
Acerca de la acción "Ejecutar JavaScript en página web" en Atajos
Casi todas las páginas web tienen scripts que usan JavaScript, un lenguaje de programación que crea efectos dinámicos dentro de los navegadores web, incluyendo animaciones, menús interactivos, reproducción de videos y más. Generalmente, JavaScript no está expuesto a ti cuando navegas por un sitio web. Sin embargo, al crear un atajo que contiene la acción "Ejecutar JavaScript en página web" y luego ejecutarlo desde la app Safari, puedes controlar el JavaScript de un sitio web.
Los atajos que ejecutan tu JavaScript personalizado en una página web tienen miles de usos. Por ejemplo, puedes crear atajos que obtienen datos específicos de un sitio web y luego los incorporan en una tarea, como extraer el horario de una clase y luego agregarlo a la app Calendario, o exportar los datos de los miembros de un grupo de Facebook y luego agregarlos a una hoja de cálculo.
También puedes crear atajos que te permitan modificar una página web, como cambiar la fuente del texto de la página web, o modificar la velocidad de reproducción de un video.
Para obtener más información sobre el uso de atajos que ejecutan JavaScript en una página web, consulta Usar la acción "Ejecutar JavaScript en página web" en Atajos.
Acerca de cómo obtener los datos de la página web
La acción "Ejecutar JavaScript en página web" te permite obtener datos de una página web al tomar todos los elementos que cumplan con ciertos criterios, y luego iterarlos para realizar una tarea con ellos (o para inspeccionarlos más).
Por ejemplo, para crear una lista de todas las imágenes de una página web, utiliza:
var elements = document.querySelectorAll("img");
En otro ejemplo, para obtener todos los elementos con la clase "post", utiliza:
var elements = document.querySelectorAll(".post");
Una vez que creas una NodeList, puedes iterar los elementos (para filtrarlos más o agregarlos a una estructura de datos) usando algo como:
var elements = ...;for (let element of elements) { // ...}Para obtener más información sobre la solicitud de resultados de páginas web, consulta https://developer.mozilla.org/Selectors y https://developer.mozilla.org/SelectorAll.
Entrada de la acción "Ejecutar JavaScript en página web"
La entrada de la acción "Ejecutar JavaScript en página web" debe ser una página web activa de Safari, lo que significa que debes ejecutar el atajo desde la extensión de acciones de atajos de la hoja compartida (específicamente desde Safari, SFSafariViewController, o ASWebAuthenticationSession).
Cuando se ejecuta un atajo desde la hoja compartida, la entrada de la app Safari pasa a la primera acción de tu atajo.
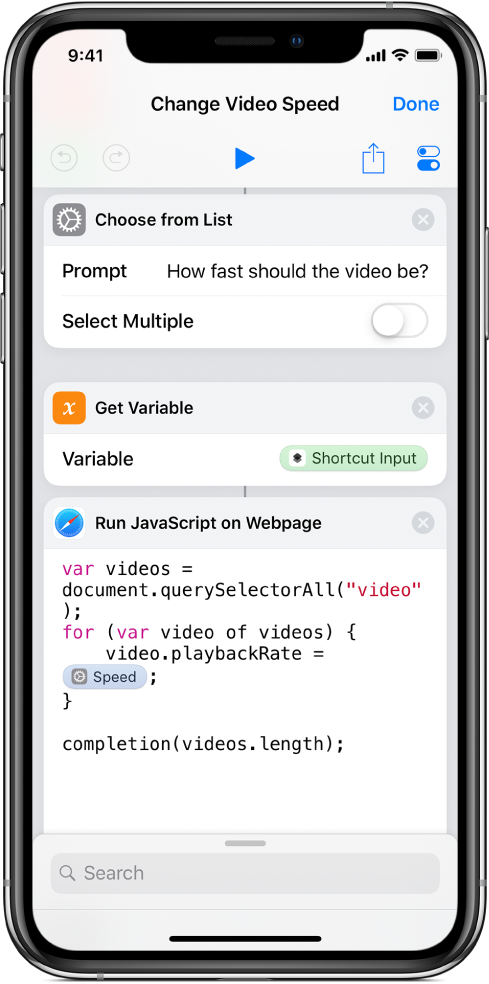
Aunque la entrada en la acción "Ejecutar JavaScript en un sitio web" debe ser una página web de Safari, puedes insertar datos adicionales en la acción mediante Variables mágicas. Por ejemplo, el siguiente atajo contiene una acción "Ejecutar JavaScript en página web" que modifica un video en un sitio web. La variable "Velocidad" controla la velocidad de reproducción.

Consejo: el atajo "Cambiar velocidad de video" está disponible en la galería.
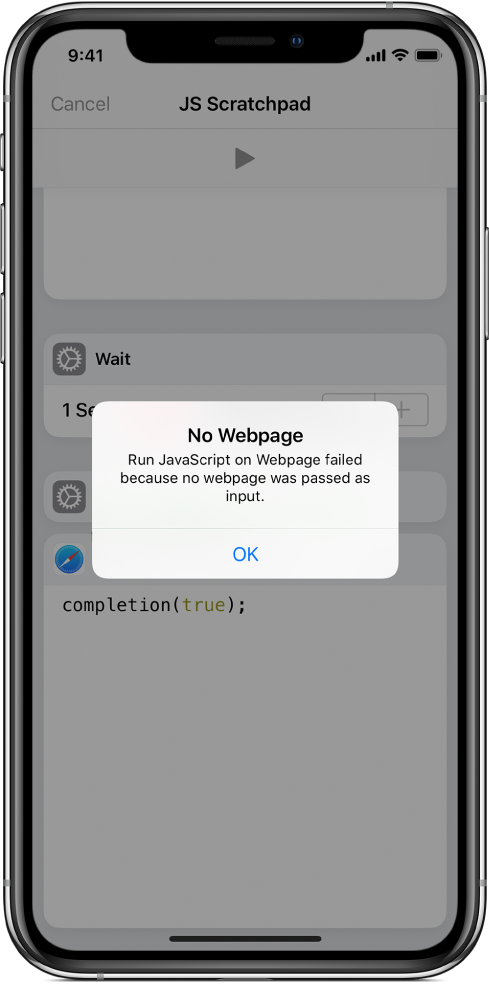
Si la acción "Ejecutar JavaScript en página web" no es la primera acción en tu atajo, aparecerá un mensaje de error cuando se ejecute el atajo.

Para corregir esto, puedes agregar una acción "Obtener variable" y establecer su parámetro a la página web de Safari para pasar su contenido a la acción "Ejecutar JavaScript en página web".
Para obtener información sobre cómo ejecutar atajos desde Safari, consulta Configurar y ejecutar atajos desde otra app.
Resultado de "Ejecutar JavaScript en página web"
Para devolver datos, debes invocar el administrador de acciones completadas en JavaScript, por ejemplo completion(result). Dado que JavaScript se usa generalmente con patrones asíncronos, la llamada es intencionalmente asíncrona. De esta forma, puedes terminar la acción de manera asíncrona. Por ejemplo, lo siguiente es válido:
window.setTimeout(function() { completion(true);}, 1000);El resultado de la acción "Ejecutar JavaScript en página web" es cualquier tipo de dato JSON válido, que incluye:
string;
number;
boolean (true o false);
array (que contiene cualquier otro tipo JSON válido);
dictionary (que contiene cualquier otro tipo JSON válido);
nulo
sin definir
Para obtener más información acerca de JSON, consulta Acerca del uso de JSON en Atajos.
Detrás de las escenas, Atajos automáticamente codifica y decodifica tu valor devuelto para establecer la comunicación entre JavaScript y la app Atajos. Esto significa que no tienes que invocar JSON.stringify(result) antes de invocar al administrador de tareas completadas.
Como el valor devuelto es JSON, ciertos valores devueltos no funcionarán bien. Por ejemplo, una función o nodo no tendrá una representación codificada con JSON útil. En este caso, se recomienda crear una matriz o diccionario que contenga los valores JSON compatibles que necesitas.
Para obtener más información sobre los nodos, consulta https://developer.mozilla.org/Node. Para obtener más información sobre las funciones, consulta https://developer.mozilla.org/Functions.
Nota: debido a que un objeto en JavaScript es simplemente un diccionario, los objetos básicos se convierten correctamente a JSON.
Si no quieres devolver datos de la acción "Ejecutar JavaScript en página web", puedes llamar a completion() sin un argumento en la función (porque undefined es una salida válida). Esto es igual que llamar a completion(undefined).
Límite de tiempo de la acción "Ejecutar JavaScript en página web"
Como todas las extensiones de JavaScript en Safari, la acción "Ejecutar JavaScript en página web" está sujeta a un límite de tiempo y debería completarse lo más rápido posible. Las acciones JavaScript que usan funciones sincrónicas podrían no completarse dentro del límite de tiempo, tales como:
window.alert()window.prompt()window.confirm()Hace una cuenta regresiva de los últimos segundos, por ejemplo:
window.setTimeout(function() { completion(); }, 5000);
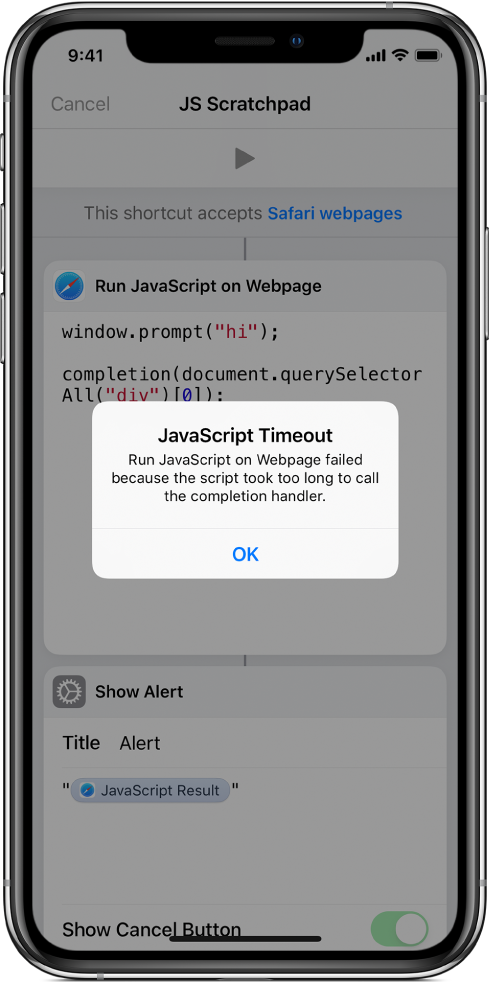
Si tu JavaScript supera el límite de tiempo, el atajo no se completará y aparecerá un mensaje de error de finalización de JavaScript al ejecutar el atajo.

Manejo de errores de sintaxis y de ejecución
Puedes usar cualquier sintaxis compatible en Safari para escribir JavaScript en la acción "Ejecutar JavaScript en página web". iOS 12 es compatible con la sintaxis de JavaScript ECMA 6, incluyendo los ciclos for of y let.
En la app Atajos, la acción "Ejecutar JavaScript en página web" te ayuda a detectar errores al realizar revisiones de sintaxis básicas antes de ejecutar el atajo desde la extensión de Safari.
Al ingresar tu script en el campo de texto, el resaltado de sintaxis te ayuda a cerciorarte de que tu JavaScript sea válido. Por ejemplo, si olvidas incluir las comillas al final de una cadena, se resalta todo el texto que está después de esa cadena.
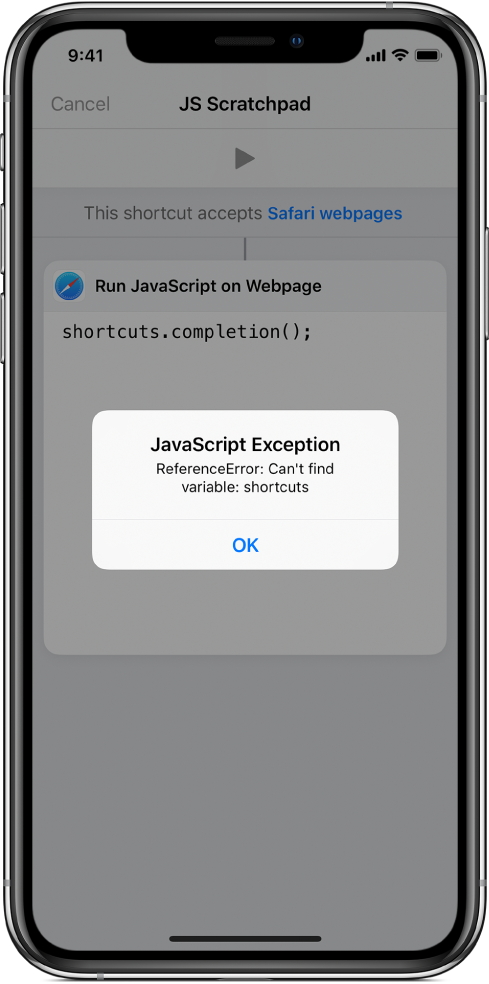
Si la sintaxis de tu script es válida, pero contiene un error de ejecución, la acción "Ejecutar JavaScript en página web" identifica y muestra las excepciones. Por ejemplo, si tu script hace referencia a una variable o función que no existe (como shortcuts.completion()), se muestra un error al ejecutarse.

Privacidad y seguridad
Cuando permites que un atajo ejecute Javascript en una página web, ese atajo puede acceder a toda la información en esa página, incluyendo datos que podrían ser confidenciales. La app Atajos toma varias medidas para asegurarse de que ejecutes tus atajos de JavaScript de manera segura y privada.
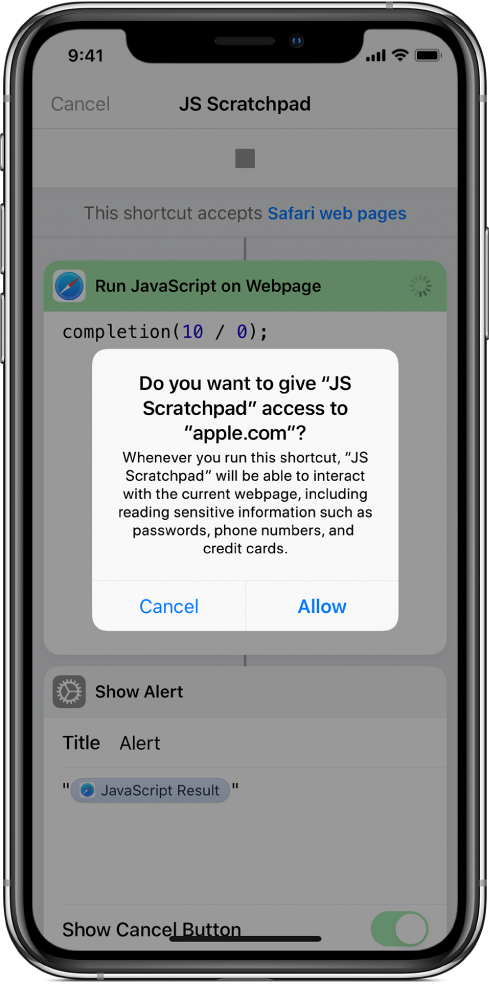
Cuando ejecutas un atajo que contiene la acción "Ejecutar JavaScript en página web" se muestra una ventana emergente para informarte que el atajo está a punto de interactuar con la página web. Esto significa que el atajo puede acceder a datos que podrían ser confidenciales disponibles en la página web, tales como contraseñas, números telefónicos o información de tarjetas de crédito.

Después de tocar Elegir, el atajo se ejecuta en la página web especificada. Si ejecutas el mismo atajo en la misma página web, Atajos no vuelve a mostrar la solicitud. Esta configuración de permisos se establece y permanece para cada atajo y para cada página web.
Después de permitir que un atajo acceda a una página web, Atajos descarga definiciones de malware actualizadas como una medida de seguridad adicional para evitar que ejecutes scripts que podrían ser maliciosos. Antes de interactuar con una página web, Atajos analiza el JavaScript y lo busca en las definiciones de malware. Con base en esta evaluación, a Atajos se le indica que acepte el script, que lo deniegue, o que muestre una ventana de diálogo adicional antes de permitir que el atajo se ejecute.
Esta evaluación se realiza en tu dispositivo. El contenido de tu JavaScript (en el campo de texto de la acción "Ejecutar JavaScript en página web") no se envía a un servidor externo para su análisis.
Si no se pudo ejecutar el atajo, se muestra un mensaje de error con la explicación.
Importante: nunca ejecutes un atajo con JavaScript en el cual no confíes.