Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to tracking
- How does motion tracking work?
- Motion tracking behavior types
- Analyze motion in a clip
- Stabilize a shaky clip
- Unstabilize a clip
- Use a range of frames for analysis
- Load existing tracking data
- Track shapes, masks, and paint strokes
- Track a filter’s position parameter
- Adjust onscreen trackers
- Save tracks to the Library
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Match move an object in Motion
To use a Match Move behavior, you need at least two objects in your project: a source object and a destination object. Typically the source is a background video clip and the destination is a foreground layer. You apply the Match Move behavior to the destination object (a shape, text, an image, a particle emitter, a camera, or other object); the behavior analyzes movement in the source object based on its video motion or its animation attributes (such as applied keyframes or behaviors). The resulting tracking data is then automatically applied to the destination object. When you play back the project, the destination object is animated to match the movement of the source object.
For a full description of Match Move parameters, see Match Move controls in Motion.
Match move a foreground object to a background clip
In this typical workflow, the Match Move behavior tracks an element of a background video clip and then applies the resulting track data to a foreground object. As a result, the foreground object matches the movement of the tracked element in the background clip.
Import a video clip into your Motion project, then import a still image (or add a shape).
In the Layers list, the still image layer (or shape layer) must be above the video clip layer.
In the Layers list, select the still image or shape layer (the foreground layer), click Behaviors in the toolbar, then choose Motion Tracking > Match Move.
Important: When applying the Match Move behavior to a group, make sure the footage being analyzed resides outside of the group being tracked.
A single onscreen tracker (a red crosshair in a circle) is added to the canvas. Because the default Match Move tracker records position data, it’s known as an anchor tracker.
Optional: To track more complex motion (such as a rotating element or an element with four corners), do one of the following:
Add a second tracker to track additional rotation and scale data: In the Behaviors Inspector, select the Rotation-Scale checkbox (under the Anchor checkbox). See Two-point tracking in Motion.
Add four trackers to track an element with four corners: In the Behaviors Inspector, click the Type pop-up menu, choose Four Corners, then proceed to step 3 of Use four-corner tracking to pin a foreground object to a background element.
Move the playhead to the frame where you want the track analysis to begin.
Note: You can specify a portion of a clip to be analyzed. See Use a range of frames for analysis in Motion.
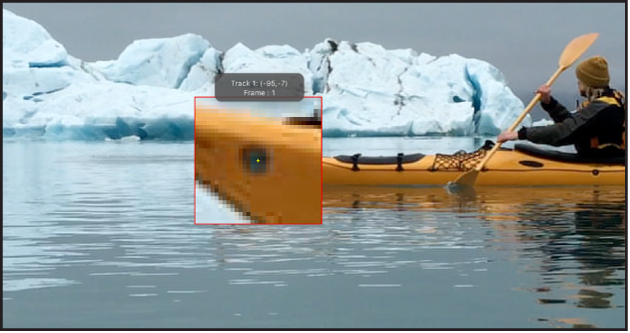
In the canvas, drag the tracker (or trackers) to the area (or areas) you want to track.
As you drag the tracker in the canvas, the region around the tracker becomes magnified to help you find a suitable reference pattern.

In the Behaviors Inspector or HUD, click the Analyze button.
The behavior analyzes the movement of the reference pattern in the video clip, then matches the movement of the foreground object to it.
Match move using animation data from keyframes or behaviors
Because objects animated with keyframes or behaviors already contain motion data, you can apply that data to a destination object using the Match Move behavior without having to perform a tracking analysis.
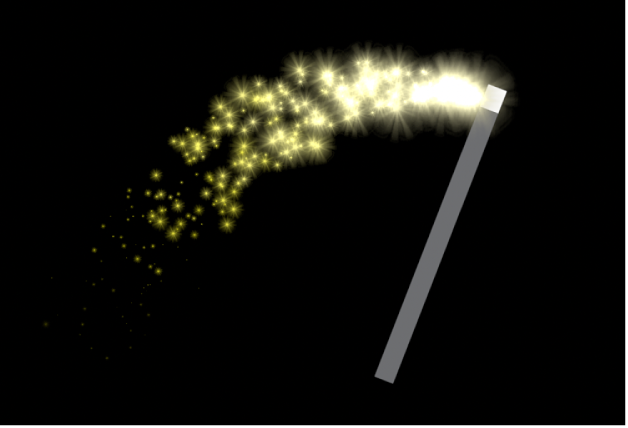
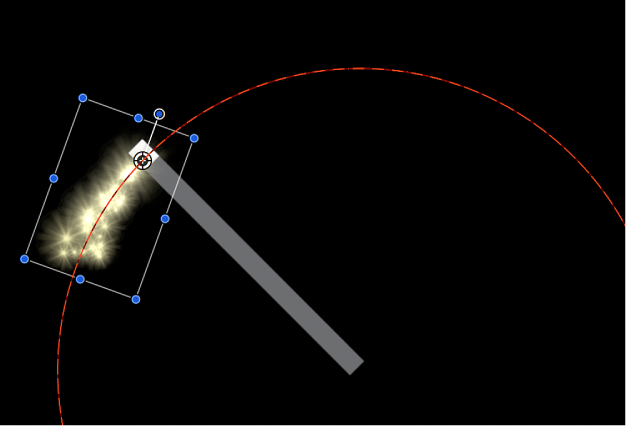
The following simple example uses a “magic wand” image (an ellipse shape) animated using the Spin behavior, and a Magic Dust particle emitter (available in the Library). The Match Move behavior extracts the animation of the magic wand and applies it to the Magic Dust particle emitter to create the illusion of sparkles flying off the tip of the spinning wand.
In Motion, make sure the destination object (the particle emitter) is above the source object (the magic wand shape) in the Layers list.
In the Layers list, select the destination object, click Behaviors in the toolbar, then choose Motion Tracking > Match Move.
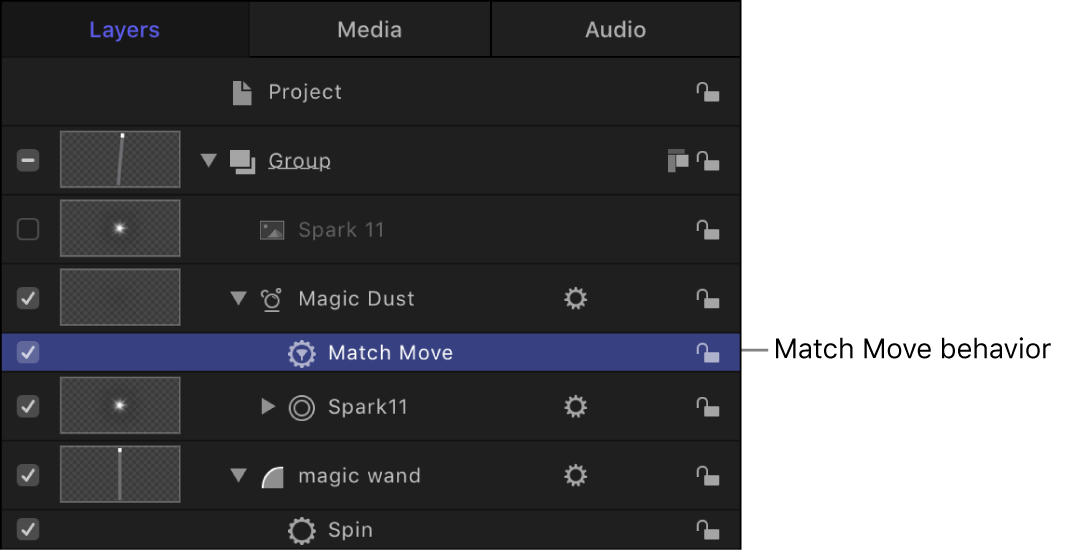
In the Layers list, the Match Move behavior appears directly under the particle emitter.

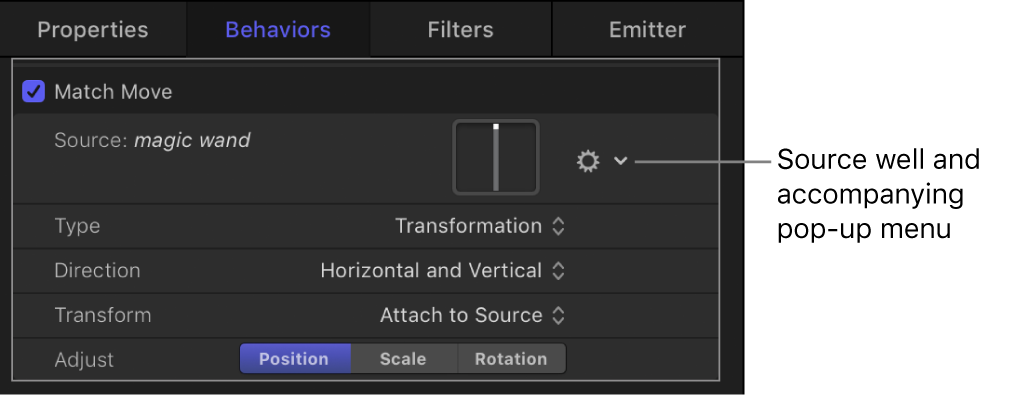
Because the animated source object (the spinning magic wand) is below the Match Move behavior in the Layers list, the source animation data is automatically loaded into the Source well in the Behaviors Inspector. If you don’t see the animated object in the Source well, drag the animated object from the Layers list into the Source well.

In the canvas, drag the destination object (the particle emitter) to the tip of the magic wand.
The motion path inherited from the source object appears in the canvas, attached to the destination object.

As a result, the particle emitter and the wand now share the same animation path.
Play the project (press the Space bar).
The particles match the movement of the wand.