
Premiers pas avec les apps dans Swift Playgrounds sur iPad
Dans Swift Playgrounds, tu peux télécharger et découvrir des échantillons d’apps et les utiliser comme fondation pour créer tes propres apps.
Dans l’app Swift Playgrounds
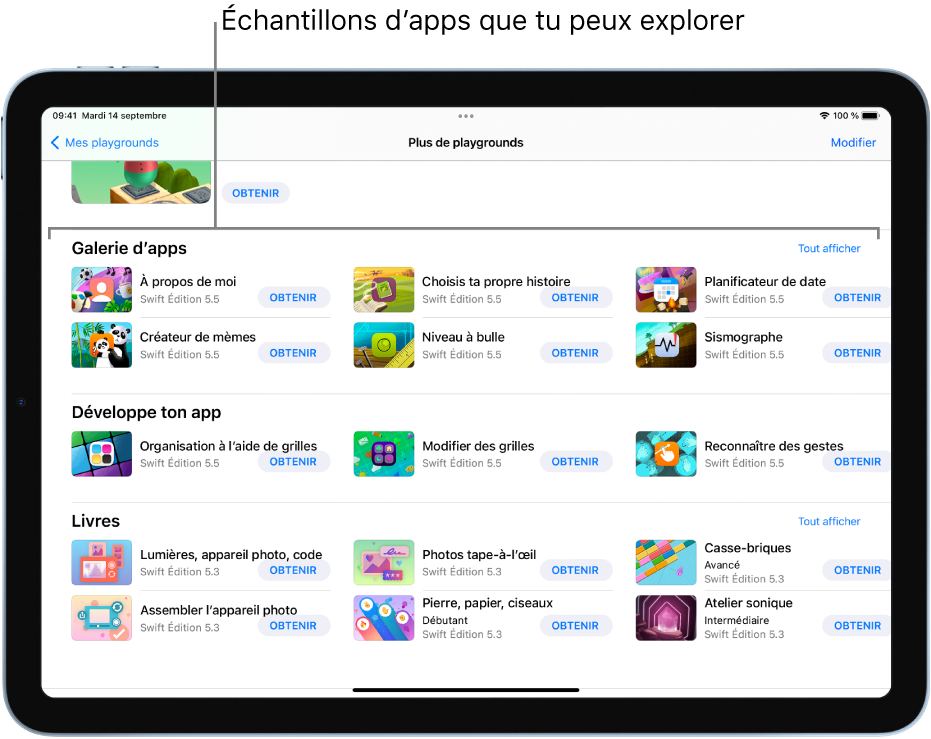
 sur ton iPad, touche « Tout afficher » dans la section « Plus de playgrounds » située en bas de l’écran « Mes playgrounds ».
sur ton iPad, touche « Tout afficher » dans la section « Plus de playgrounds » située en bas de l’écran « Mes playgrounds ».Si tu travailles sur un playground, touche
 en haut à gauche, puis « Tout afficher ».
en haut à gauche, puis « Tout afficher ».Touche un échantillon d’app dans la galerie d’apps pour afficher une description.
Pour afficher plus d’échantillons d’apps, balaye l’écran vers la gauche.

Touche Obtenir pour télécharger l’échantillon d’app sur ton iPad.
Touche le projet d’app pour l’ouvrir et commencer à l’utiliser.
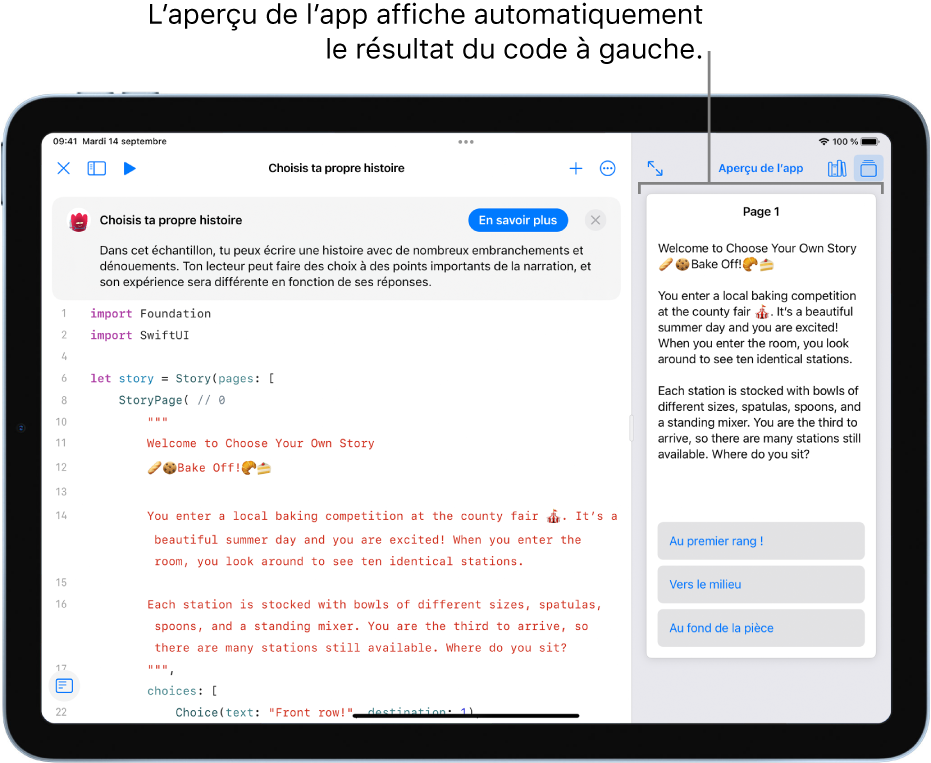
Les apps de la galerie d’apps possèdent des échantillons de code. Les résultats du code qui se trouve dans la vue sélectionnée s’affichent automatiquement dans l’aperçu d’app à droite de l’écran. Si rien ne s’affiche dans l’aperçu d’app, touchez ![]() en haut à droite.
en haut à droite.

Si tu veux commencer, essaie d’ajouter ton code dans une app pour voir en quoi cela modifie l’aperçu d’app.