Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to tracking
- How does motion tracking work?
- Motion tracking behavior types
- Analyze motion in a clip
- Stabilize a shaky clip
- Unstabilize a clip
- Use a range of frames for analysis
- Load existing tracking data
- Track shapes, masks, and paint strokes
- Track a filter’s position parameter
- Adjust onscreen trackers
- Save tracks to the Library
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Gradient editor controls in Motion
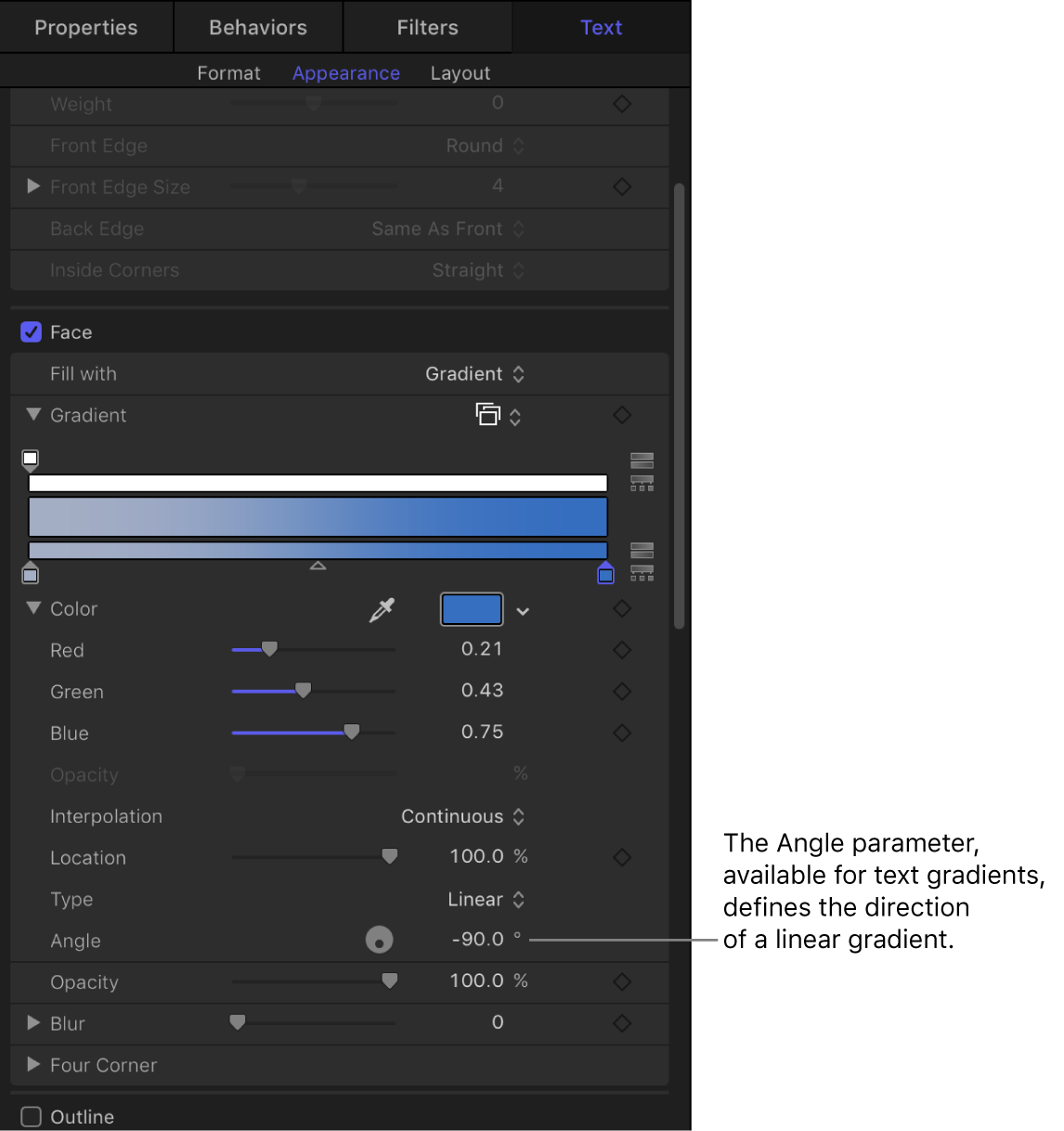
When you click the disclosure triangle to the left of the basic gradient controls, the expanded controls of the gradient editor become available. You can use these expanded controls to add keyframes and create animated gradient effects.

Gradient preset pop-up menu: An unlabeled pop-up menu at the top of the gradient controls used to apply preset gradients or to save custom gradients.
Graphical controls: Three horizontal bars that let you set and preview the opacity, color, and spread of a gradient.
The narrow, white top bar (the opacity bar) controls opacity and transparency in the gradient. Adjust the spread of opacity across the gradient by dragging one of the small box-shaped opacity tags horizontally along the bar. Click in the opacity bar to add opacity tags, creating a gradient with varying levels of transparency. Delete an opacity tag by dragging it away from the color bar. Change the value of an opacity tag by selecting it and dragging the Opacity slider (described below).
Opacity tags have a value range of 0% (completely transparent) to 100% (completely opaque). Adjust the transition between two opacity tags by dragging the middle control—a small triangle between adjacent tags, available when Interpolation is set to Continuous (described below). By default, the opacity of a gradient applied to text is 100%.
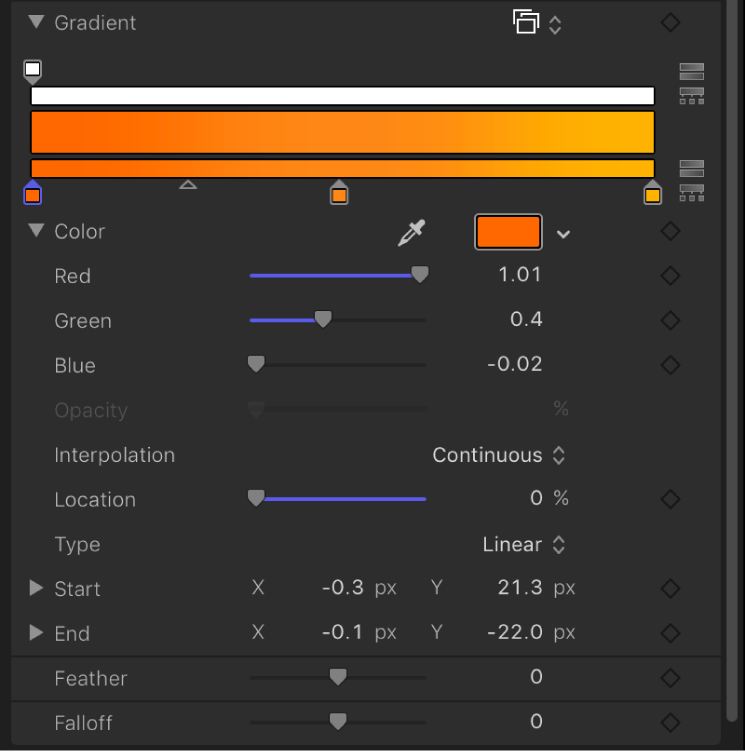
The wide middle bar shows a preview of the current gradient.
The narrow bottom bar (the gradient bar) controls color in the gradient. Adjust the spread of color across the gradient by dragging one of the small box-shaped color tags horizontally along the bar. Click in the gradient bar to add more color tags. Delete a color tag by dragging it away from the gradient bar. Change the value of a color tag by selecting it and choosing a color from the color well below, or by double-clicking the tag and choosing a color from the Colors window. Adjust the transition between color tags by dragging the middle control—a small triangle between adjacent tags, available when Interpolation is set to Continuous (described below).
Selecting a color tag activates the Color and Location controls (described below). Selecting an opacity tag activates the Opacity slider (described below). Selecting a middle control activates the Middle slider (described below).
Color: A color well and eyedropper that sets the hue of a selected color tag in the gradient bar. For more information about color wells, see Use basic color controls in Motion.
Opacity: A slider that sets the transparency of a selected opacity tag in the opacity bar. Values range from 0% (completely transparent) to 100% (completely opaque).
Interpolation: A pop-up menu that sets the interpolation of a selected color tag or opacity tag. There are three options:
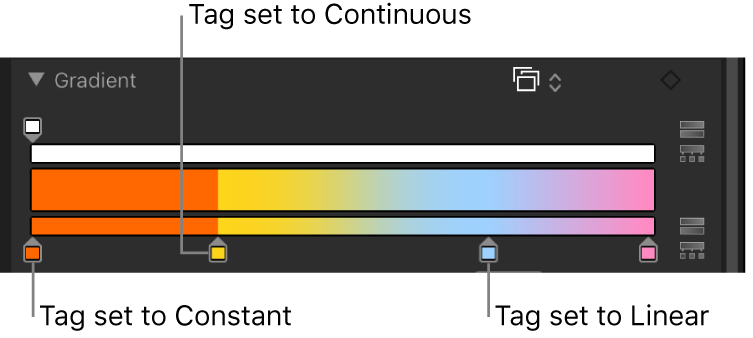
Linear: Creates a uniform distribution of opacity or color between the tags.
Continuous: Sets an adjustable rate of change between adjacent opacity or color tags. Adjust the rate of change by dragging a middle control in the opacity bar or gradient bar, or by dragging the Middle slider (described below).
Constant: Creates a constant color distribution from the color or opacity tag, moving from left to right in the gradient. For example, if the left color tag is set to Constant, the area of the gradient between that tag and the next one to the right is a single, solid color.

Middle: A slider that duplicates the function of the middle controls in the opacity bar and gradient bar, adjusting the transition point between opacity tags or color tags. When you select a middle control, the Middle slider becomes available.
Location: A slider that adjusts the location of a selected opacity tag or color tag.
Type: A pop-up menu that lets you choose a linear or radial gradient.
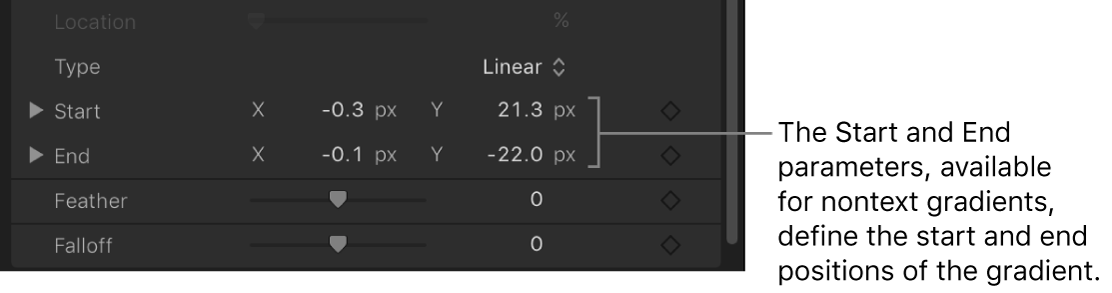
Start: Value sliders that set the start position of the gradient in the selected object. This parameter affects the gradient as a whole—colors and opacity. Clicking the disclosure triangle stacks the X and Y value sliders vertically instead of horizontally.
X: Controls the X start position of the gradient.
Y: Controls the Y start position of the gradient.

End: Value sliders that set the end position of the gradient in the selected object. This parameter affects the gradient as a whole—colors and opacity. Clicking the disclosure triangle stacks the X and Y value sliders vertically instead of horizontally.
X: Controls the X end position of the gradient.
Y: Controls the Y end position of the gradient.
Note: The Start and End parameters do not appear in text gradients.
Angle: When the Type pop-up menu is set to Linear, this dial specifies the direction of a linear gradient. This parameter only appears for text gradients.