Explorar playgrounds de apps en Swift Playgrounds en el iPad
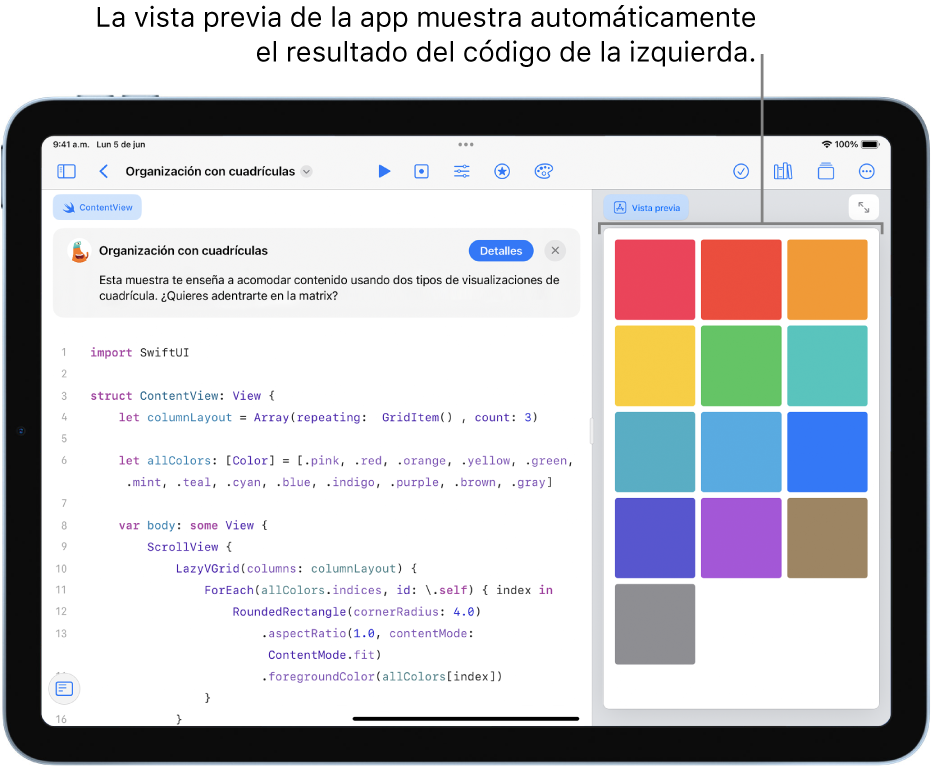
En la app Swift Playgrounds ![]() , puedes explorar las muestras de las secciones Galería de apps y Expande tu app de la pantalla Más playgrounds. Toca un playground de app para abrirlo. En cualquier playground de app, el código aparece a la izquierda, y el resultado del código aparece automáticamente en la vista previa de la app a la derecha.
, puedes explorar las muestras de las secciones Galería de apps y Expande tu app de la pantalla Más playgrounds. Toca un playground de app para abrirlo. En cualquier playground de app, el código aparece a la izquierda, y el resultado del código aparece automáticamente en la vista previa de la app a la derecha.

Puedes compartir tus playgrounds de app con amigos y enviar tus apps a App Store. Consulta Compartir un playground.
También puedes abrir tus apps en Xcode, una app que te permite llevar tus playgrounds de app al siguiente nivel. Puedes descargar Xcode gratis desde Mac App Store.
Recorrer el código en los playgrounds de app
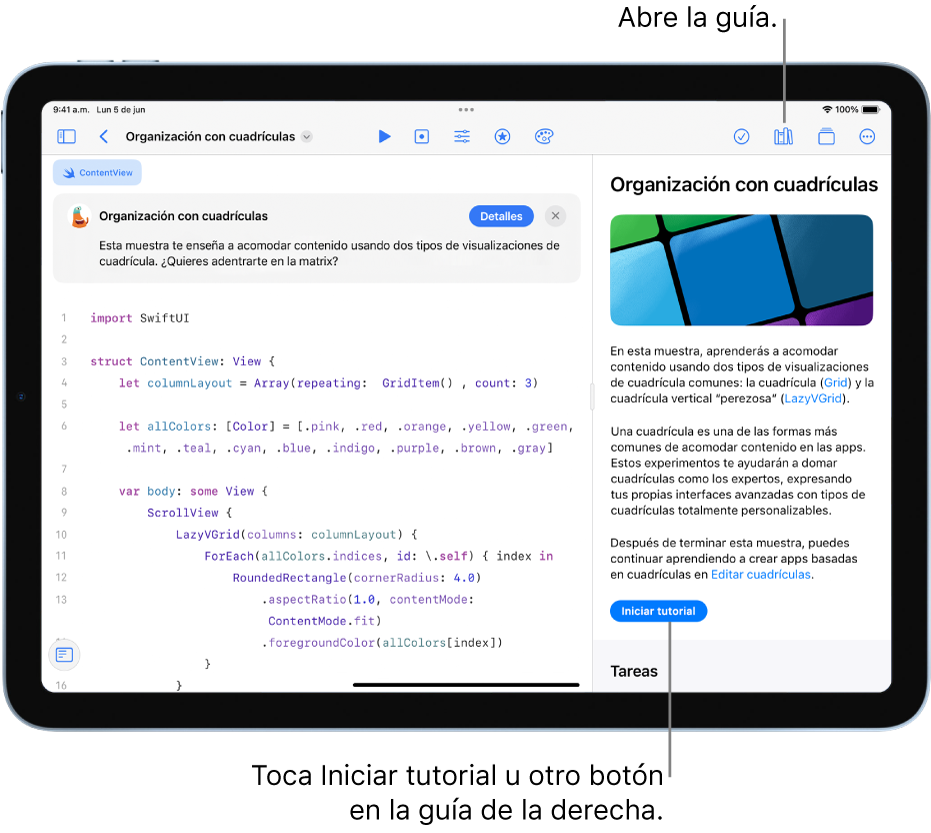
Puedes explorar SwiftUI revisando el código de los playgrounds de app de muestra en Swift Playgrounds. Estos vienen con guías integradas que te ayudan con el código y explican su funcionamiento.
En la pantalla Más playgrounds de la app Swift Playgrounds
 en tu iPad, toca Obtener junto a uno de los playgrounds de app de muestra en la Galería de apps, y luego tócalo para abrirlo.
en tu iPad, toca Obtener junto a uno de los playgrounds de app de muestra en la Galería de apps, y luego tócalo para abrirlo.Toca
 en la parte superior derecha para abrir la guía en la barra lateral de la derecha.
en la parte superior derecha para abrir la guía en la barra lateral de la derecha.Toca el botón Iniciar tutorial (si aparece) u otro botón que esté en la guía disponible a la derecha.

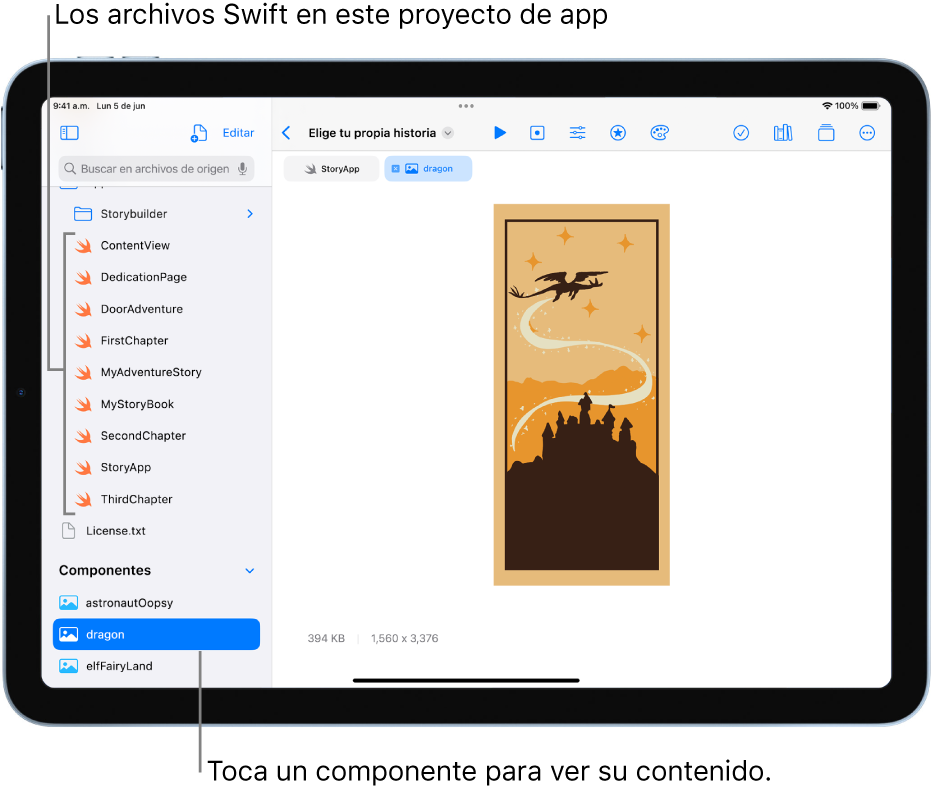
Ver los componentes de un playground de app
Un playground de app puede incluir archivos de Swift, imágenes, paquetes de Swift y otros componentes. Los playground de app disponibles en la galería de apps tiene estos componentes.
Para ver una lista de los componentes de un playground de app, abre la barra lateral izquierda tocando ![]() en el área superior izquierda. Cuando tocas un componente para abrirlo, este aparece en una pestaña en la parte superior del área de código.
en el área superior izquierda. Cuando tocas un componente para abrirlo, este aparece en una pestaña en la parte superior del área de código.
Los archivos de Swift de la barra lateral (indicados con ![]() ) contienen código. Para consultar el código de un archivo de Swift, toca el archivo en la barra lateral. Puedes tener varios archivos abiertos al mismo tiempo y cambiar entre ellos tocando las pestañas.
) contienen código. Para consultar el código de un archivo de Swift, toca el archivo en la barra lateral. Puedes tener varios archivos abiertos al mismo tiempo y cambiar entre ellos tocando las pestañas.
Puedes ver otros componentes del playground de app al tocar en ellos en la barra lateral, o al tocar su pestaña en la parte superior del área de código.