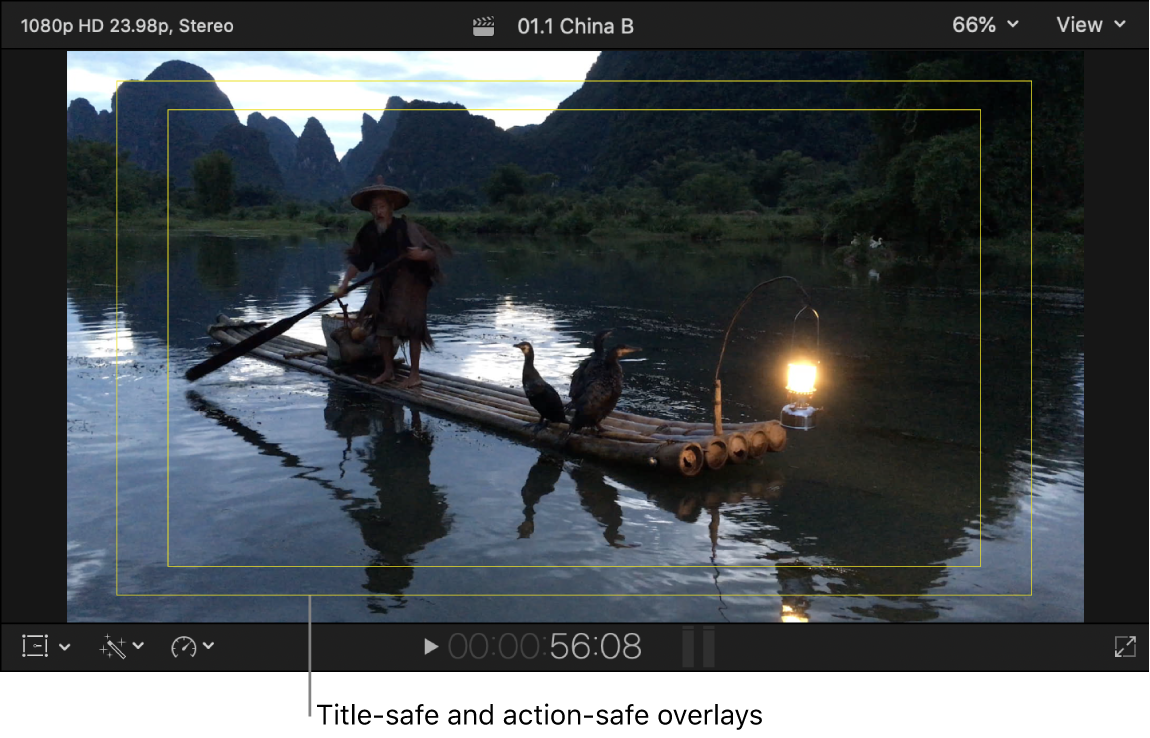
You can add video overlays to the viewer to guide you when placing text and graphics or cropping an image, or to make sure your video will look correct when it’s adapted to other screen resolutions and aspect ratios.
Final Cut Pro comes with title-safe and action-safe overlays that you can show or hide.
You can also create your own custom overlays tailored to the needs of your project. For example, you can use custom overlays to:
Edit your video in an aspect ratio that differs from the aspect ratio of the original footage
Hide unsightly “window burn-ins” (of timecode, filenames, and camera information)
Reserve an area of the screen for a logo or graphic that hasn’t been produced yet
Note: Overlays are for your reference while editing and appear only in the viewer. Output (exported) media files are not affected.

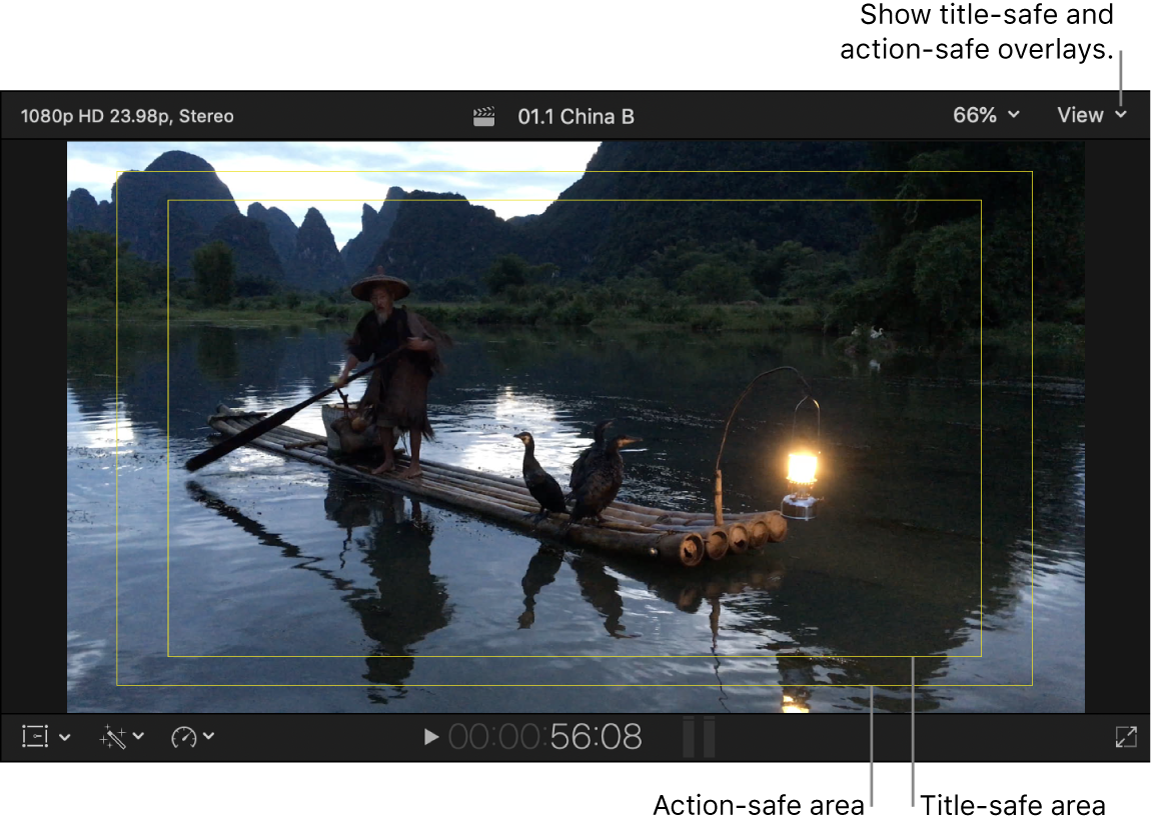
Show or hide title-safe and action-safe overlays
The title-safe area is the inner 80 percent of the screen, guaranteed to be visible on all TVs. To prevent text in your video from being hidden by the edge of a TV, you should restrict any titles or text to the title-safe area. The action-safe area is 90 percent of the image area. Most of the time, anything in your video image that’s outside of this area won’t be displayed on a TV screen, so make sure important material is framed within the action-safe area.
In Final Cut Pro, click the View pop-up menu in the upper-right corner of the viewer, then choose Show Title/Action Zones.
Lines indicating title-safe and action-safe areas appear in the viewer.

Create a custom overlay
You can create custom overlays tailored to the needs of your project. See examples of custom overlays below.
Create a custom overlay image in an image editing app.
It’s best to create an image with an alpha channel (in which the reserved areas are opaque and the safe areas are transparent). The image pixel dimensions or aspect ratio should match that of your project settings.
Save the image in a format that supports alpha channels, such as PNG.
You can use custom overlays to do any of the following:
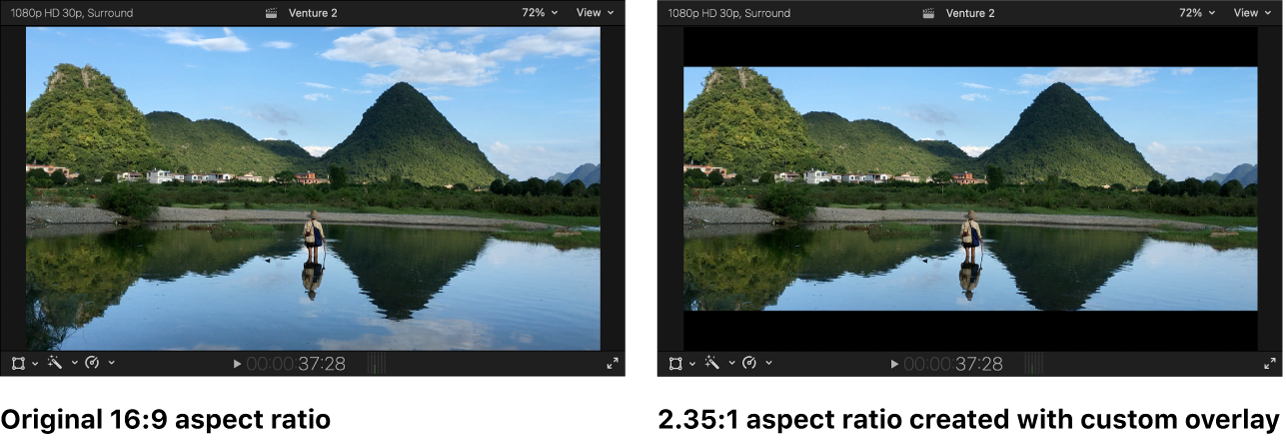
Edit your video in an aspect ratio that differs from the aspect ratio of the original footage.
You can use a custom overlay to make sure your video will look correct when it’s released in its final aspect ratio. For example, many film and TV productions are shot at a 16:9 aspect ratio, but then later released with other aspect ratios, such as 1.85:1 or 2.35:1.
The example below uses an image with a 16:9 aspect ratio, but the custom overlay adds opaque bars at the top and bottom to create a “letterbox” matte with a 2.35:1 aspect ratio.
Note: Using a custom overlay is the best way to change the aspect ratio because it allows you to reframe (reposition) or scale up (zoom in to) the image without affecting the aspect ratio (the edges of the video frame). If you’re not making editorial changes like those, you can also use the Letterbox effect to change the aspect ratio. See Add video effects in Final Cut Pro for Mac.

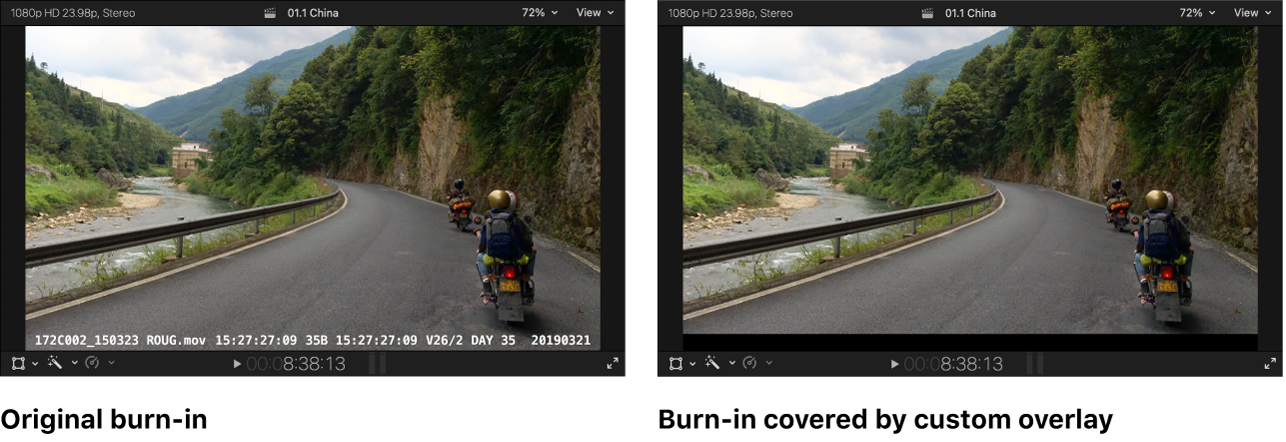
Hide unsightly “window burn-ins” (of timecode, filenames, and camera information) that might distract you from the editorial process.

Reserve an area of the screen for a logo or graphic that hasn’t been produced yet.
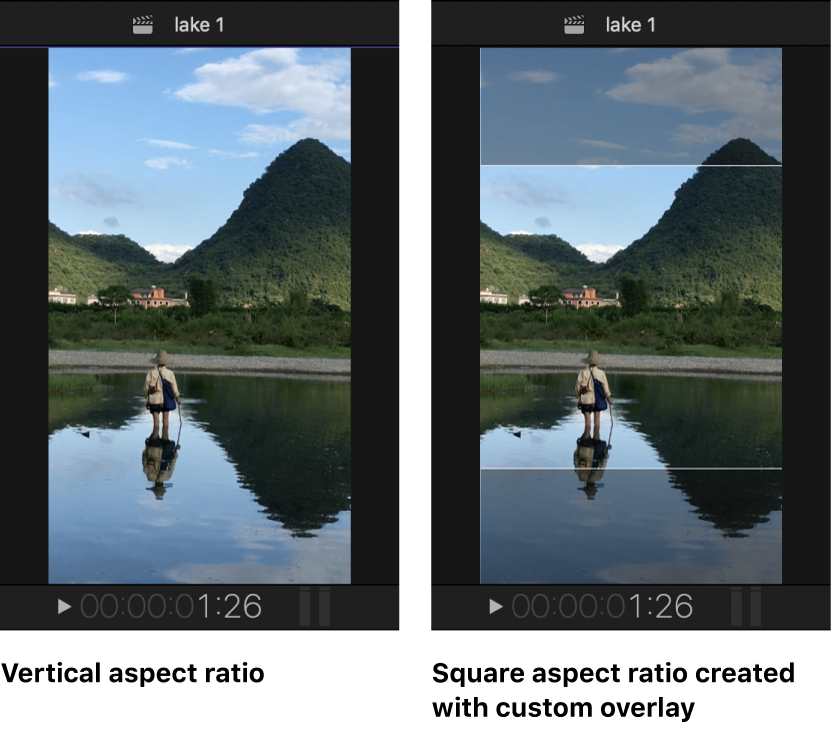
Custom overlays are particularly useful for the various vertical and square aspect ratios common in social media video projects.

Add a custom overlay
In Final Cut Pro, create a new project or open an existing project.
To import the custom image and add it as an overlay, click the View pop-up menu in the upper-right corner of the viewer, choose Choose Custom Overlay > Add Custom Overlay, then navigate to the image file and click Open.
Your custom overlay appears in the viewer.
Do any of the following:
Adjust the opacity (transparency) of the overlay: Click the View pop-up menu in the upper-right corner of the viewer and choose Show Custom Overlay, then choose a percentage from the Opacity submenu.
Turn off (disable) a custom overlay: Click the View pop-up menu in the upper-right corner of the viewer, then choose Show Custom Overlay (so there’s no checkmark next to it).
Turn on a previously added custom overlay: Click the View pop-up menu in the upper-right corner of the viewer and choose Choose Custom Overlay, then choose the overlay from the submenu.
Download this guide: PDF